标签:组件 bubuko ali art str start 页面跳转 target install
做联调的时候就得把static里面的自己的静态mock文件删除
在config里面index.js文件修改proxyTable 对象里面的 target 的路径就行
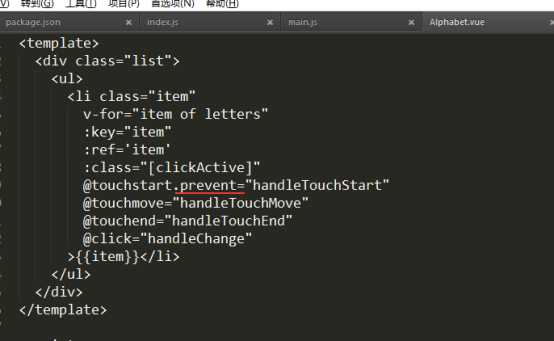
城市页面 abcd...右侧导航滑动在手机上页面也会跟着滑动
解决: 在touchstart事件加上.prevent

在低版本浏览器上手机会出现白屏问题:
解决:
安装一个插件包 babel-polyfill
npm install babel-polyfill --save
在main.js里面引入 import ‘babel-polyfill‘
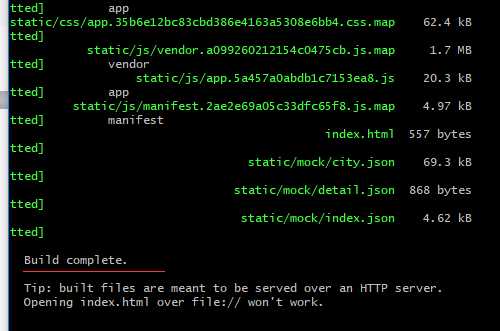
npm run build

打包完之后目录里面会生成一个 dist 文件夹
当页面的js文件达到1mb时,我们可以通过异步来加载组件进行优化 实行按需加载
例如在我们这个项目有三个页面 每次项目启动 浏览器会一次全部加载完三个页面的js内容,这样就页面刚开始就有点慢
解决:
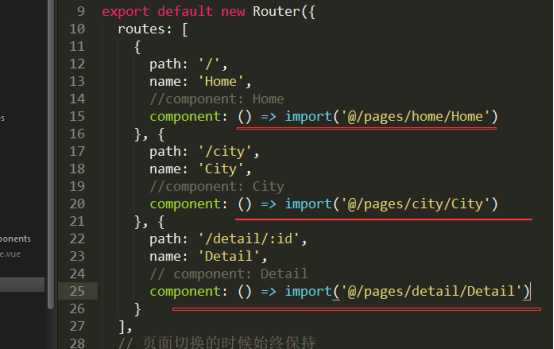
我们在router -index.js

如果其他组件里面也需要按需加载 类似这么修改:
component: () => import(‘@/pages/detail/Detail‘)
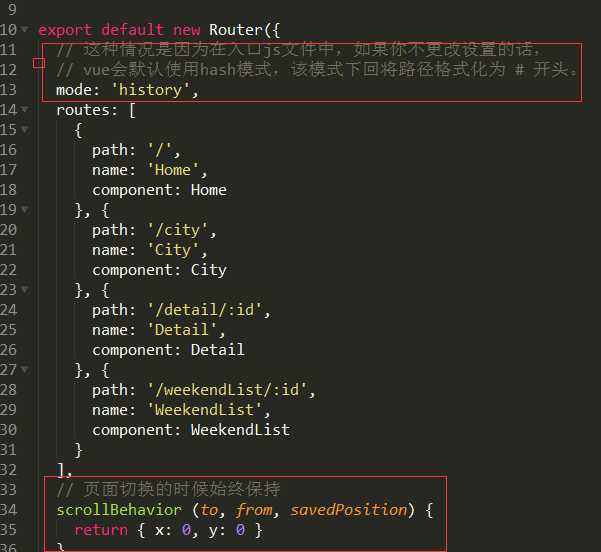
页面跳转显示位置问题 和 url带有#问题

标签:组件 bubuko ali art str start 页面跳转 target install
原文地址:https://www.cnblogs.com/warbj/p/9245067.html