标签:show col 展示 数据显示 on() app info 效果 生命周期

在app.js加入下面数据显示的效果
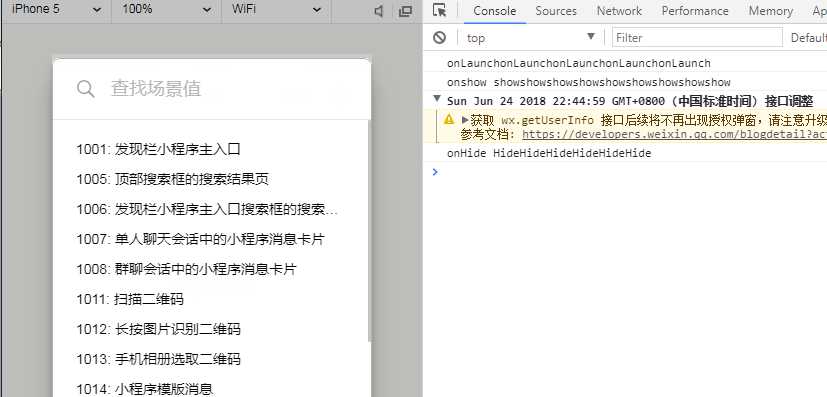
onShow: function() {
console.log("onshow showshowshowshowshowshowshowshowshow ")
},
onHide: function() {
console.log("onHide HideHideHideHideHideHide")
},
onLaunch: function () {
console.log("onLaunchonLaunchonLaunchonLaunchonLaunch")
// 展示本地存储能力。。。。
可以看出切换页面不会发生生命周期变化
点进来先onLaunch,然后onShow,退出onHide,再进onShow
标签:show col 展示 数据显示 on() app info 效果 生命周期
原文地址:https://www.cnblogs.com/tabCtrlShift/p/9222164.html