标签:com inf TE src iconfont 项目 computed image 文件夹
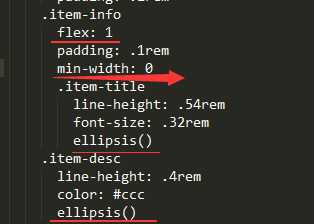
当父元素是flex: 1 布局 子元素设置 一行多出隐藏...就会失效,只要在父元素加入min-width:0 就能解决

刷新页面轮播图默认显示到最后一张问题解决:
因为数据初始化的时候 定义的list接收是个空数组,所以会出现这样的情况,
所以我们在swiper组件进行判断 v-if=”list.length”
项目中尽量避免逻辑性的代码
将这个判断放到computed计算属性中
Computed:{
ShowSwiper () {
Return this.list.length
}
}
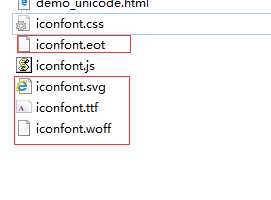
下载新的图标替换掉之前iconfont文件夹里面的四个文件

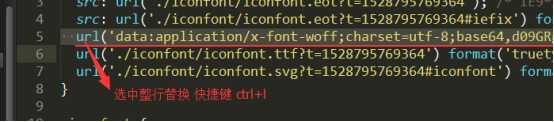
然后打开先下载的iconfont.css把之前的iconfont.css里面的base64为的替换掉

标签:com inf TE src iconfont 项目 computed image 文件夹
原文地址:https://www.cnblogs.com/warbj/p/9245077.html