标签:UI inf www 相关 row com csdn https htm
https://www.jianshu.com/p/c959d90e91ce
1、angular应用为什么需要编译
2、angular的编译模式类型
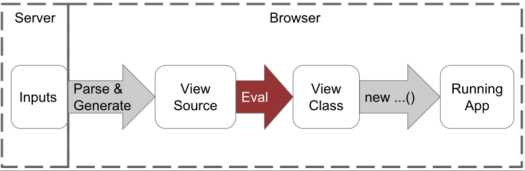
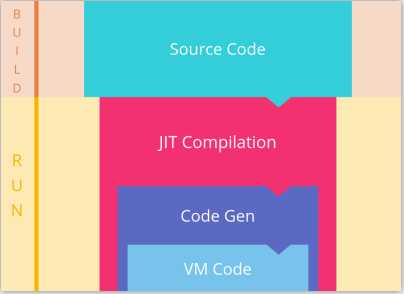
3、JIT(Just-In-Time)
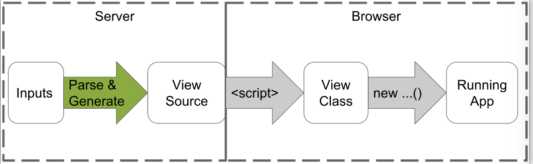
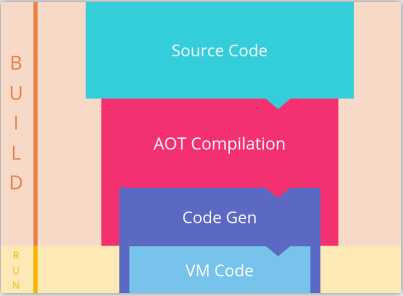
4、AOT(Ahead-Of-Time)
5、JIT vs AOT
6、Angular2引导方式:基于JIT的动态引导和基于AOT的静态引导。
Angular应用中包含的组件、HTML模板(比如:@Directive、@Component、@NgModule、@Pipe)很多都是JS VM无法解析的,所以在浏览器渲染应用之前,组件和模板必须要被Angular编译器转换为可以执行的JavaScript。
在 Angular 2 中有两种编译模式:
JIT - Just-In-Time - 即时编译
AOT - Ahead-Of-Time - 预先编译
1、使用 TypeScript 开发 Angular 应用
2、运行 tsc 编译 TypeScript 代码
3、使用 Webpack 或 Gulp 等其他工具构建项目,如代码压缩、合并等
4、部署应用
1、下载应用相关的资源,如 JavaScript 文件、图片、样式资源
2、Angular 启动
3、Angular 进入 JiT 编译模式,开始编译我们应用中的指令或组件,生成相应的 JavaScript 代码
4、应用完成渲染


1、使用 TypeScript 开发 Angular 应用
2、运行 ngc 编译应用程序
2.1、使用 Angular Compiler 编译模板,一般输出 TypeScript 代码
2.2、运行 tsc 编译 TypeScript 代码
3、使用 Webpack 或 Gulp 等其他工具构建项目,如代码压缩、合并等
4、部署应用
1、下载应用相关的资源,如 JavaScript 文件、图片、样式资源
2、Angular 启动 3、应用完成渲染



1、渲染得更快
2、需要的异步请求更少
3、需要下载的Angular框架体积更小
4、提早检测模板错误
5、更安全
编译时间短,除非确实有动态组件的需求,否则jit唯一的优势就是能用来做在线 Demo和开发调试。
在Angular2,我们会在main.ts里通过引导AppModule来启动应用。针对浏览器,可以选择基于JIT编译器的动态引导和基于AOT编译器的静态引导这两种方式
在这种方式下,angular会在浏览器端动态编译,然后启动app。
/*
引导使用方式:
*/
import { platformBrowserDynamic } from ‘@angular/platform-browser-dynamic‘;
import { AppModule } from ‘./app.module‘;
platformBrowserDynamic().bootstrapModule(AppModule);
相对于动态引导,静态引导会预先在build阶段就生成一些工厂类,其中对应AppModule的工厂类为NgAppModuleFactory。
使用静态引导有几个优点:
1、因为是预先编译好,不需要向浏览器传输Angular的编译器,所以传输的内容更小。
2、和动态引导需要在浏览器端即时编译不同,静态引导从服务端下载完代码后可即时启动,启动比较快。对于移动设备和一些低延时网络里,这两个有点显得很重要。
/*
在main.ts使用AOT模式
*/
import { platformBrowser } from ‘@angular/platform-browser‘;
import { AppModuleNgFactory } from ‘./app.module.ngfactory‘;
platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);
aot和jit的区别:
https://segmentfault.com/a/1190000008739157
https://www.jianshu.com/p/ef895e705d58
Angular2引导方式:基于JIT的动态引导和基于AOT的静态引导
http://blog.csdn.net/chelen_jak/article/details/54912204
AOT的Angular Compiler:
https://zhuanlan.zhihu.com/p/24579527
https://yq.aliyun.com/articles/67203
标签:UI inf www 相关 row com csdn https htm
原文地址:https://www.cnblogs.com/shcrk/p/9241102.html