标签:元素 方法 lock .com span 解决 top 图片 inf
如果将一个img放在div里面,你会发现在img下面无端端的就多出3px的空白出来。padding、margin、border都设为0,无效!那么怎么解决这个问题呢?
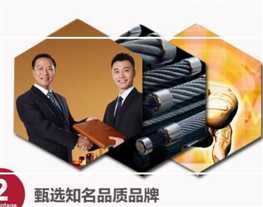
问题图:

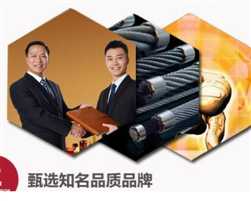
解决后的效果:

这个Bug真是十分有意思,不过有N多种解决办法!
当然推荐第二种方法,让img对象成为块级元素。
标签:元素 方法 lock .com span 解决 top 图片 inf
原文地址:https://www.cnblogs.com/lguow/p/9249081.html