标签:dal EAP interface 数据类型 代码 docke dem gen app.js
graphql-yoga 是一个实现了grahql的框架,使用简单,便捷
具体源码参考github https://github.com/rongfengliang/graphql-yoga-dockerdemo
yarn init -y
yarn add graphql-yoga项目包好了docker jenkins docker-compose && 基本graphql-yoga demo
├── Jenkinsfile
├── README.md
├── app.js
├── docker-compose.yml
├── dockerfile
├── images
│ ├── 1.png
│ └── 2.png
├── package.json
├── schema.graphql
└── yarn.lockjenkins pipeline 集成,比较简单
pipeline {
agent {
node {
label ‘jt68‘
}
}
stages {
stage(‘image build‘) {
steps {
sh ‘docker-compose build‘
}
}
stage(‘docker-compose run‘) {
steps {
sh ‘docker-compose stop && docker-compose up -d ‘
}
}
}
}
query && mutation 的实现
const { GraphQLServer } = require(‘graphql-yoga‘)
const typeDefs = `schema.graphql`
const resolvers = {
Query: {
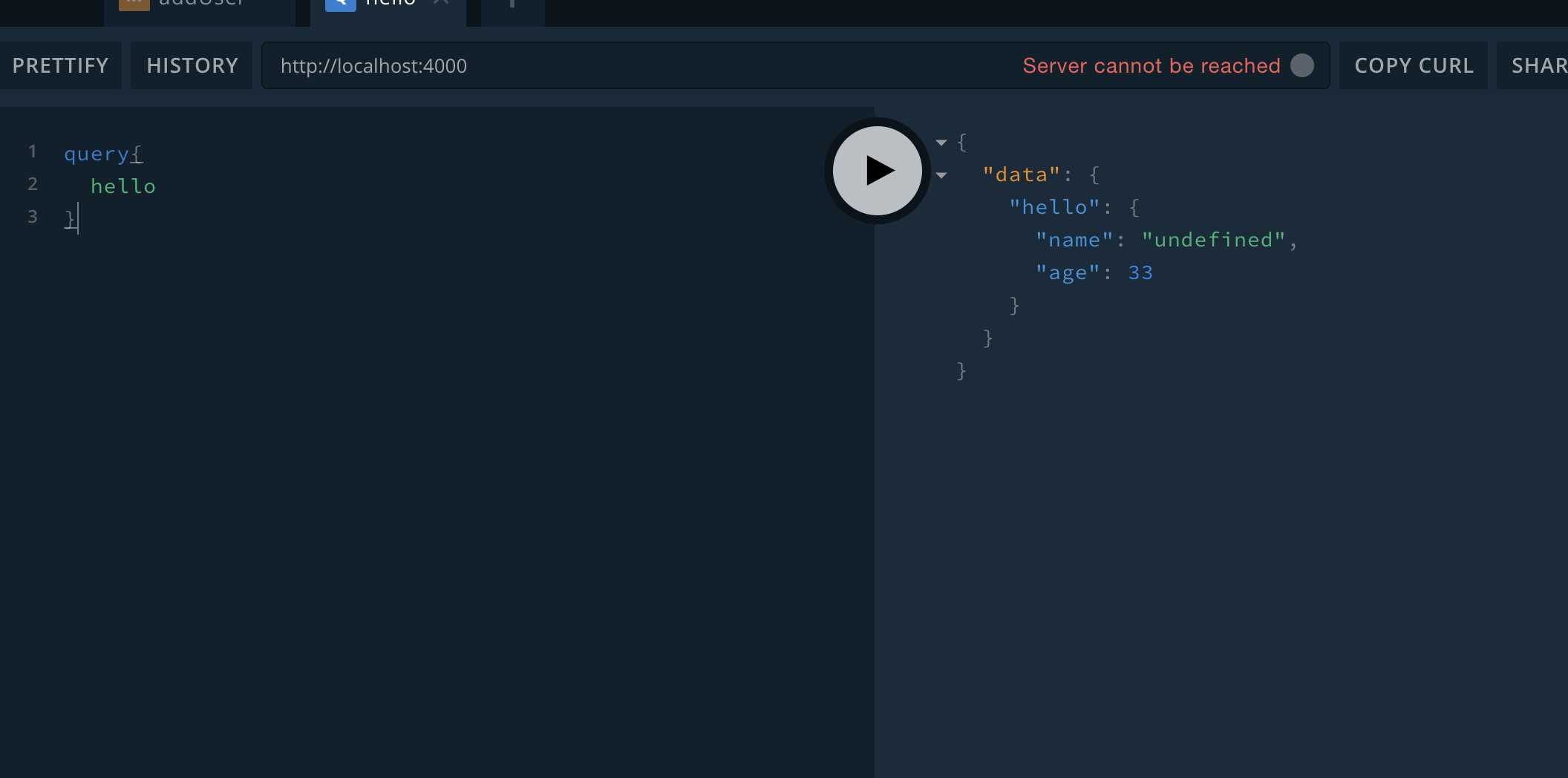
hello: function(_,name){
return {
name:`${name.name}`,
age:33
}
},
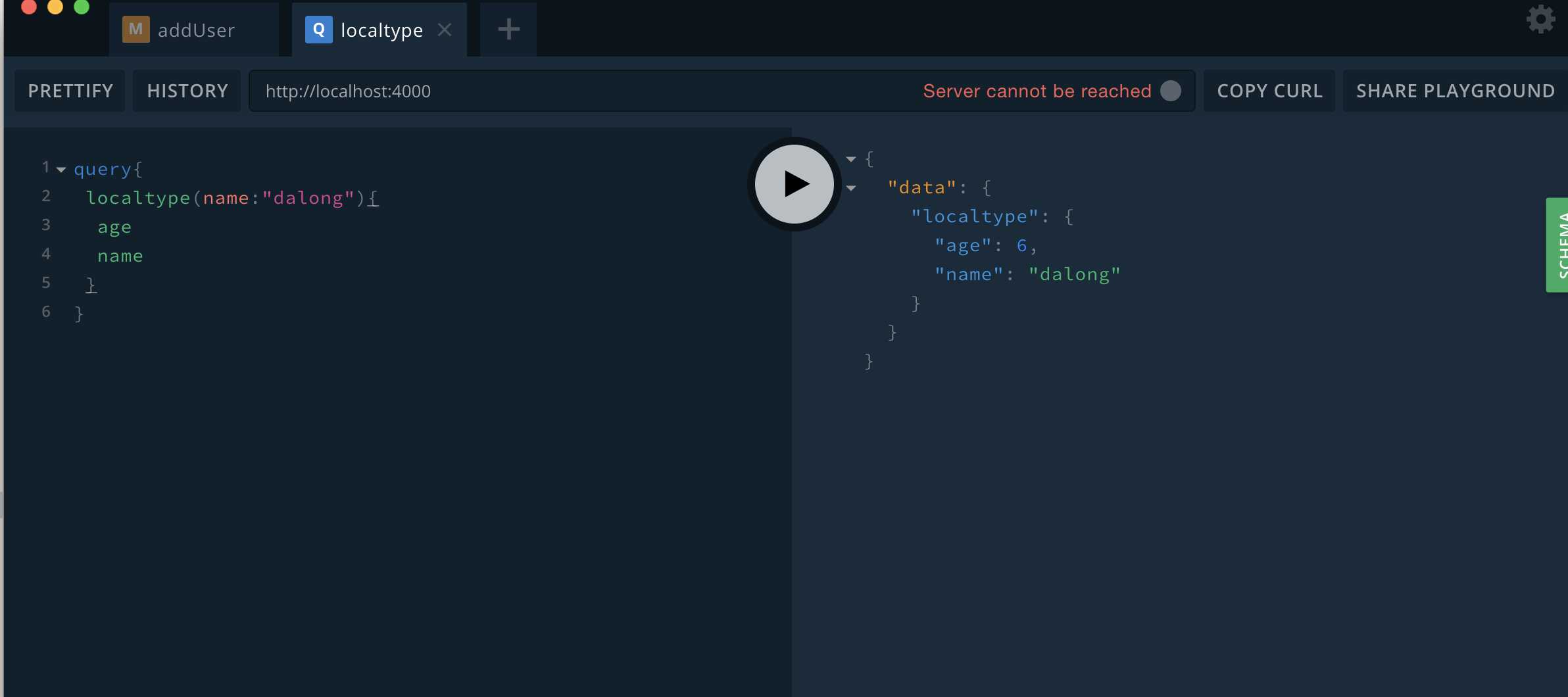
localtype:function(parent,ob){
return {
name:`${ob.name}`,
age: ob.name.length
}
},
listOfStrings:function(parent){
return [
"dalong",
"demoapp",
"rong"
]
}
},
Mutation:{
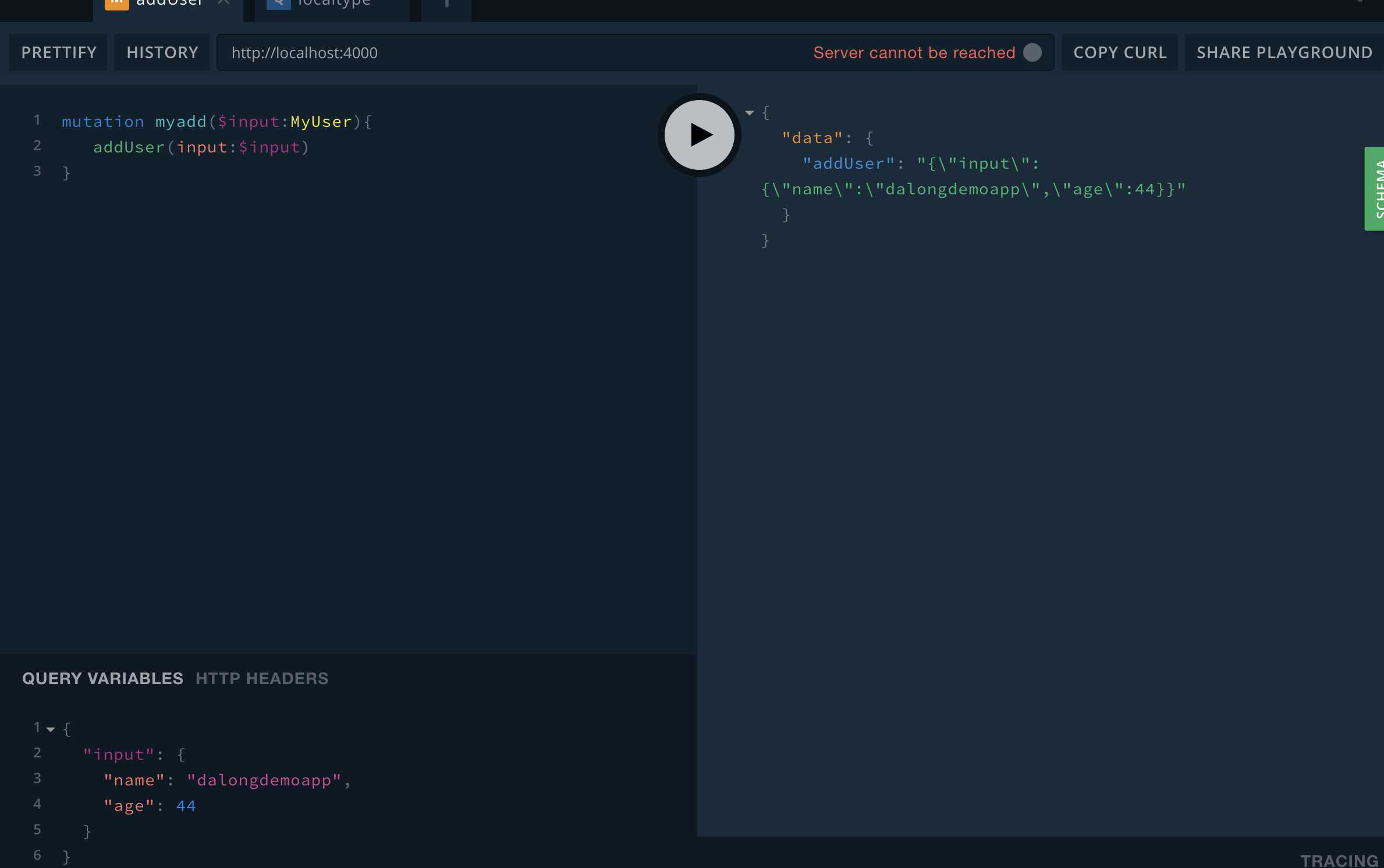
addUser:function(parent,ob){
console.log(ob)
return JSON.stringify(ob)
}
}
}
const server = new GraphQLServer({ typeDefs, resolvers })
server.start(() => console.log(‘Server is running on localhost:4000‘))
docker-compose 集成
version: "3"
services:
api:
image: graphql-api
build: .
ports:
- "4000:4000"docker 集成代码,实际可以修改不通的基础镜像,这个因为当时测试网路的问题,直接copy node module
FROM dalongrong/node-yarn:9
WORKDIR /app
COPY . /app
RUN yarn config set registry https://registry.npm.taobao.org
ENTRYPOINT [ "yarn","start" ]graphql schema && query && mutation 定义
type LocalUser {
name: String
age: Int
}
interface Applogin {
name:String
account:String
}
type MobileApplogin implements Applogin{
type:Int
name:String
account:String
}
# input 对象
input MyUser {
name:String
age:Int
}
# 查询定义
type Query {
hello(name: String): User!
localtype(name:String):LocalUser!
listOfStrings: [String]!
}
# 数据添加定义
type Mutation{
addUser(input:MyUser):String
}
# 数据类型定义,参考下面的query 截图
scalar User {
name: String
age: Int
}yarn start or docker-compose build && docker-compose up -d


https://github.com/prismagraphql/graphql-yoga
https://github.com/rongfengliang/graphql-yoga-dockerdemo
标签:dal EAP interface 数据类型 代码 docke dem gen app.js
原文地址:https://www.cnblogs.com/rongfengliang/p/9226568.html