标签:article 语法 img 操作 更新 是你 china 环境 参数
1- 首先至少要配置好ionic和cordova环境
这里提供一下Cordova的安装命令:npm install -g cordova ionic 更新是update
ionic start myApp blank --type=ionic1
上面一句最后一个参数blank就是你要新建的项目的类型,还可以用sidemenu, tabs这些参数指定一个空白项目的类型。
--type=ionic1制定项目版本

这个命令可能百分之八十跑不起来 可以自己在git上面存个常用的
2- cd到你的项目
下载【cordova-angular】整合包ng_cordova.js,引入到项目中
说明:ng_cordova.js是ionic研发的,他把cordova封装成了一个angular模块,方便我们在自己的项目中注入该模块就可以调用操作各种底层封装好的服务了
官网:http://www.ionic-china.com/doc/ngCordova/
下载:也可用bower下载 如果没安装bower 提供一下命令:npm install -g bower

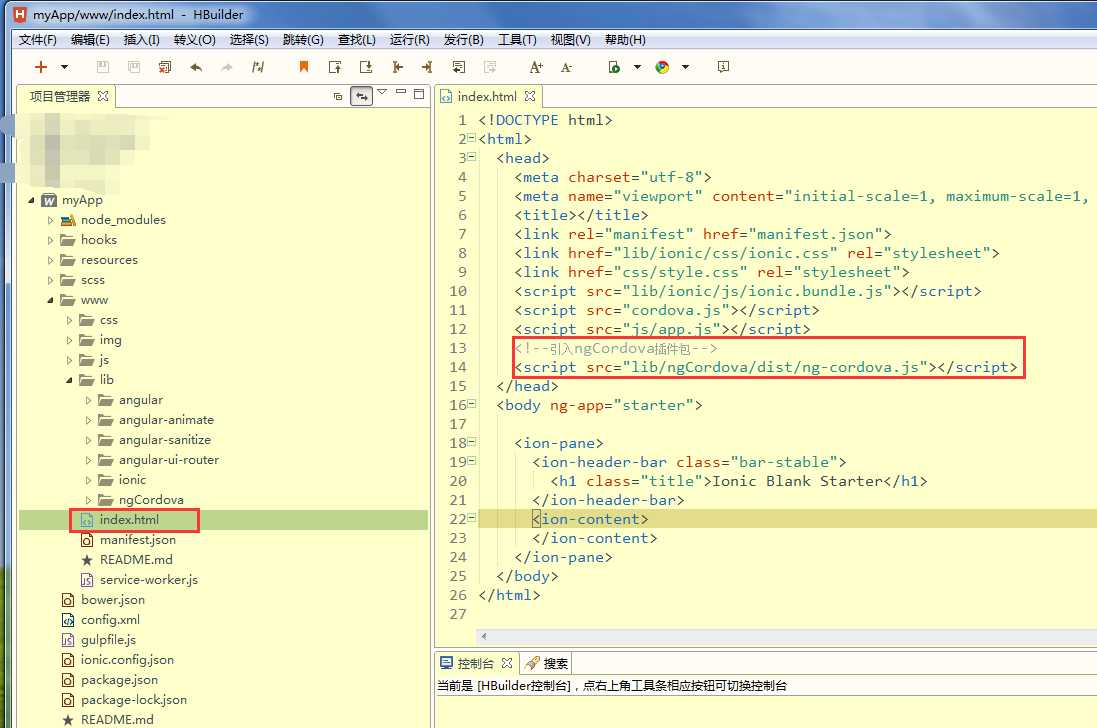
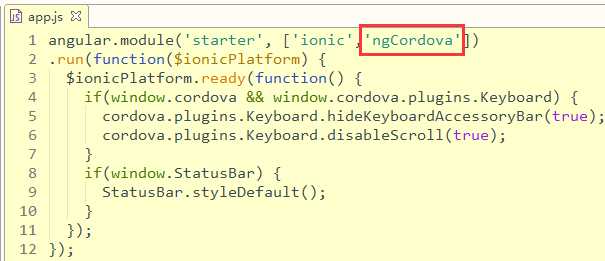
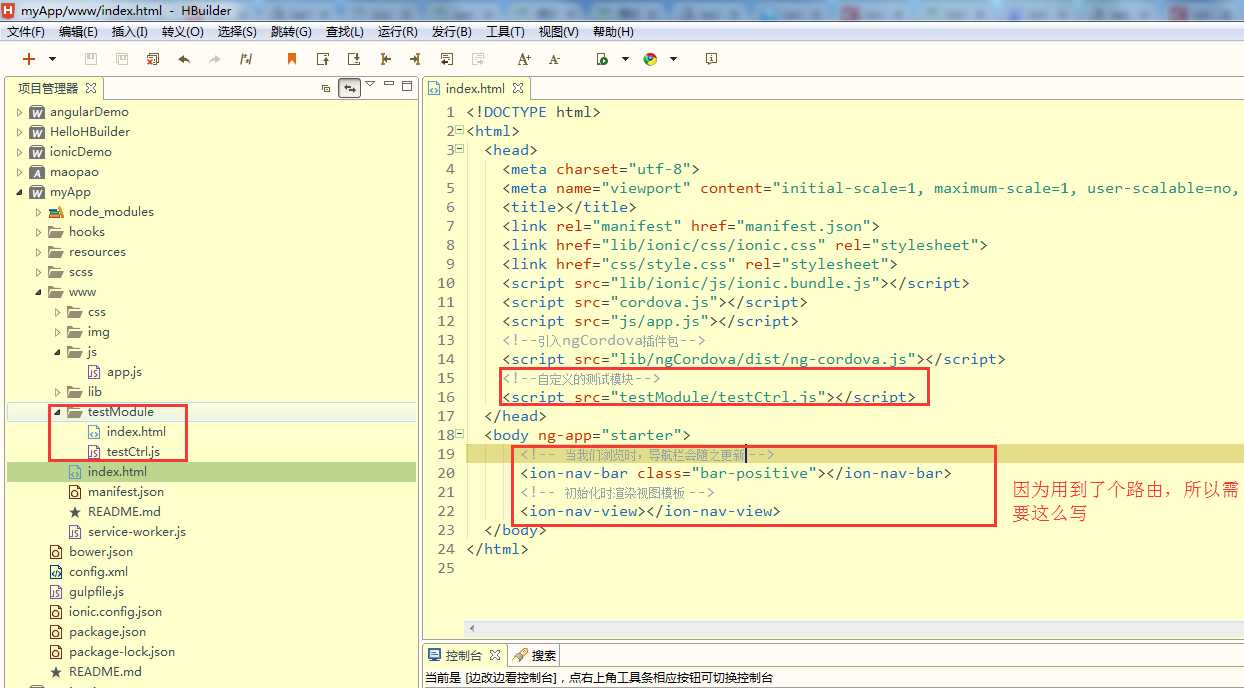
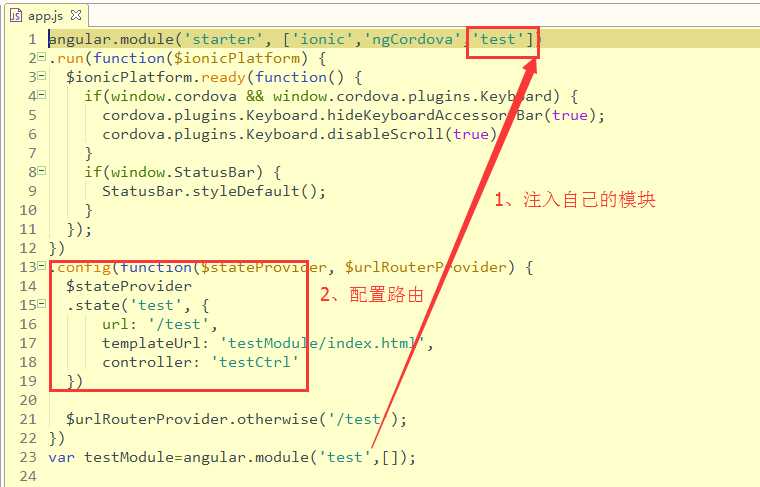
3- 将js引入页面,此js封装的是一个angular的一个模块,我们将它注入到自己的项目里


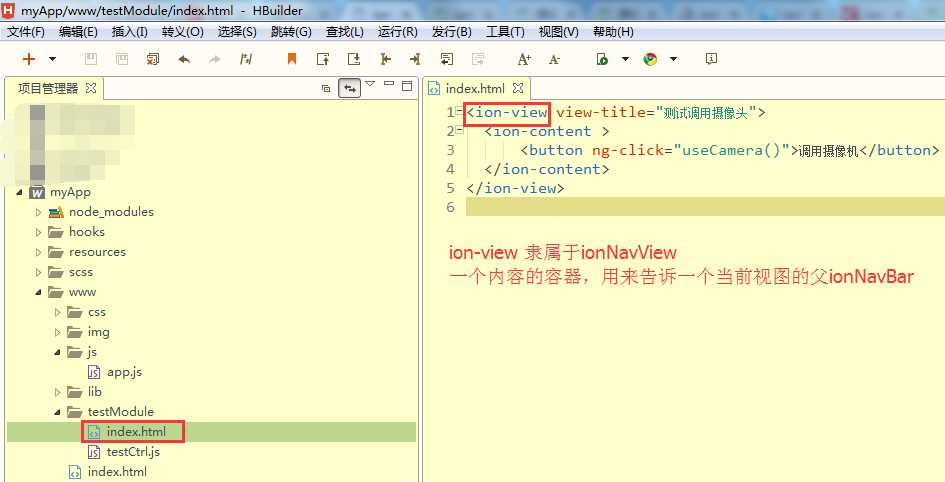
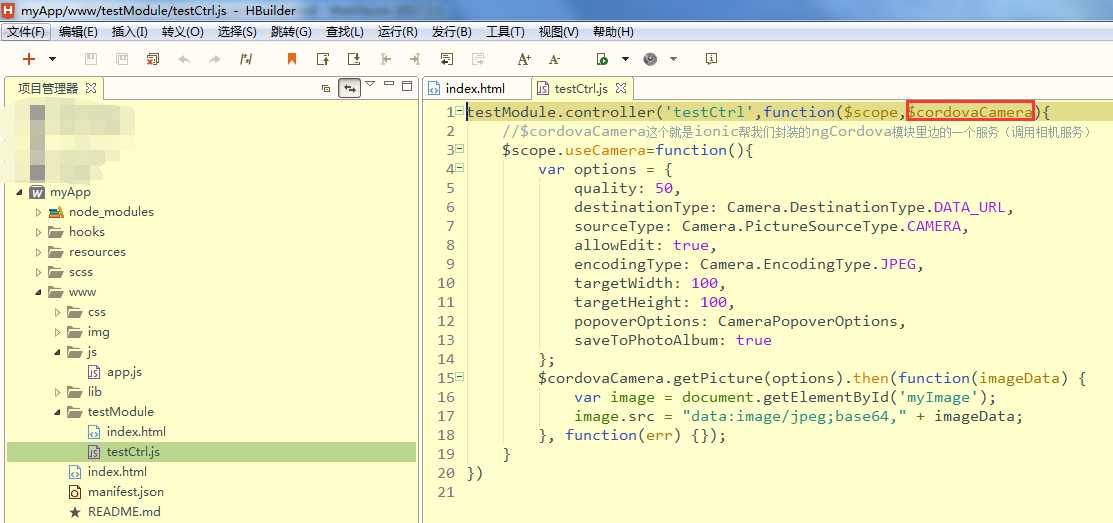
我们在项目里创建一个测试模块。(注意,我少创建了一个id为myImage的图片标签,请写一个放到button上边就行,我就不重新截图了)




https://blog.csdn.net/sourcecode_poet/article/details/53509911
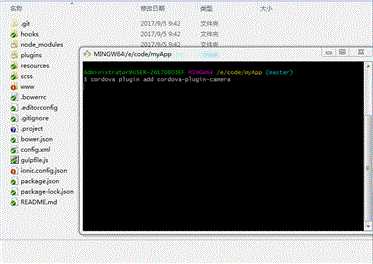
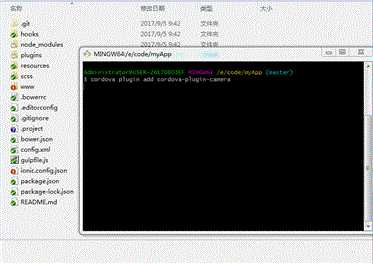
至此,coding才算完事,然而因为Cordova是利用原生app语法调用的底层设备(ionic借助于Cordova来实现与底层来交互的),而Cordova封装每个底层功能都是一个包,所以初始化项目的时候,官网没有给你下载这些包,因为太多了。那么咱们就需要手动下载,用哪个,下载那个。这里我用的是摄像机的,就下载Cordova的照相机包。下载完之后,项目会多出一个plugins目录,里边就有我们需要的那个插件‘cordova-plugin-camera’
cordova plugin add cordova-plugin-camera

打包,安装,测试
本文完全摘自 会飞的鱼lala:http://www.cnblogs.com/flyings/p/7474811.html

结尾附一张大神给我讲的原理图233

标签:article 语法 img 操作 更新 是你 china 环境 参数
原文地址:https://www.cnblogs.com/yuanguliang/p/9240150.html