标签:描述 后端 图表 打开 一个 href 过程 不包含 pos
这两天想了解下图表布局,对前端Angular不熟悉,Java也不熟悉。只能靠经验摸索查找,所以把过程简单记录,生怕忘记。
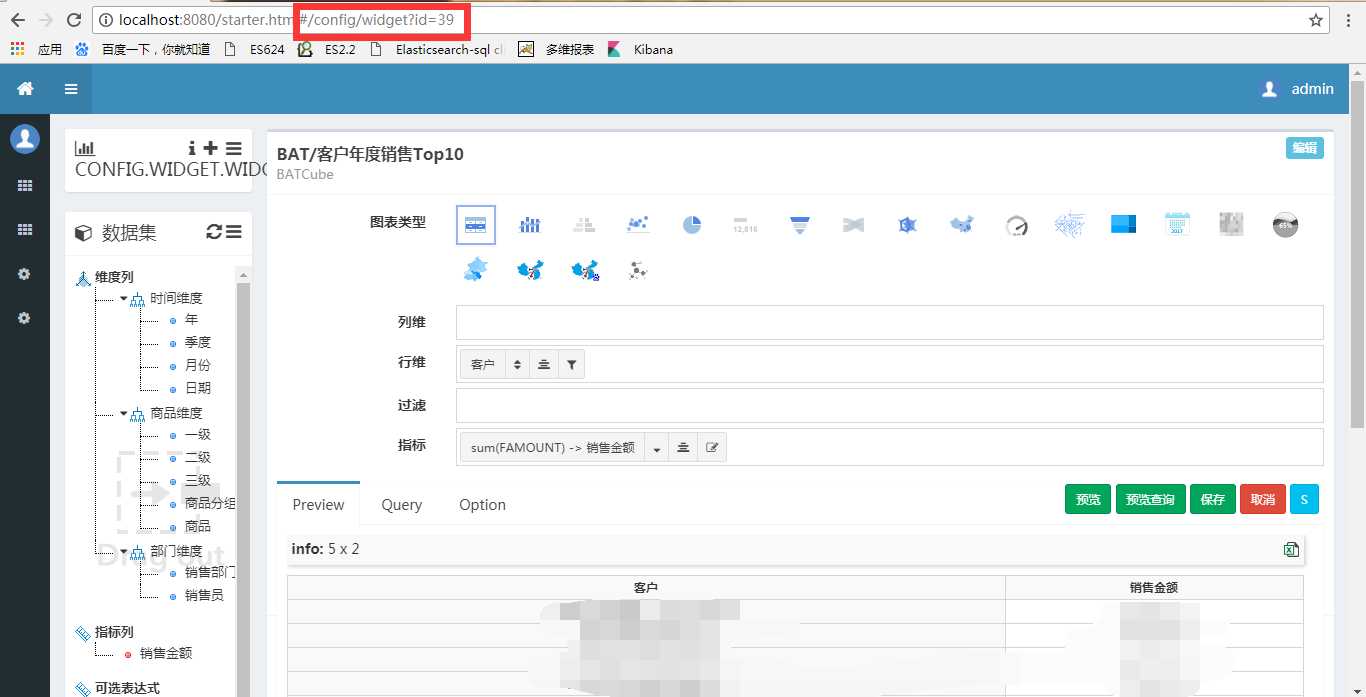
首先是打开图表,发现位置指向 /config/widget,

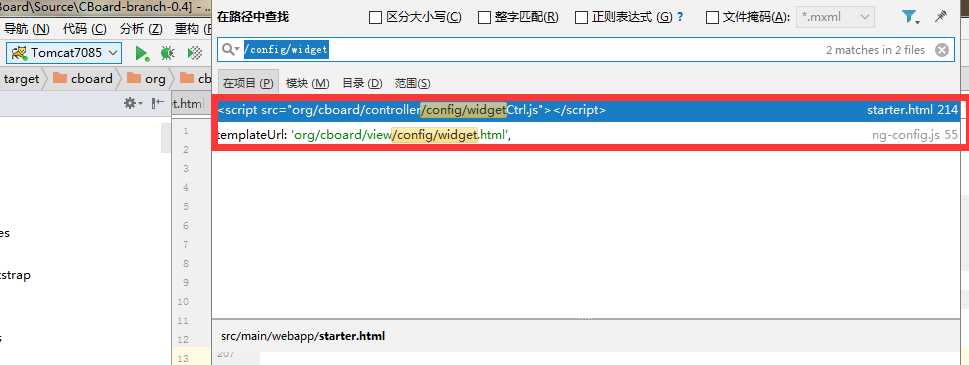
然后用IDEA搜索,发现control和view分别对应如下

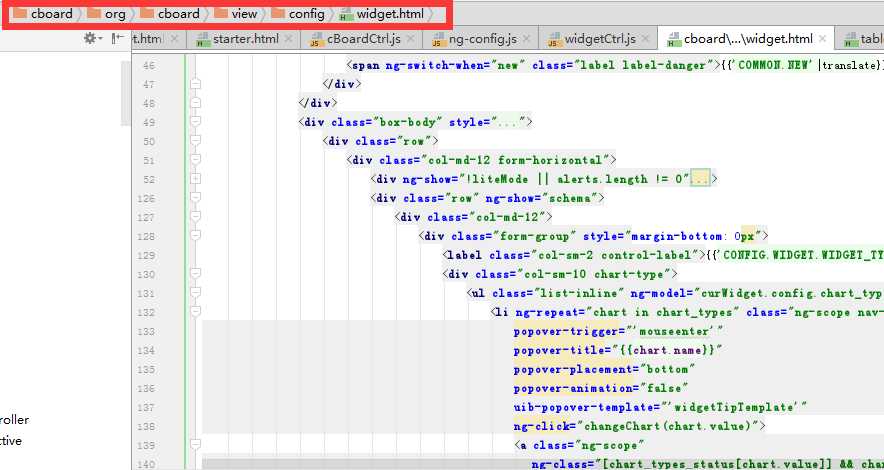
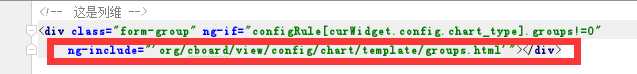
但是实际发现widget.html实际并不包含对

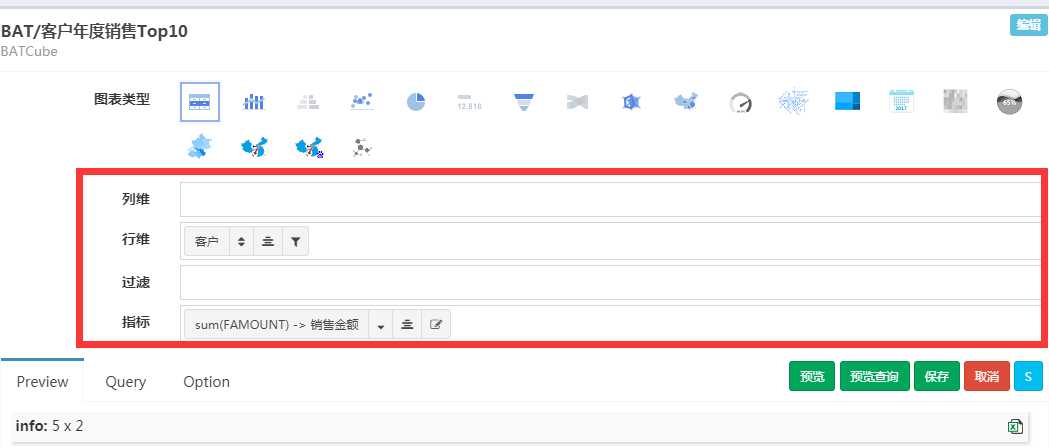
就是没有包含实际 行维、列维、过滤 的描述。

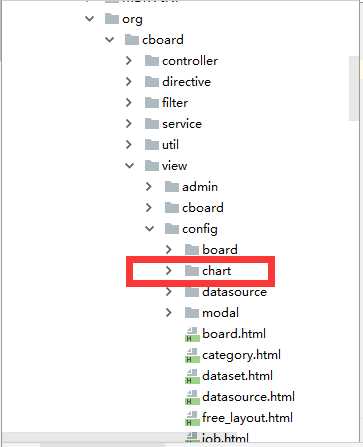
那上述的字段哪里?原来在这个目录里面

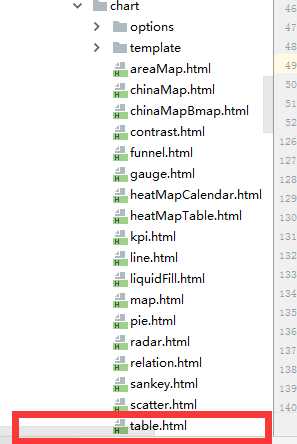
打开,则发现了对应的【图表类型】

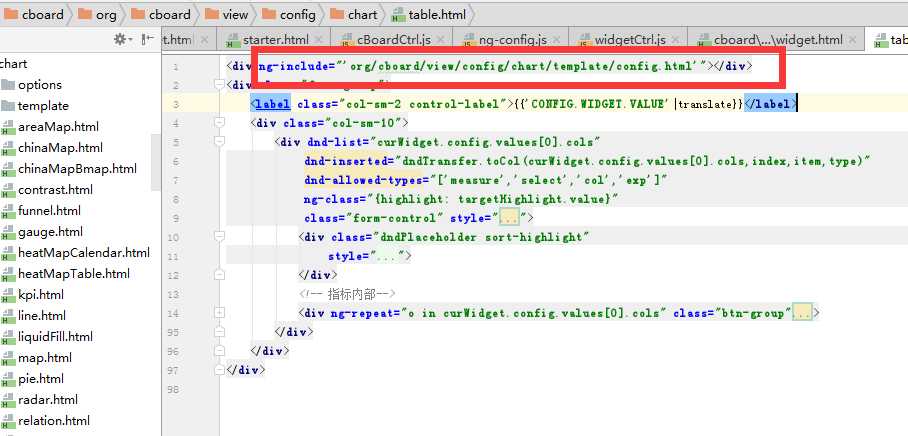
打开table.html后,发现这个table.html也发生了嵌套。

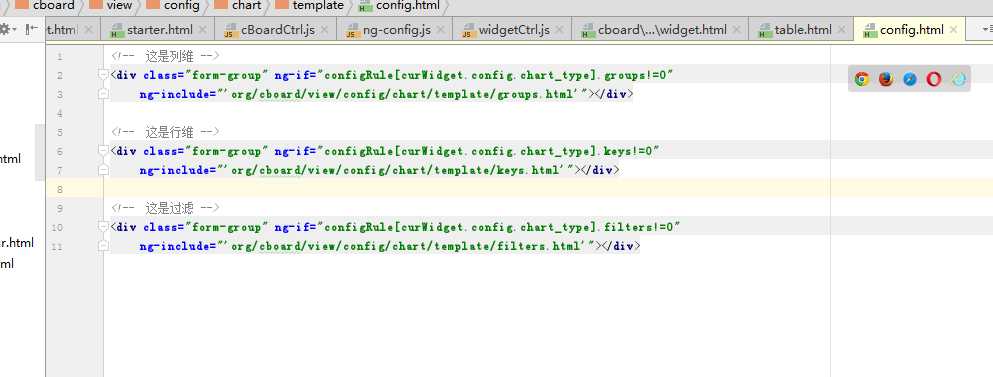
打开config.html,就可以找到对应的维度行


这里也使用了嵌套,每个行维,列维都是一个单独的html

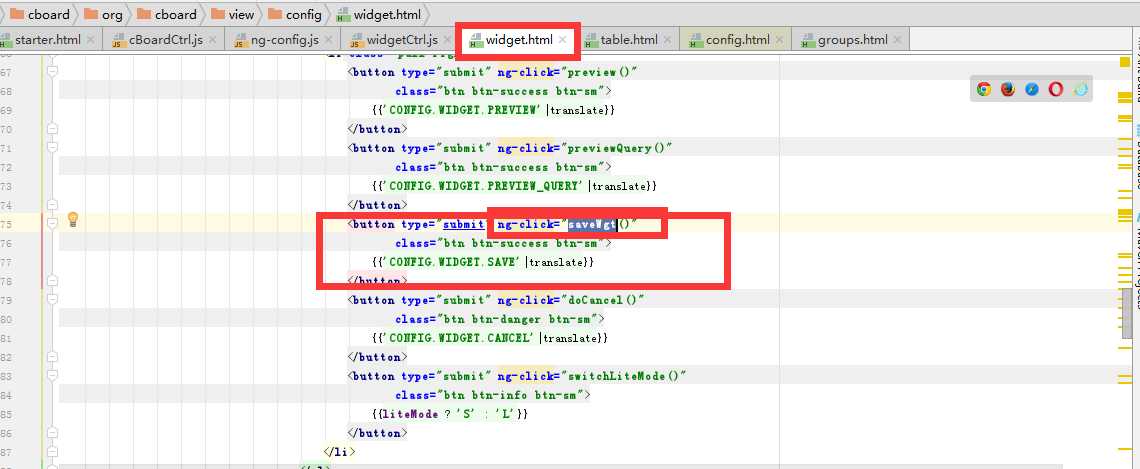
那么保存的事件在哪里触发?如何和后端进行交互呢?

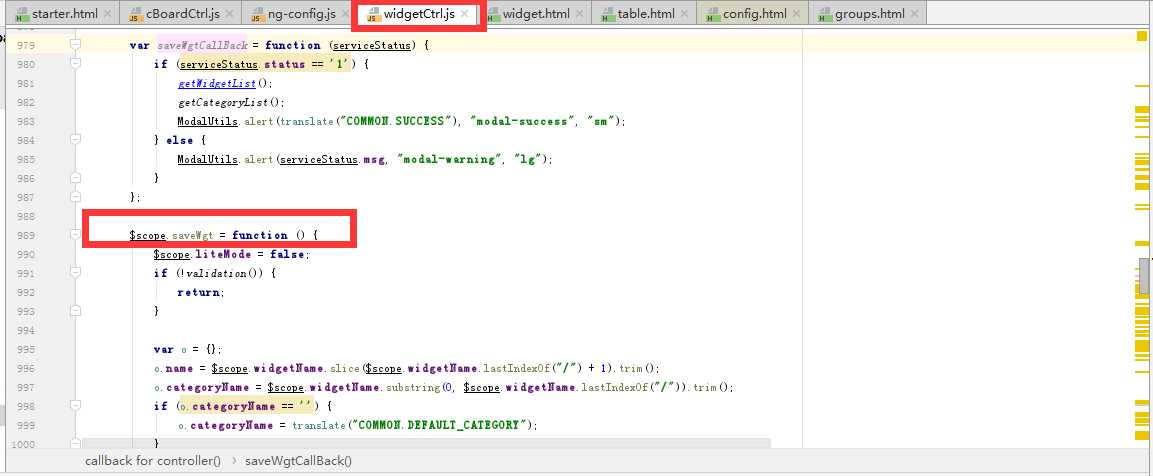
对应的事件在 widgetCtrl.js的方法体里面

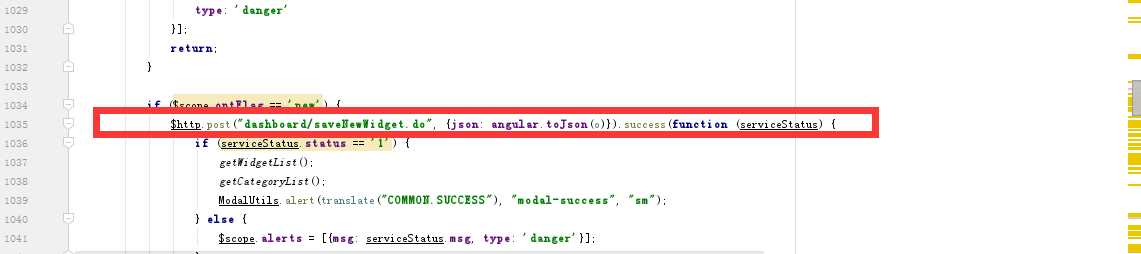
这里就通过post,把JSON数据提交给后端进行保存。

至此,我能了解的过程差不多就这些了。
标签:描述 后端 图表 打开 一个 href 过程 不包含 pos
原文地址:https://www.cnblogs.com/Bruce_H21/p/9241726.html