标签:style blog http color os 使用 ar java strong
一、简介

电子地图已经在O2O、生活服务、出行等领域布局,传统的GIS也孕育着互联网基因。传统GIS的图商有ESRI(Arc系列)、四维、高德、超图、中地等等。在web互联网领域,百度和高德较为出色。但是开放源代码都远远做的不够,相比而言国外开源较多且丰富,最近认真研读了openlayers2/3和leaflet的源码,收获颇多,不仅加强对浏览器兼容性、HTML5、CSS3等基础,还增强了GIS的基础。本人现在也在一家互联网公司做js api的研发,因此,需要不断地吸取开源代码的营养。
leaflet:An Open-Source JavaScript Library for Mobile-Friendly Interactive Maps。leaflef具有很好的其兼容性、HTML5新特性、轻量级吸引着我。引百度百科:Leaflet 是一个为建设移动设备友好的互动地图,而开发的现代的、开源的 JavaScript 库。它是由 Vladimir Agafonkin 带领一个专业贡献者团队开发,虽然代码仅有 33 KB,但它具有开发人员开发在线地图的大部分功能。Leaflet是一个为建设移动设备友好的互动地图,而开发的现代的、开源的 JavaScript 库。它是由 Vladimir Agafonkin 带领一个专业贡献者团队开发,虽然代码仅有 33 KB,但它具有开发人员开发在线地图的大部分功能。Leaflet设计坚持简便、高性能和可用性好的思想,在所有主要桌面和移动平台能高效运作,在现代浏览器上会利用HTML5和CSS3的优势,同时也支持旧的浏览器访问。支持插件扩展,有一个友好、易于使用的API文档和一个简单的、可读的源代码。使用和阅读leaflet是一种享受。
leaflet document:http://leafletjs.com/index.html
github:https://github.com/Leaflet/Leaflet
二、初体验
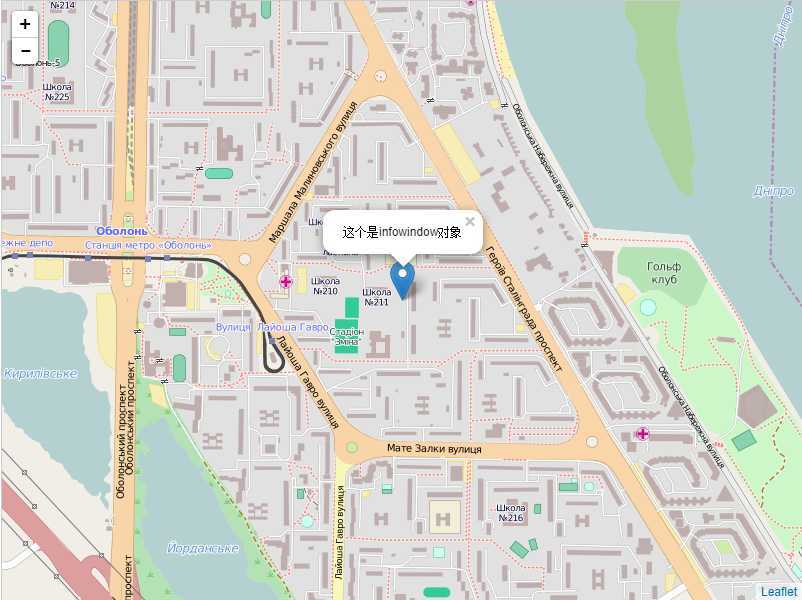
下面上一副地图,多么优雅!

三、上面地图的源码
修改下了leaflet的demo,以最为简介的代码构建了上面的地图。这就是leaflet的魅力。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Leaflet初体验</title> 7 <link rel="stylesheet" href="../../dist/leaflet.css" /> 8 <link rel="stylesheet" href="../css/screen.css" /> 9 <script type="text/javascript" src="../../build/deps.js"></script> 10 <script src="../leaflet-include.js"></script> 11 </head> 12 <body> 13 <div id="map"></div> 14 <script type="text/javascript"> 15 //获取切片数据的URL,x,y是切片的坐标,z是缩放级别 16 var osmUrl = ‘http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png‘, 17 osm = L.tileLayer(osmUrl, {maxZoom: 17}); 18 //创建map对象 19 var map = L.map(‘map‘); 20 map.setView([50.5, 30.51], 15); 21 map.addLayer(osm); 22 23 //创建marker 24 var marker = new L.Marker(new L.latLng(50.5, 30.51)); 25 map.addLayer(marker); 26 27 //创建infowindow 28 marker.bindPopup(‘这个是infowindow对象‘); 29 </script> 30 </body> 31 </html>
四、下一篇
(1)下一篇:leaflet的代码总体框架,预计产出时间:国庆期间
(2)该系列博客(leaflet源码笔记)总体设想12篇,深入剖析leaflet源码和如何使用。
leaflet开源地图库源码阅读笔记(一)——简介&Demo初体验(by vczero)
标签:style blog http color os 使用 ar java strong
原文地址:http://www.cnblogs.com/vczero/p/leaflet_1.html