标签:范围 指正 checkbox 判断 分享 按钮 循环 load picker
今天呢,我们一起来看看小程序的wxml,其实呢就跟前端写html一样的,只不过这里标签不一样,并且头部head部分也不用写,因为小程序内在都包好了。
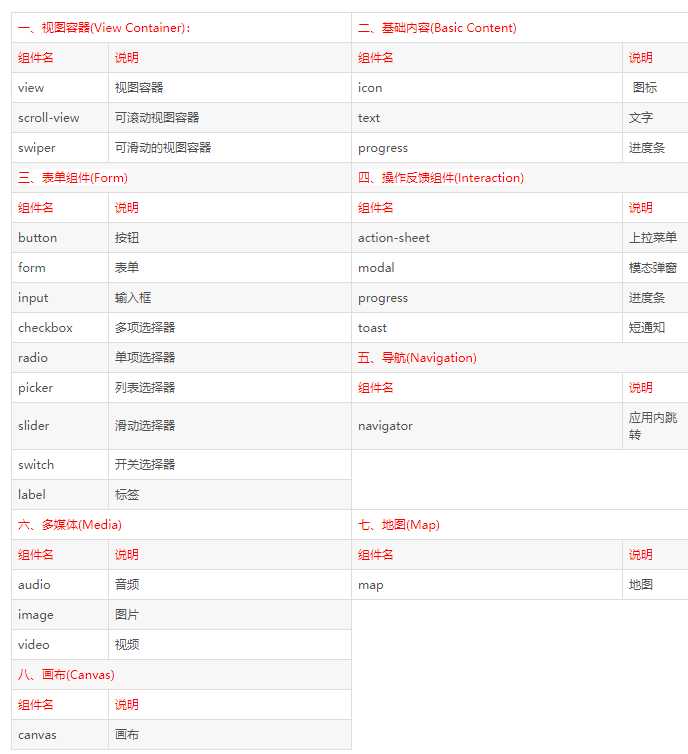
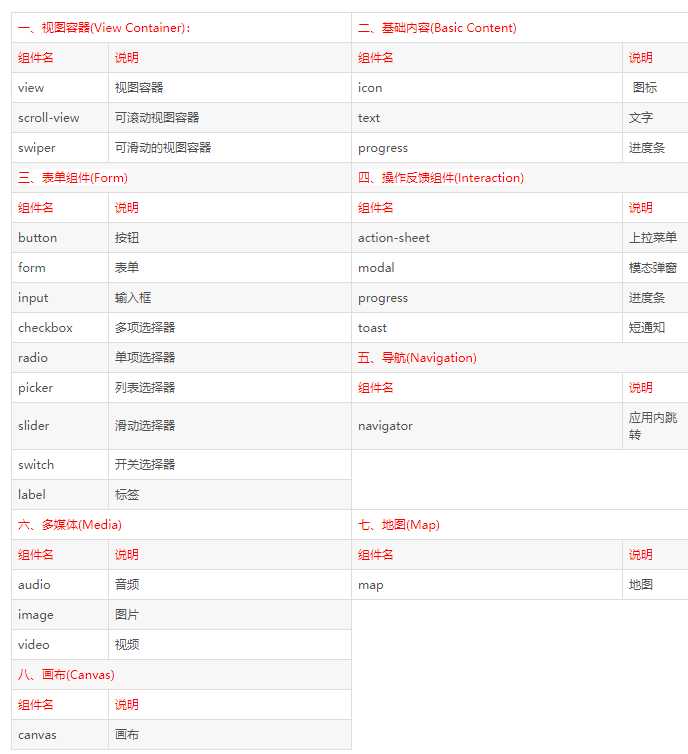
wxml基本由这几个标签

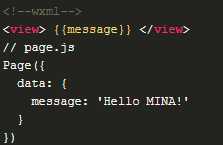
数据绑定类似于Vue的数据绑定(“{{value}} ”绑定数据),数据初始化时在js文件的Page()函数里的data对象中。
以下是常用的标签:
view标签:视图标签,默认换行,类似于div标签,块级元素;
icon标签:展示图标 type属性用于展示什么样的图标如:clear,success,info,warn等,size:图标大小;
button标签:size:按钮大小(只有俩个值:mini,default),type:类型(改变颜色,default,warn,primary),plain:是否镂空,背景透明(true/false), loading(名称前是否带下载图标),form-type:用作表单按钮(submit/reset),hover-class(点击下去的样式类, 目前在无type属性并且plain为false时才能生效 );
input: 输入框 type表示类型,里面没有password,password单独作为属性表示输入密码 auto-focus:自动聚焦 placeholder-class:指定占位符的样式类;
checkbox:最外围是checkbox-group 内部包含checkbox,可以添加checked来默认选中,color用于改变对勾的颜色,checkbox-group可以绑定bindchange事件;
Picker(选择器):mode属性用来控制选择器类别(selector 普通选择器,time 时间选择器,date 日期选择器) value:当前选择的值,range:变化范围,对于time选择器和date选择器需要设定start和end属性来确定起止范围(不能设定range)改变选择器的值需要绑定变化函数(bindchange)
text:行及元素。
以下是例子:
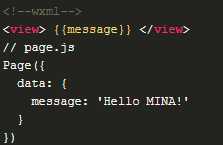
基本的数据绑定

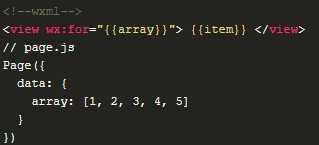
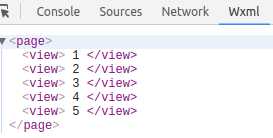
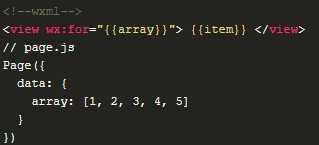
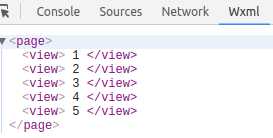
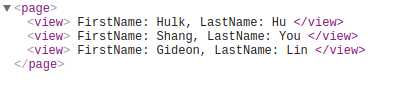
列表渲染、循环



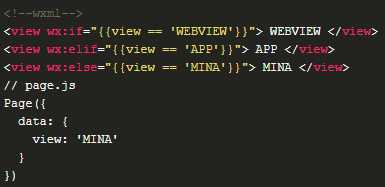
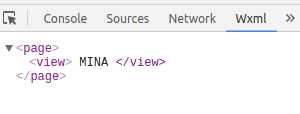
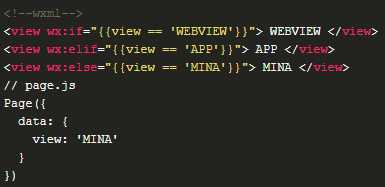
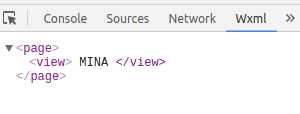
条件判断


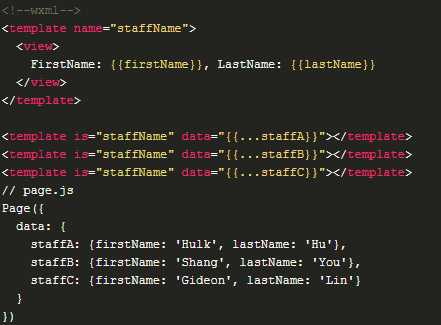
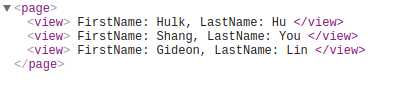
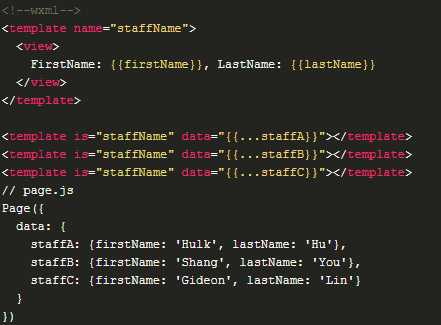
创建模板的wxml


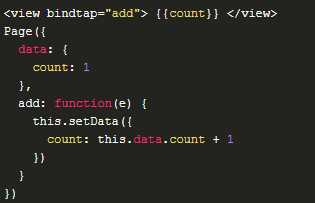
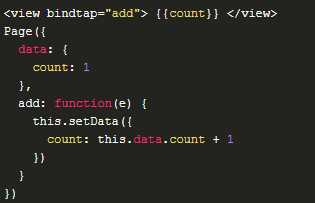
绑定事件

其实,只写wxml的话,就是讲数据放在view里面,再结合css就可以做和传统的web前端做一样的界面了
以上均为个人观点,欢迎指正O(∩_∩)O
前端--小程序的学习(二)
标签:范围 指正 checkbox 判断 分享 按钮 循环 load picker
原文地址:https://www.cnblogs.com/shirley-csdn/p/miniPro-3.html