标签:.com image path 配置 set directory 文件夹 相对路径 理解
首先,assets文件夹和static文件夹在vue-cli生成的项目中,都是用来存放静态资源的。
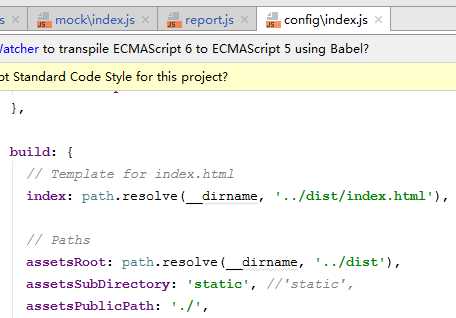
1、assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。build的时候由Webpack解析为模块依赖。

vue 项目中assets文件夹与static文件夹引用的区别
标签:.com image path 配置 set directory 文件夹 相对路径 理解
原文地址:https://www.cnblogs.com/x123811/p/9230700.html