标签:技术 col 清除 技术分享 填充 .com pass oat 解决

用js去清除input的value值是无效的,因为浏览器填充账号密码的动作是在js执行完之后发生的。
浏览器会自动寻找第一个输入框和最后一个密码框自动填充,我们可以给它添加一些假的密码框,让其无法自动填充。
解决办法:
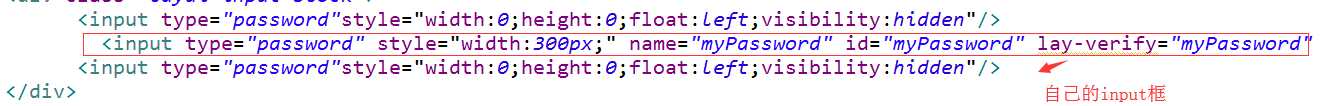
在自己的input框前后添加假的<input type="password"style="width:0;height:0;float:left;visibility:hidden"/>
<input type="password"style="width:0;height:0;float:left;visibility:hidden"/> <input type="password" style="width:300px;" name="myPassword" id="myPassword" lay-verify="myPassword" autocomplete="off" class="layui-input"> <input type="password"style="width:0;height:0;float:left;visibility:hidden"/>
标签:技术 col 清除 技术分享 填充 .com pass oat 解决
原文地址:https://www.cnblogs.com/lxk233/p/9237401.html