标签:存储 cookie 规则 调用 执行 tail enter 是你 部分

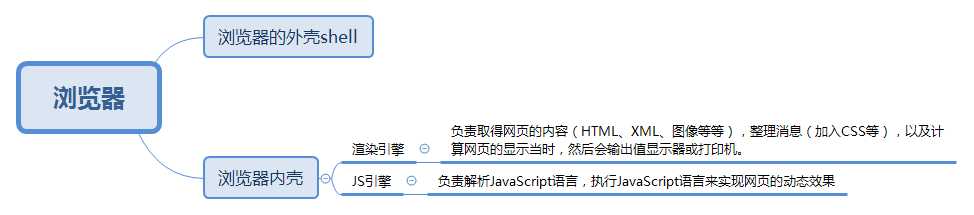
·外壳shell:User Interface(用户界面)、Browser engine(浏览器引擎)、Networking(网络)、UI Backend(UI 后端)、Date Persistence(数据持久化存储)
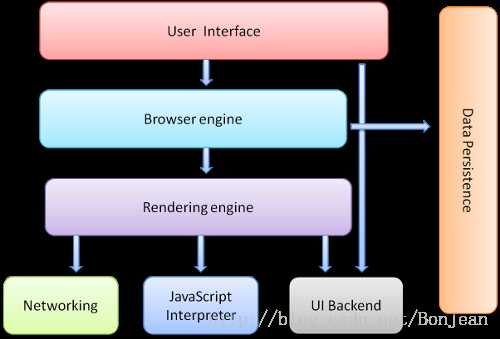
1.相互工作:

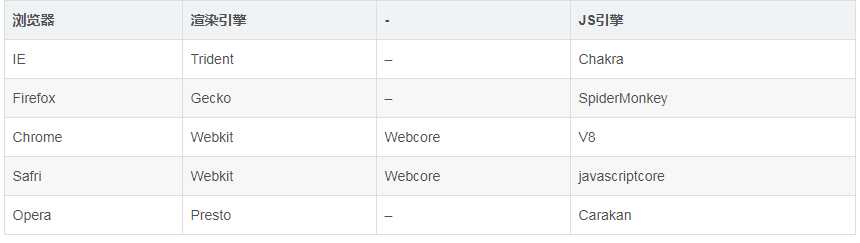
2.各个主流浏览器的JS引擎和渲染引擎

参考:https://blog.csdn.net/BonJean/article/details/78453547
标签:存储 cookie 规则 调用 执行 tail enter 是你 部分
原文地址:https://www.cnblogs.com/echo-hui/p/9231031.html