标签:info false set 问题 代码 alt 文章 color 渲染
微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。
方法一:
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
?
this.setData({
loadingHidden: false
})
?
方法二:
showLoading:function(){
wx.showToast({
title: ‘加载中‘,
icon: ‘loading‘
});
},
cancelLoading:function(){
wx.hideToast();
}
?
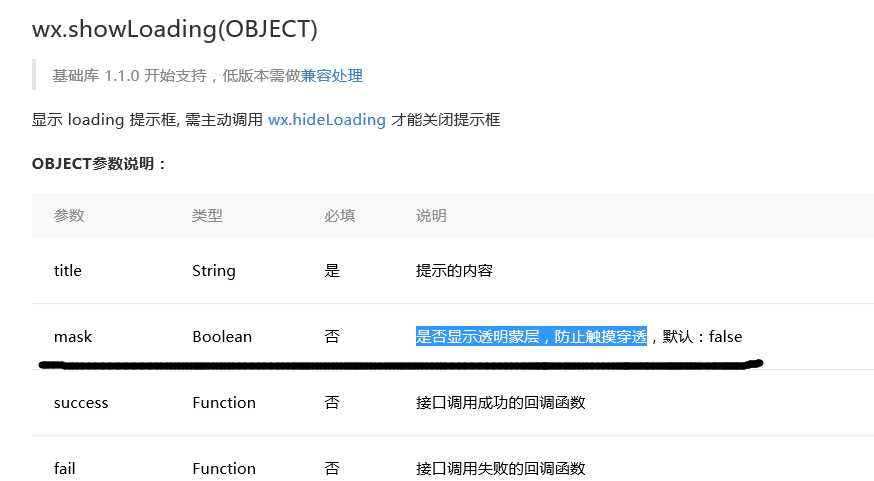
尽量在loading时候加上 遮罩层

?
文章来源:刘俊涛的博客
地址:http://www.cnblogs.com/lovebing
欢迎关注,有问题一起学习欢迎留言、评论。
标签:info false set 问题 代码 alt 文章 color 渲染
原文地址:https://www.cnblogs.com/lovebing/p/9243311.html