标签:沟通 方法 要求 项目 接口 习惯 show str 风格
最近几个月最主要的工作就是测试平台开发,由于内容比较多,我计划分几期来讨论。
提到“测试平台”测试会觉得比较高大上,其实就是“xx测试管理系统”,既然是一个管理系统,又是主要服务于测试的,所以,主要功能就是:管理接口、性能测试脚本、功能测试脚本,运行测试,生成报告、自动发邮件等。
我在之前发的一篇文章中有探讨过,仅仅是做接口自动化测试,是否有必要做成测试平台,我们测试框架一样可以完成这些工作。不过,这就要求每位测试都有很强的开发能力。当然,我们测试平台不仅仅服务于测试,还服务于开发。这个是我稍微会详细介绍。
这一次的平台开发并非从零开始的,在我和另一个妹子加入公司之前,已经有一位测试开发的同事开发了接口测试系统和性能测试系统。
接口测试系统没怎么用起来,因为接口测试的创建和维护不太放方便的。这个会在后面的文章中详细探讨。 但是,性能测试系统一直用的还不错。
当我们三个测试开发组成了一个小组后,老大希望做一个规范的测试平台出来。
旧的系统由python + django框架完成后端的接口,由jQuery 来完成页面的开发。
首先,是平台的技术选型,后端依然采用Python + Django框架完成接口的开发,前端使用Vue.js + element UI库。这种全完的前后端分离,使系统架构变得更加清晰,Django的模板语言本来就弱鸡,当然可以引用jQuery、bootstrap这样的前端库来完成页面开发。不过,考虑到后端接口数据会有更多应用。再加上前端框架的大热,于是选择Vue.js来做前端开发,element这类基于Vue.js 的UI库已经把大多功能组件化,现成的组件拿来用就好,很大的减少了工作量,否则完全自己调CSS样式是一个很大的工作量。
老大的话是,你们要把自己当全栈工程师,为此我差点给Vue.js跪了。因为Vue.js的开发模式和传统的前端开发(HTML+JavaScript+CSS)完全不同。它以是组件化的方式开发页面。我看了三天都没完全理解Vue.js。不过,还是学会了,人被逼一下都进步的很快。我从三天写一个组件到现在一天写三个组件。
其次,为平台定调,随便做做,把功能给实现了和从用户角度出发,考虑界面风格统一;从易性出发,考虑使用体验是两码事。所以,我们的测试平台是为了“方便”别人,“麻烦”自己,不然,它就失去了存在的价值。
老大的话是,你们要知道做的东西是给别人用的,别人都觉得不好用,没人用,做它有什么用?为此,专门找到了设计的同事帮我们设计了一套原型图,整个系统按照原型图去开发。
最后,是协作开发,一人开发和多人开发是不一样的,做过开发的才会有所体会。项目目录如何划分,文件、类、方法如何命名,开发功能模块如何划分。所以,我们每天早上开个小会汇报手上的进度,遇到困难也会拿出来讨论。下班前的一个小时要提交代码和合并代码。
关于合并代码我也遇到一个抗,差一点写了一天半的代码找不回来了,幸好Git很强大。任何误操作都可以“反悔”。
首先,开发有自己的方式管理接口,而且也有他们自己习惯编写接口的方式。尤其是接口非常多了以后,他们并不愿意再重新跑到你的平台上按照提供的模板重新整理一遍接口。而且,每次接口变更后,都要在你的系统上更新。
前面说过,要想你的平台给别人用,一定是为了方便“别人”,“麻烦”自己。
经过分析,开发的接口由一个文档维护,里面通过Json格式编写接口文档,因此,经过沟通由开发提供一个接口,可以一次获取所有接口信息。然后,我们解析拆分出每一个接口,保存到自己的数据库中。当两边的接口信息发生变化时进行同步。也就是说,开发可以继续维护他们的接口文档,也可以登录测试平台维护。
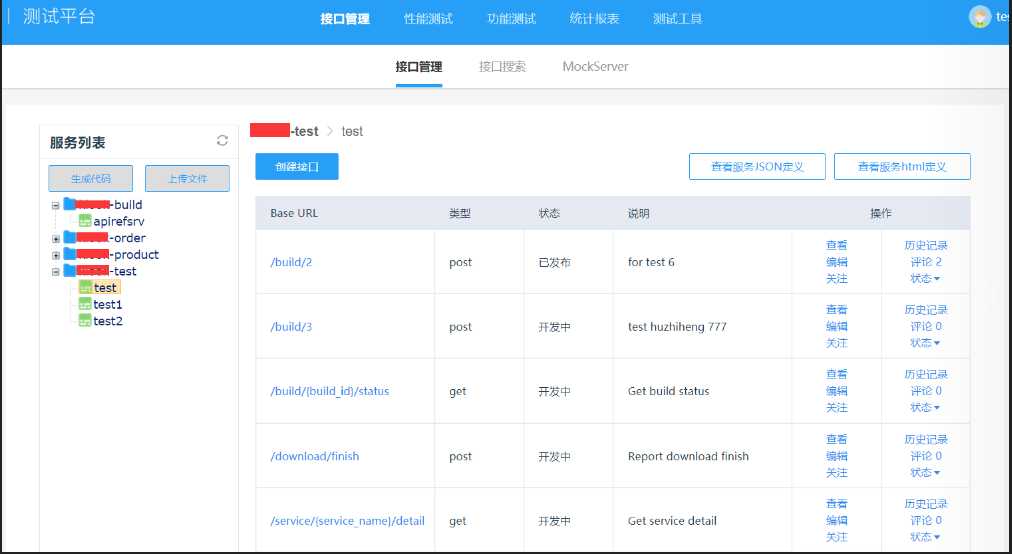
说了这么多!接下来show功能环节。测试平台可以直接使用公司邮箱登录。

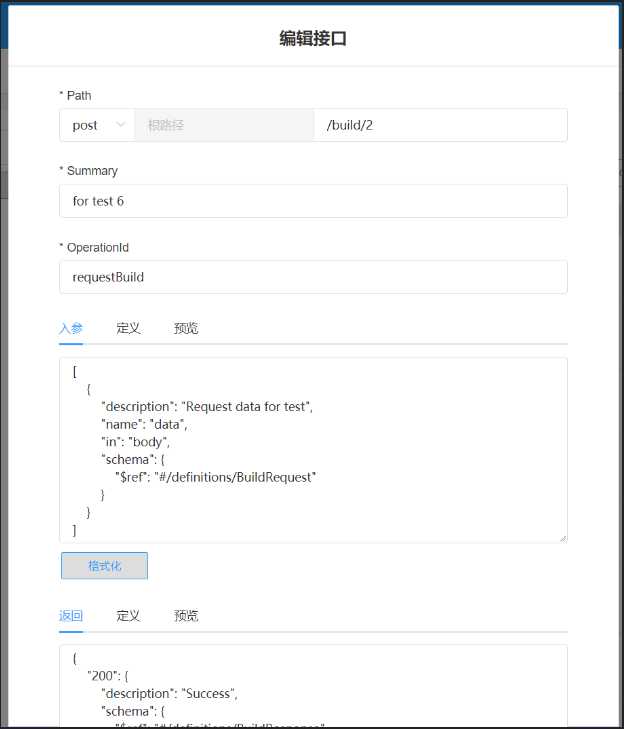
接口的编辑,可以通过测试平台修改接口信息:

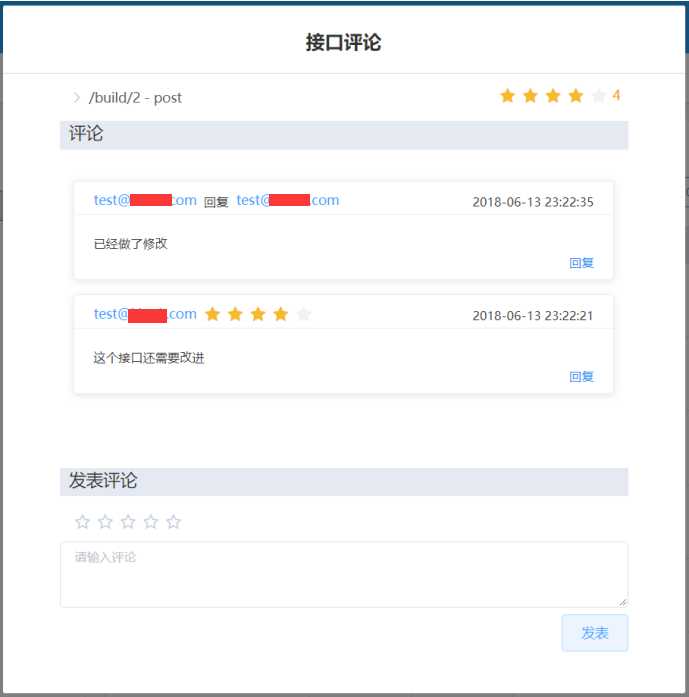
接口评论功能,主要给并前端开发使用,如果觉得后端的接口文档写得不规范。可以进行评价。

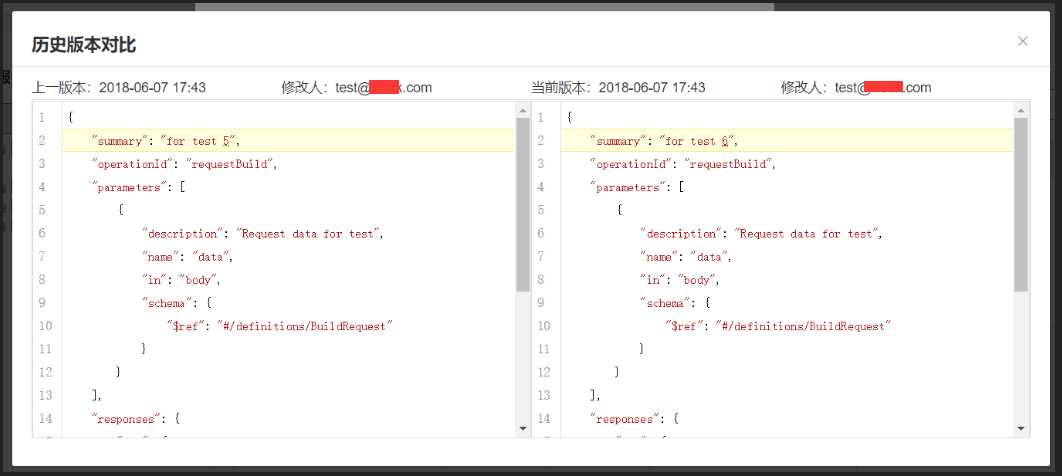
当接口被修改后,你可以查看两个版本之间修改了什么。

当然,你还可以关注该接口,当接口发生变化时,可以收到邮件。主要给测试和前端开发使用。
PS: 本文首发于“测试圈TC” 公众号。
标签:沟通 方法 要求 项目 接口 习惯 show str 风格
原文地址:https://www.cnblogs.com/fnng/p/9236621.html