标签:MF 伪类 .com 必须 app.js type 小程序 oss 登录
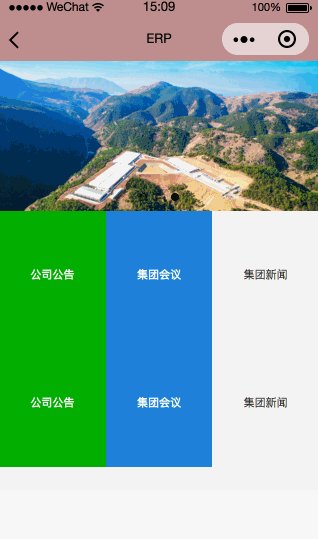
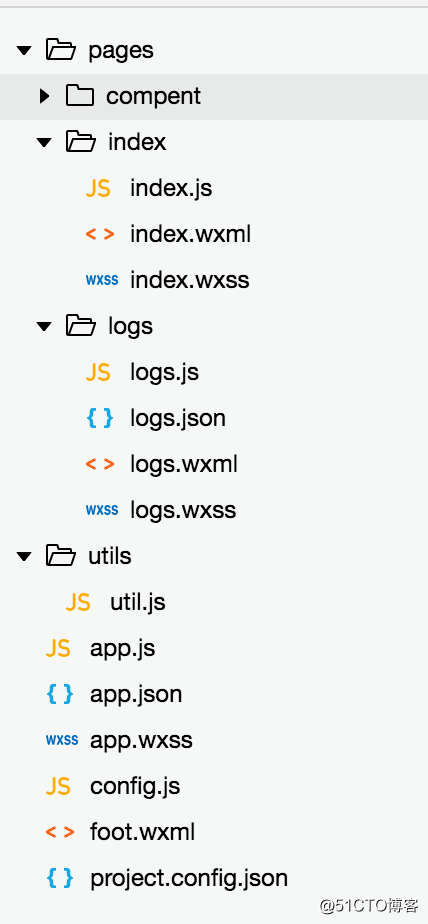
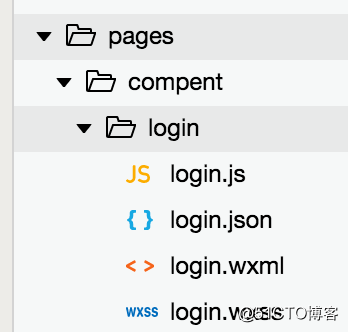
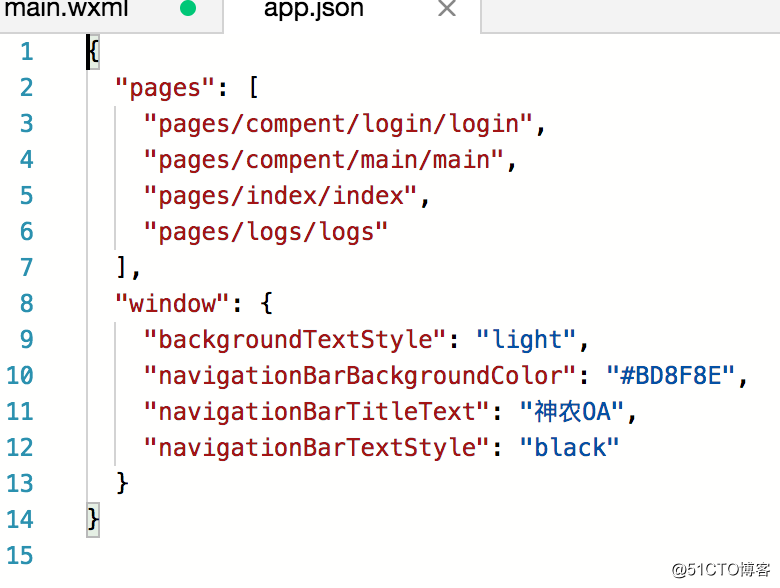
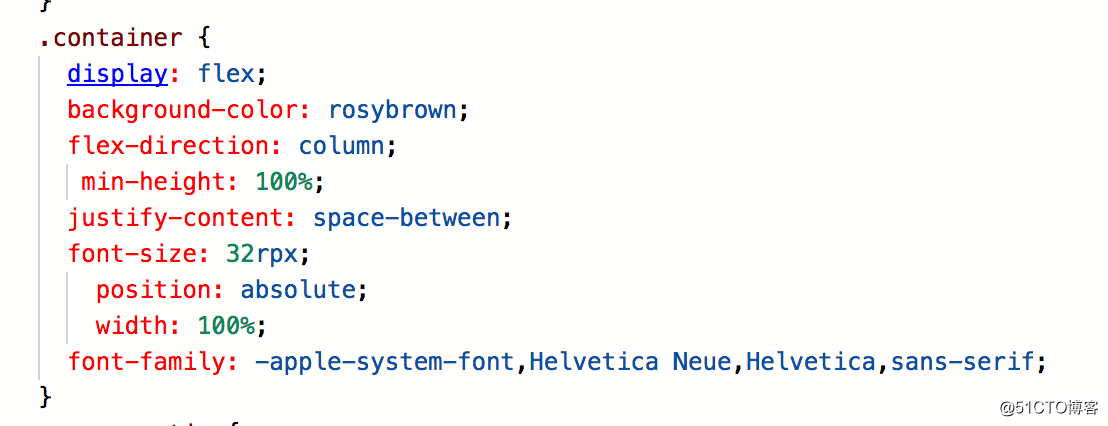
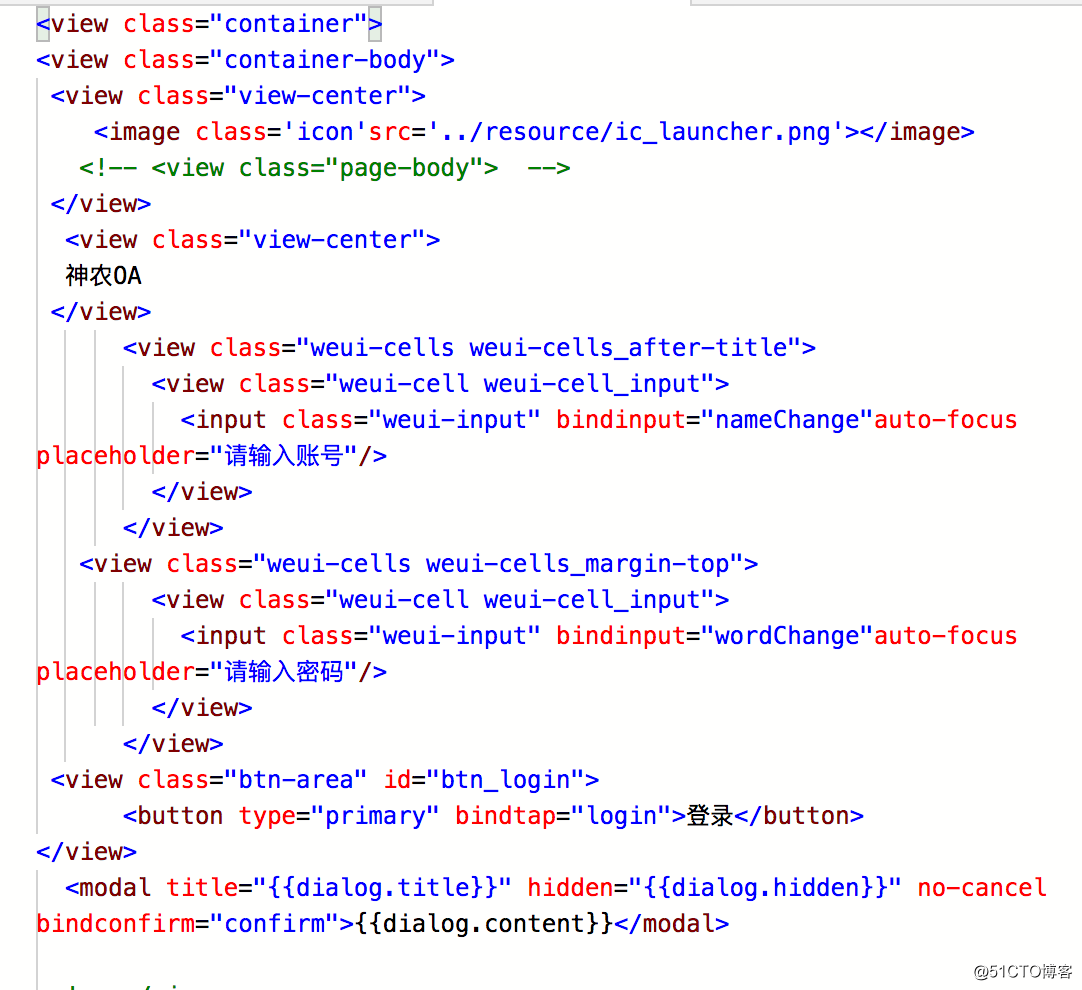
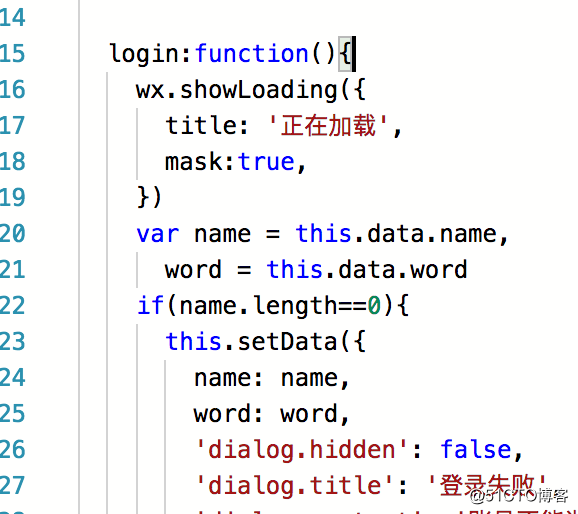
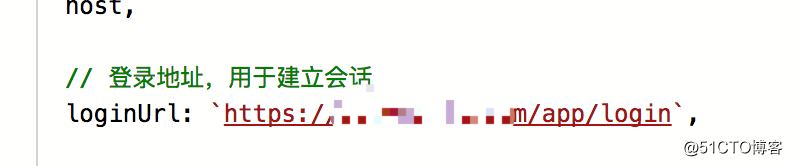
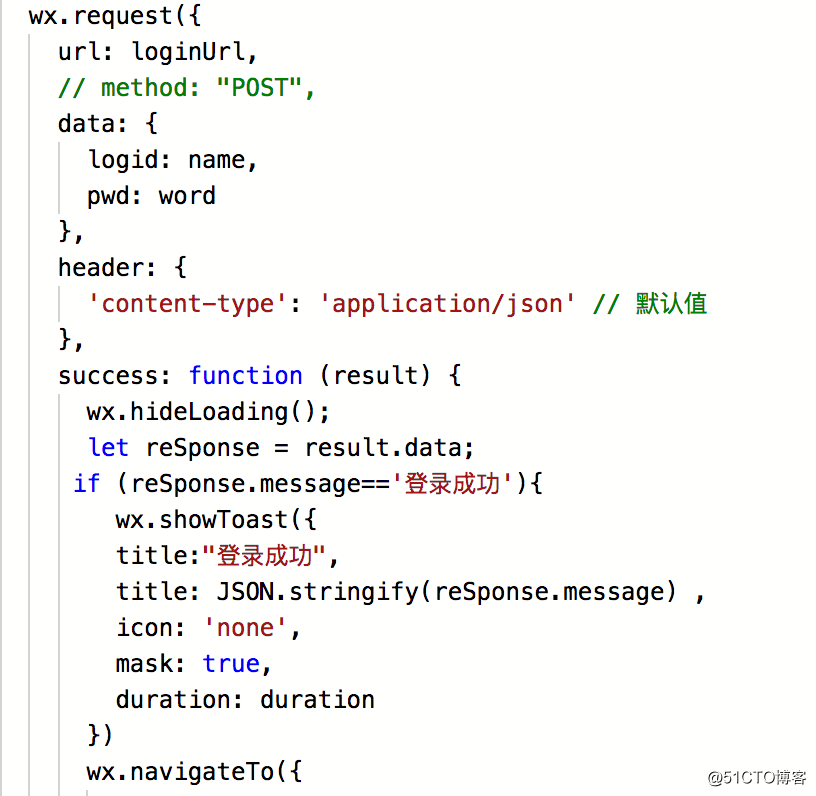
 最近项目缓了缓,有点属于自己的时间,就来学习下微信小程序。因为之前在node.js的框架上写过些许JavaScript和Html,而且发现小程序的项目结构和语法有些许类似,所以感觉学习难度不大。今天就把这两天所学的在此博客记录一下,思念51CTO,不忘初心呐。那么,先来做个公司的登录界面吧。
最近项目缓了缓,有点属于自己的时间,就来学习下微信小程序。因为之前在node.js的框架上写过些许JavaScript和Html,而且发现小程序的项目结构和语法有些许类似,所以感觉学习难度不大。今天就把这两天所学的在此博客记录一下,思念51CTO,不忘初心呐。那么,先来做个公司的登录界面吧。







 ![]
![]


标签:MF 伪类 .com 必须 app.js type 小程序 oss 登录
原文地址:http://blog.51cto.com/8912823/2134198