标签:htm span 标题栏 拷贝 指定 方式 height cisc 按键
今天小酌一杯,起了点点飞智,想用HTML/CSS/JS来山寨一个mac系统自带的计算器。先给自己树立两个标杆:
【像众泰学习】外观、功能像素级拷贝为主,兼顾山寨气质。
【像泽野螳螂学习】原曲不使用。(努力做到不借鉴任何现成的方案)
废话不多说,现在开始。
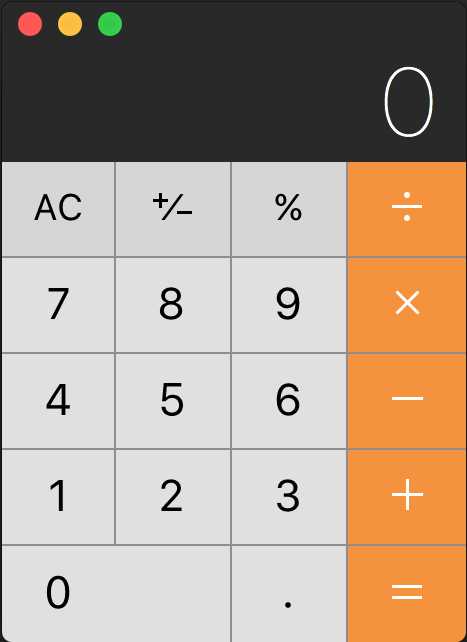
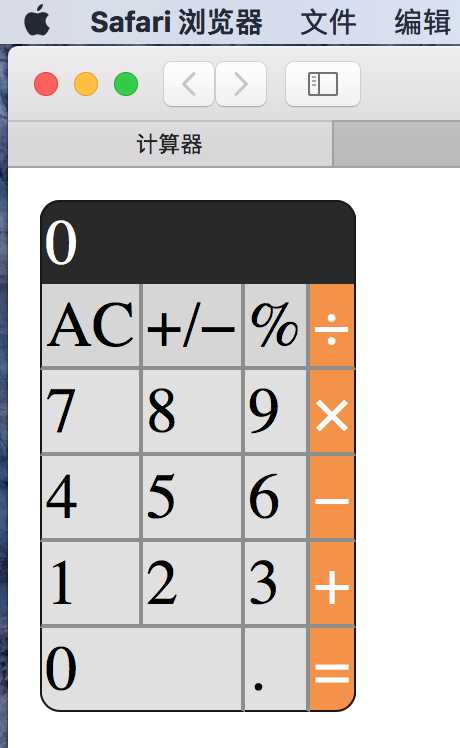
首先,以下是原软件的截图。

来分析一下颜色:
以及动画效果:
然后测量一下界面的大小:(我这个屏幕是Retina屏,计算出的像素数应用到实际界面要除以2。)
接下来是界面字体。(字体我很难做到像素级匹配)
下面操练起来吧。
首先,不考虑任何格式因素,先画一个结构相符的表格。在这个表格里实现这个计算器就可以。
<table> <tr><td id="display" colspan="4">0</td></tr> <tr> <td>AC</td> <td>+/-</td> <td>%</td> <td>?</td> </tr> … <tr> <td colspan="2">0</td> <td>.</td> <td>=</td> </tr> </table>
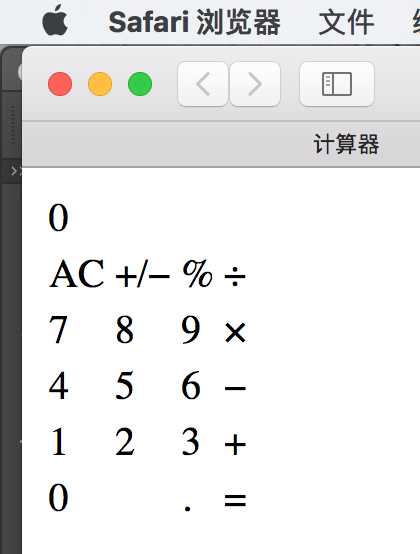
可以得到以下的界面:

下面是颜色匹配。在分析时我们已经按颜色把按键区分成了功能键区、运算符区和数字键区,所以这里就可以为每个按钮添加一个class来指定它所对应的按键区域。字符显示区与按键不同,单独提。比如:
<style> .digit {background-color=#e0e0e0} </style> … <td class="digit">2</td>
添加动画:
<style> .digit:active {background-color: #a9a9a9} </style>
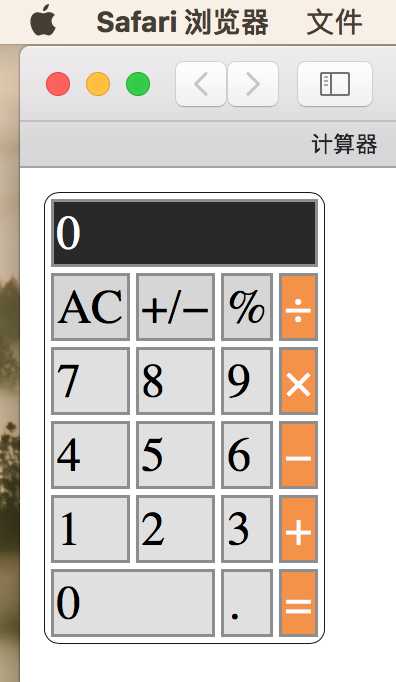
此时界面就上好色了:

下面考虑边框问题,如果简单处理:
table { border-radius: 5px; border: 0.5px solid #181818; } td { border: 1px solid #8e8e8e; }
得到的结果肯定不是所希望的:

这是因为HTML管理元素的“margin-border-padding”机制,也就是盒子模型,使得单线表格的实现方式并不是那么直接,尝试一下border:collapse: collapse:

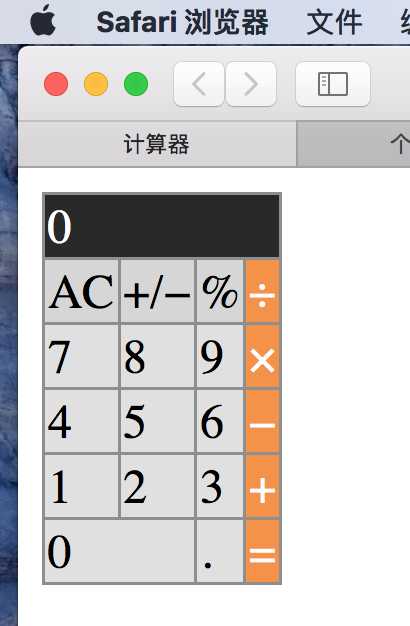
圆角被顶没了?很遗憾,collapse与border-radius是不能同时使用的。我又尝试了几种方案,找到了一条可行的思路:
这乍看上去有点愚蠢,但似乎是唯一的思路。情况统一的按钮可以合并处理从而减少一定的工作量。比如按键区中间的按键(8、9、5、6、2、3)可以:
.center { border-right: 1px solid #8e8e8e; border-bottom: 1px solid #8e8e8e; }

接下来设置界面的大小,需要注意的是,table中td的width包含内容的宽度和两次边框的宽度(高度也是),而我们在测量原版软件时的宽度值是除两侧边框之外的宽度,因此这里设置width时要减去边框的宽度,比如最左侧一列按钮,有左侧0.5像素和右侧1像素的边框,因此原宽度56要减去1.5。
.left { border-left: 0.5px solid #181818; border-right: 1px solid #8e8e8e; border-bottom: 1px solid #8e8e8e; width: 54.5px; height: 46px; }
就快成功了,字体只说一点:用之前一定看看它是否免费许可。鉴于我只是写来玩玩出于对苹果的崇敬才用的这个字体,苹果大大是不会打我屁屁的,但是你要在你的网站里未经许可使用了付费字体,你会很受伤。还有界面里的字体我没有做到像素对齐,是懒了。(逃

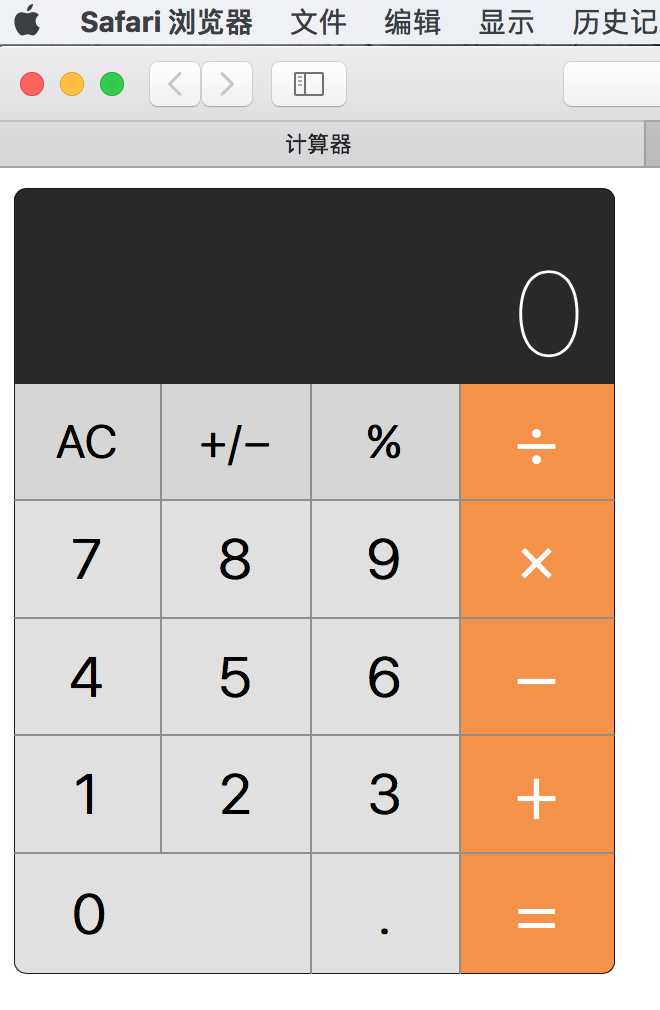
众泰Z700既视感有没有。就问你像不像〇〇〇〇 ?
to be continued
标签:htm span 标题栏 拷贝 指定 方式 height cisc 按键
原文地址:https://www.cnblogs.com/roy-t/p/calc01.html