标签:编译 bsp 注意 vue over sha csharp 组件 sharp
1 原理
vue 可以通过在 style标签添加scoped这个属性来控制 组件内的css作用域
<style scoped>
@media (min-width: 250px) {
.list-container:hover {
background: orange;
}
}
</style>
这个可选 scoped 属性会自动添加一个唯一的属性 (比如 data-v-21e5b78) 为组件内 CSS 指定作用域,编译的时候 .list-container:hover 会被编译成类似 .list-container[data-v-21e5b78]:hover。
也就是说组件内的html标签 会添加属性,css渲染是也会添加该属性;
2 注意
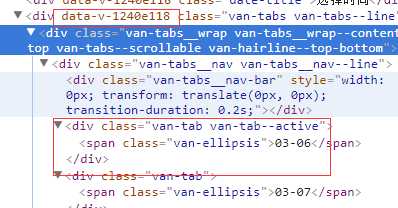
当组件使用了外部的组件库时,引用的组件的内部标签不会别添加类似于 data-v-21e5b78 的属性,如下图所示,
但是若想复写组件内部标签的样式时,设置的css样式会自动添加该属性,导致该复写的css样式不会生效...

标签:编译 bsp 注意 vue over sha csharp 组件 sharp
原文地址:https://www.cnblogs.com/xhliang/p/9235662.html