标签:his 计算属性 .com 引入 family vue reg 属性 根据
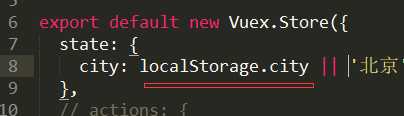
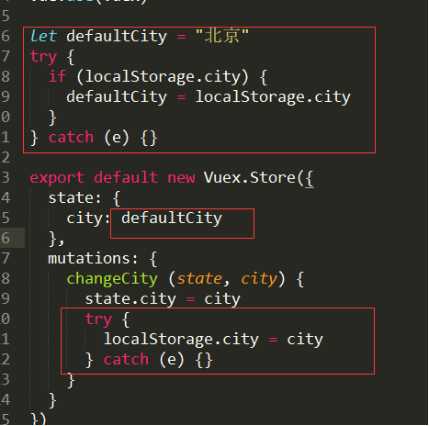
将选中的城市保存到localStorege 防止页面刷新改变

为防止有些用户关闭了localStorage的功能 浏览器会报错,我们用try...catch...

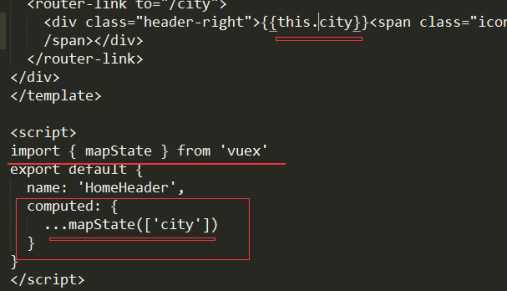
优化代码里的 {{this.$store.state.city}}
Vuex提供了一个api
Import { mapState } from ‘vue’
然后在computed计算属性中 将公用的city映射到计算属性的city中

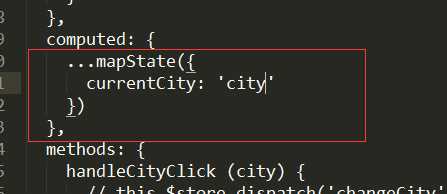
...mapState 里面也可是对象形式


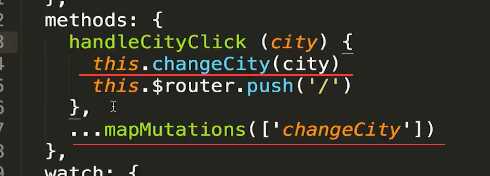
优化2:
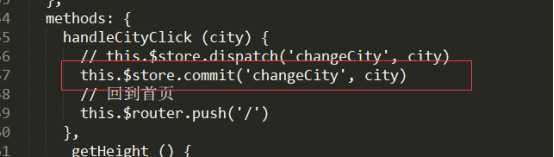
this.$store.commit(‘changeCity‘, city)

引入 import { mapState, mapMutations } from ‘vuex’


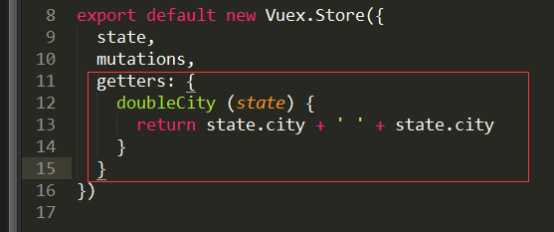
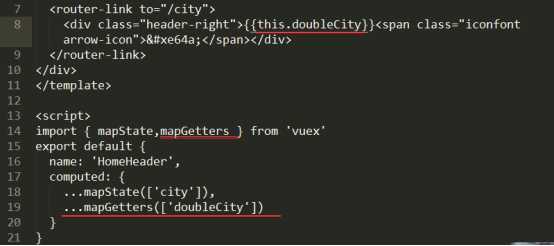
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。



标签:his 计算属性 .com 引入 family vue reg 属性 根据
原文地址:https://www.cnblogs.com/warbj/p/9245056.html