标签:查看 col NPU null span code inpu ued 文本编辑
今天研究的主角是:UEditor
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
版本有很多

我用的是:[1.4.3.3 PHP 版本] UTF-8版
下载地址:http://ueditor.baidu.com/website/download.html
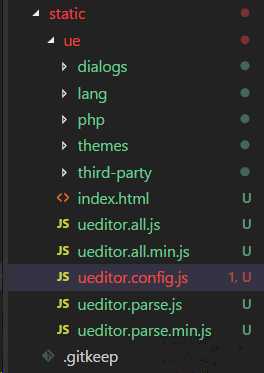
安装下载之后,将插件解压放在static目录下: static/ue/

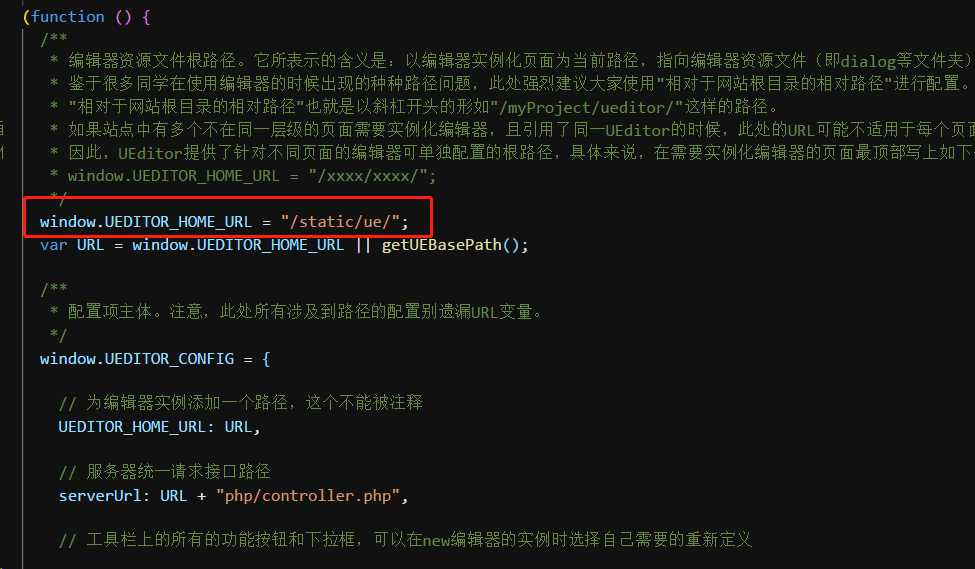
修改ueditor.config.js,配置目录 :

ps:这个插件的代码写的真的是”与众不同“,如果你用eslint检查代码,并且是个强迫症患者,那就很欢乐了。
下面是相关代码:
新建组件 /src/base/ueditor/ueditor.vue
<template> <div> <script id="editor" type="text/plain"></script> </div> </template> <script> export default { name: "ue", data() { return { editor: null }; }, props: { value: "", config: {} }, mounted() { const _this = this; this.editor = window.UE.getEditor("editor", this.config); // 初始化UE this.editor.addListener("ready", function() { _this.editor.setContent(_this.value); // 确保UE加载完成后,放入内容。 }); }, methods: { getUEContent() { // 获取内容方法 return this.editor.getContent(); } }, destroyed() { this.editor.destroy(); } }; </script>
在组件中引用
<template> <div> <Ueditor :value="ueditor.value" :config="ueditor.config" ref="ue"></Ueditor> <input type="button" value="显示编辑器内容(从控制台查看)" @click="returnContent"> </div> </template> <script> import Ueditor from "../../base/ueditor/ueditor"; export default { data() { return { dat: { content: "", }, ueditor: { value: "编辑默认文字", config: {} } }; }, methods: { returnContent() { this.dat.content = this.$refs.ue.getUEContent(); console.log(this.dat.content); }, showContent() { this.show = !this.show; } }, components: { Ueditor } }; </script>
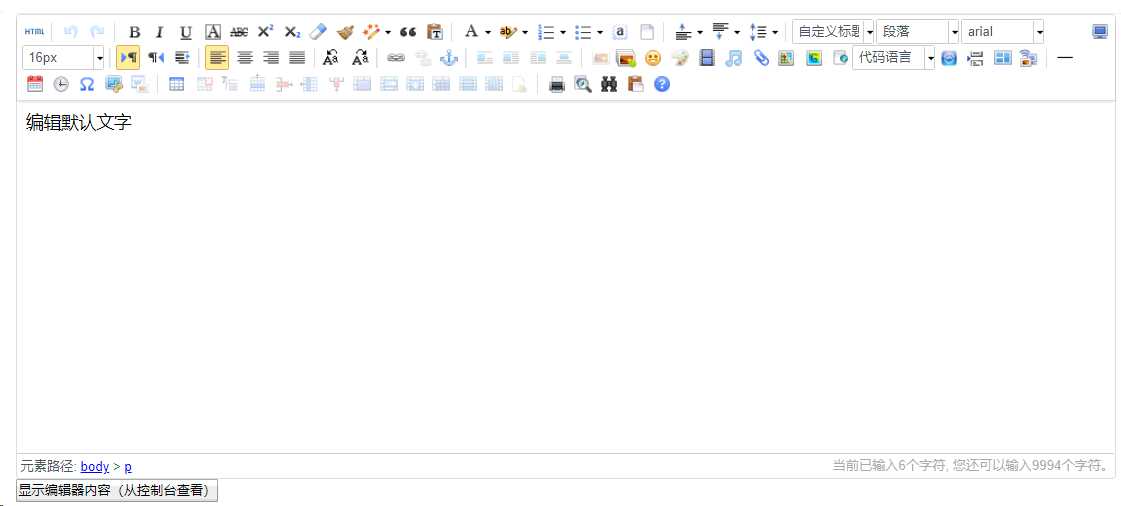
下面来看看要实现的效果:

标签:查看 col NPU null span code inpu ued 文本编辑
原文地址:https://www.cnblogs.com/shengnan-2017/p/9226803.html