标签:相关 items color 命令 下载 order ssi 运行 最新
环境要求: 安装有 Node.js、 vue、 vue-cli 。
创建项目:
vue init webpack tx_demo
cd tx_demo
进入项目,下载依赖:
// 最新版已经无需安装依赖初始化,可直接运行下面的命令 npm install 或者 cnpm install
运行项目:
npm run dev
npm install node-sass sass-loader
先安装依赖 npm install webpack-spritesmith 配置webpack配置文件,由于开发和生产环境都需要用到雪碧图,所以我们在base(webpack.base.conf.js)配置中添加 // 雪碧图
const SpritesPlugin = require(‘webpack-spritesmith‘);
①:注意plugins这块代码,没有plugins就自己新建一个
②:在配置中,用到了别名(~@ :@前面需要加波浪线),这样在生成的sprite.scss就不会存在在不到图片资源的问题了
plugins: [ // 雪碧图相关 new SpritesPlugin({ // 目标小图标 src: { cwd: path.resolve(__dirname, ‘../src/assets/images/icon‘), glob: ‘*.png‘ }, // 输出雪碧图文件及样式文件 target: { image: path.resolve(__dirname, ‘../src/assets/css/sprite.png‘), css:[[path.resolve(__dirname, ‘../src/assets/css/sprite.scss‘),{ format: ‘function_based_template‘ }]] }, customTemplates: { function_based_template: path.resolve(__dirname, ‘../sprite_handlebars_template.handlebars‘) }, // 样式文件中调用雪碧图地址写法 apiOptions: { cssImageRef: "~@/assets/css/sprite.png?v="+Date.parse(new Date()) }, spritesmithOptions: { algorithm: ‘binary-tree‘, padding: 4 } }) ]
生成 sprite.scss 个规则模板为项目根目录下 sprite_handlebars_template.handlebars//随机数字 @function parse-random($value) { @return round(random() * $value); } $randomId: parse-random(1000000); $spriteSrc: "{{{spritesheet.image}}}"; $spriteWidth: {{{spritesheet.width}}}px; $spriteHeight: {{{spritesheet.height}}}px; {{#items}} ${{name}}: {{px.offset_x}} {{px.offset_y}} {{px.width}} {{px.height}}; {{/items}} @function px2rem ($px) { @if (type-of($px) == "number") { @return $px / 75px * 1rem; } @if (type-of($px) == "list") { @if (nth($px, 1) == 0 and nth($px, 2) != 0) { @return 0 nth($px, 2) / 75px * 1rem; } @else if (nth($px, 1) == 0 and nth($px, 2) == 0) { @return 0 0; } @else if (nth($px, 1) != 0 and nth($px, 2) == 0) { @return nth($px, 1) / 75px * 1rem 0; } @else { @return nth($px, 1) / 75px *1rem nth($px, 2) / 75px * 1rem; } } } @function strip-units($number){ @return $number / ($number * 0 + 1); } @function format-zero($number){ @if $number == 0 { @return 1; }@else{ @return $number; } } @mixin sprite-width($sprite, $precision) { @if $precision { width: px2rem(nth($sprite, 3)); }@else{ width: px2rem(nth($sprite, 3) + 2px); } } @mixin sprite-height($sprite, $precision) { @if $precision { height: px2rem(nth($sprite, 4)); }@else{ height: px2rem(nth($sprite, 4) + 2px); } } @mixin sprite-position($sprite, $precision) { @if $precision { background-position: strip-units(nth($sprite, 1)) / strip-units(nth($sprite, 3) - $spriteWidth) * 100% strip-units(nth($sprite, 2)) / format-zero(strip-units(nth($sprite, 4) - $spriteHeight)) * 100%; }@else{ background-position: strip-units(nth($sprite, 1)) / strip-units(nth($sprite, 3) + 1 - $spriteWidth) * 100% strip-units(nth($sprite, 2)) / format-zero(strip-units(nth($sprite, 4) + 1 - $spriteHeight)) * 100%; } } @mixin sprite($sprite, $precision) { @include sprite-position($sprite, $precision); @include sprite-width($sprite, $precision); @include sprite-height($sprite, $precision); background-image: url(‘#{$spriteSrc}‘); background-repeat: no-repeat; background-size: px2rem(($spriteWidth, $spriteHeight)); display: inline-block; } {{#sprite}} {{class}} { background-repeat: no-repeat; overflow: hidden; border: none; background: url(‘#{$spriteSrc}‘); @include inline-block(); vertical-align: middle; font-style: normal; color:$icon-font-color; } {{/sprite}} {{#items}} @mixin mix-{{name}}() { @include sprite(${{name}}, $precision: false); } {{/items}}
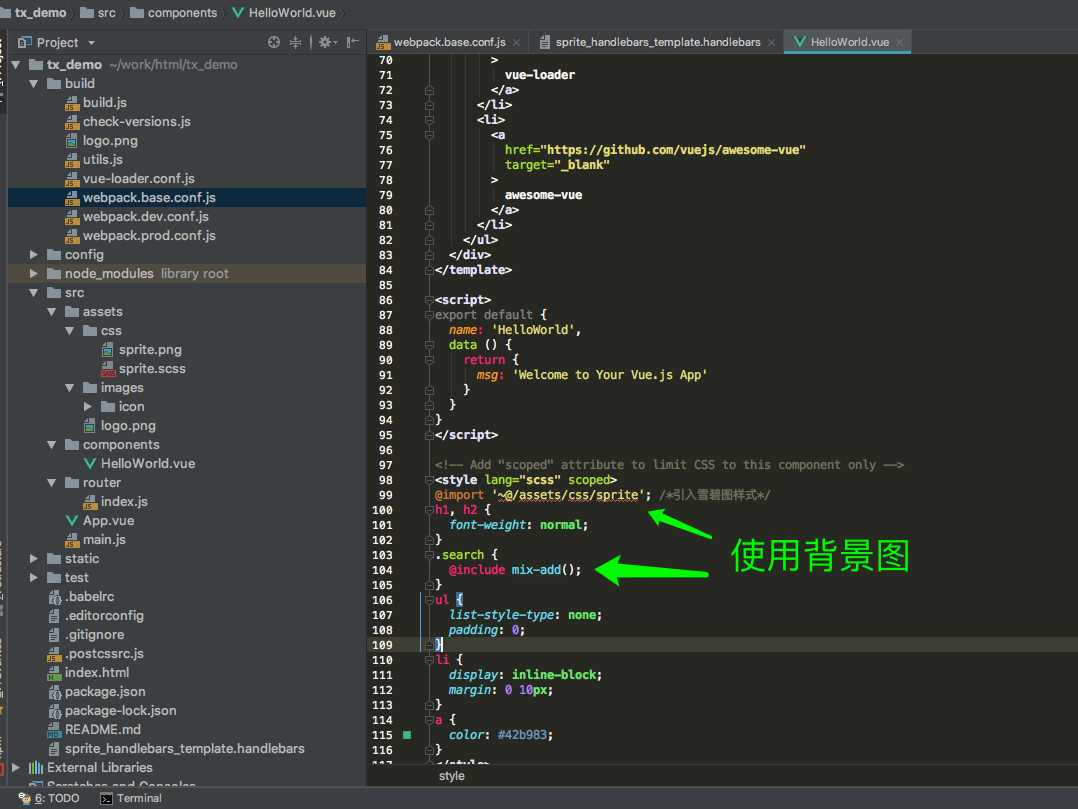
整个工程结构图及配置图如下:

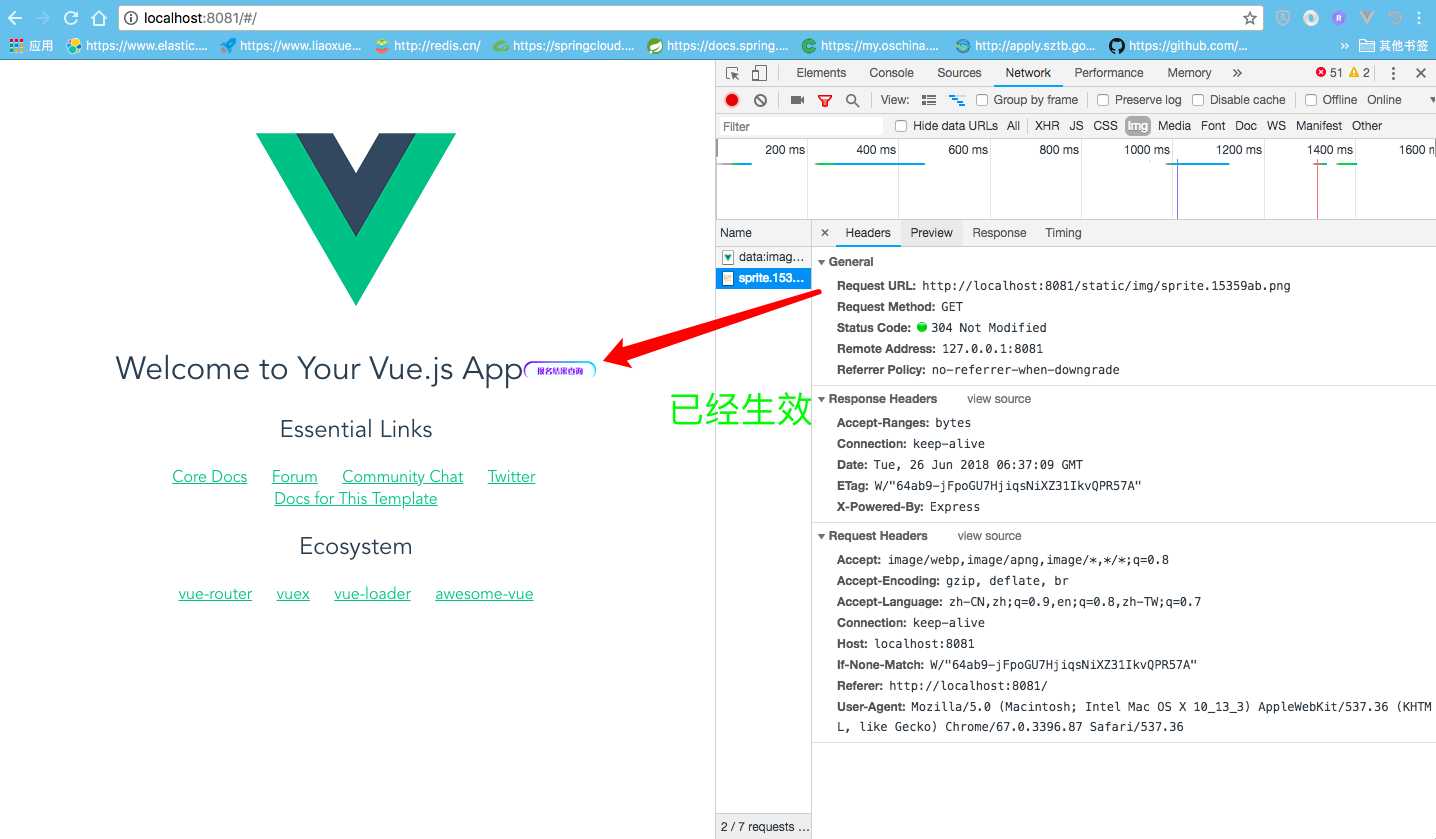
效果如下

标签:相关 items color 命令 下载 order ssi 运行 最新
原文地址:https://www.cnblogs.com/liugx/p/9229028.html