标签:ddd div container png append 效果 lan 图片 size
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .container{ 8 padding: 50px; 9 border: 1px solid #DDDDDD; 10 } 11 .item{ 12 position: relative; 13 width: 50px; 14 } 15 </style> 16 </head> 17 <body> 18 19 <div class="container"> 20 <div class="item"> 21 <span>赞</span> 22 </div> 23 </div> 24 <div class="container"> 25 <div class="item"> 26 <span>赞</span> 27 </div> 28 </div> 29 <div class="container"> 30 <div class="item"> 31 <span>赞</span> 32 </div> 33 </div> 34 <div class="container"> 35 <div class="item"> 36 <span>赞</span> 37 </div> 38 </div> 39 <script src="jquery-1.12.4.js"></script> 40 <script> 41 $(‘.item‘).click(function () { 42 //span是个dom对象 43 var fontSize=15; 44 var top=0; 45 var right=0; 46 var opacity=1; 47 var span=document.createElement(‘span‘); 48 //将dom对象转换为jQuery对象 49 $(span).text(‘+1‘); 50 $(span).css(‘color‘,‘green‘); 51 $(span).css(‘position‘,‘absolute‘); 52 $(span).css(‘fontSize‘,fontSize+‘px‘); 53 $(span).css(‘top‘,top+‘px‘); 54 $(span).css(‘right‘,right+‘px‘); 55 $(span).css(‘opacity‘,opacity); 56 $(this).append(span); 57 var obj = setInterval(function () { 58 fontSize=fontSize+10; 59 top=top-10; 60 right=right-10; 61 opacity=opacity-0.1;//透明度 62 $(span).css(‘fontSize‘,fontSize+‘px‘); 63 $(span).css(‘top‘,top+‘px‘); 64 $(span).css(‘right‘,right+‘px‘); 65 $(span).css(‘opacity‘,opacity) 66 if (opacity<0){ 67 // 当我们看不到加号效果的时候清除定时器,和这个标签 68 clearInterval(obj); 69 $(span).remove(); 70 } 71 },100) 72 }) 73 </script> 74 </body> 75 </html>
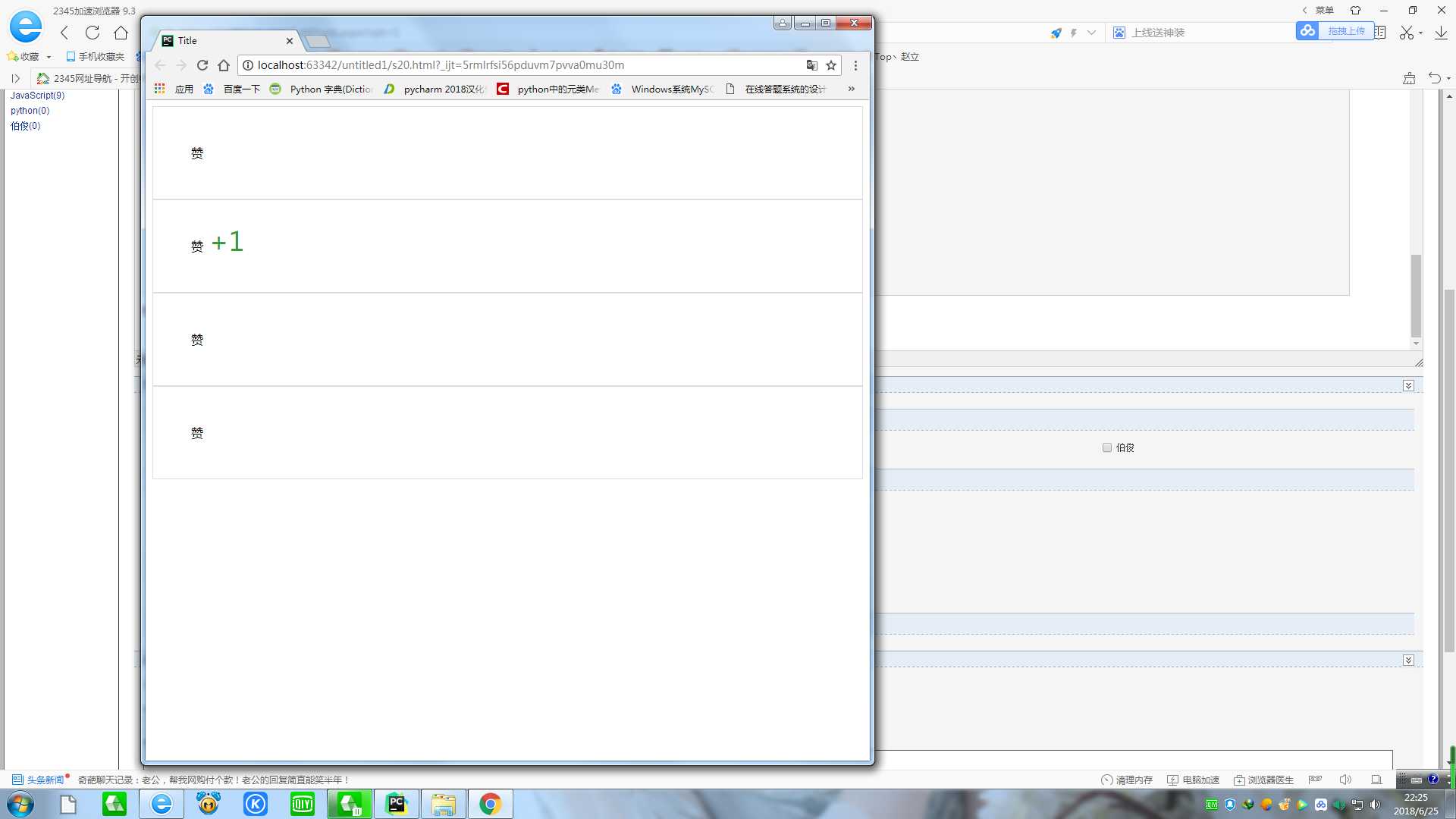
效果如下图:

标签:ddd div container png append 效果 lan 图片 size
原文地址:https://www.cnblogs.com/topzhao/p/9226656.html