标签:ima title tail nbsp 全局 str ref detail 引入
1、新建文件夹,文件目录如下

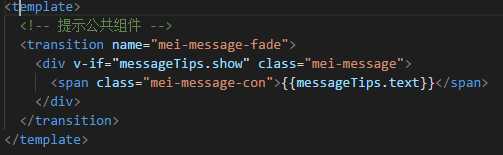
2、提示组件messageBox主体与一般组件一样

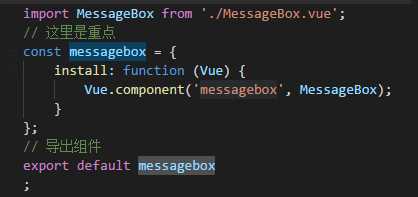
3、重点

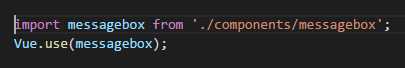
4、在main.js引入

参考:https://blog.csdn.net/tank_in_the_street/article/details/73135410
标签:ima title tail nbsp 全局 str ref detail 引入
原文地址:https://www.cnblogs.com/CaktyRiven/p/9245473.html