标签:color 透明 tom 区域 auto 中间 规则 点线 空白区域

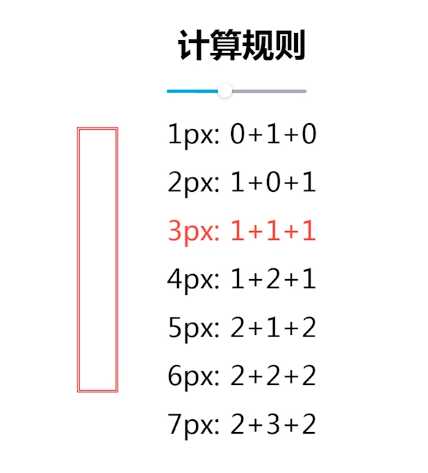
可以利用这个规律画出一些特殊的图案

代码如下:
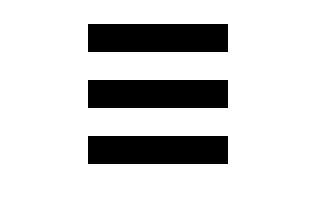
div{
width:100px;
height: 20px;
border-top:60px double;
border-bottom:20px solid;
margin:20px auto 0;
}

代码如下:
div{
width:0;
height:0;
border:20px solid;
border-color:transparent transparent red;
}
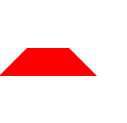
梯形:

代码如下:
div{
width:30px;
height:0;
border:20px solid;
border-color:transparent transparent red;
}
总结:通过调节不同的width、height、border的宽度值可实现三角形和梯形的形状变化,还可以组合出新的图形。

代码如下:
div{
width:0;
height:0;
border:30px solid red;
border-radius:30px;
}
半圆:

代码如下:
div{
width:0;
height:0;
border:30px solid red;
border-bottom-right-radius:60px;
}
标签:color 透明 tom 区域 auto 中间 规则 点线 空白区域
原文地址:https://www.cnblogs.com/codingFiend/p/9221781.html