标签:pytho 新建 base 添加 web element disable webkit strong
关于element不做介绍,用即可,不用BB那么多。官网:http://element-cn.eleme.io
1 安装
npm i element-ui -S

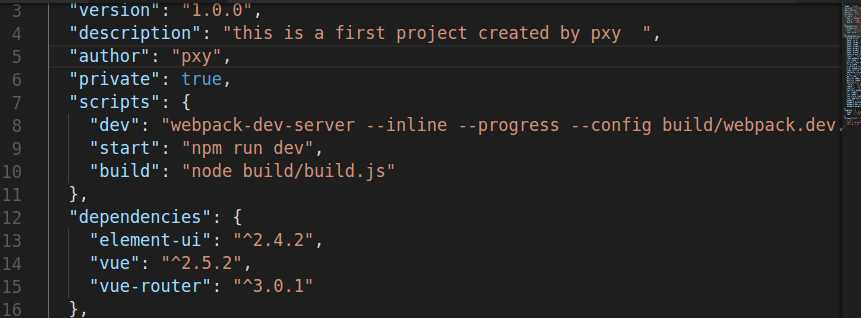
打开项目中的package.json,在dependencies中可以发现element已经被添加了,

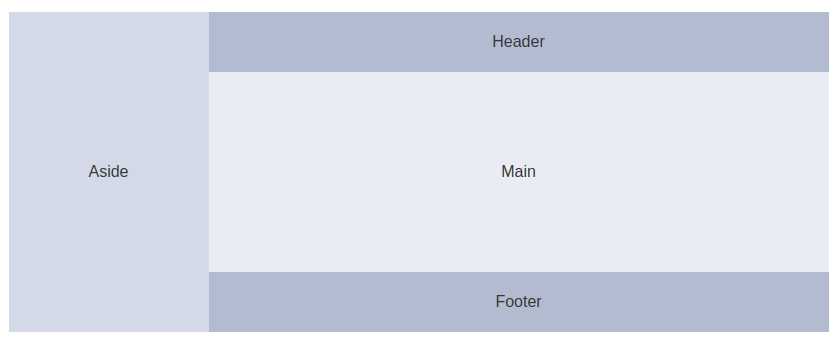
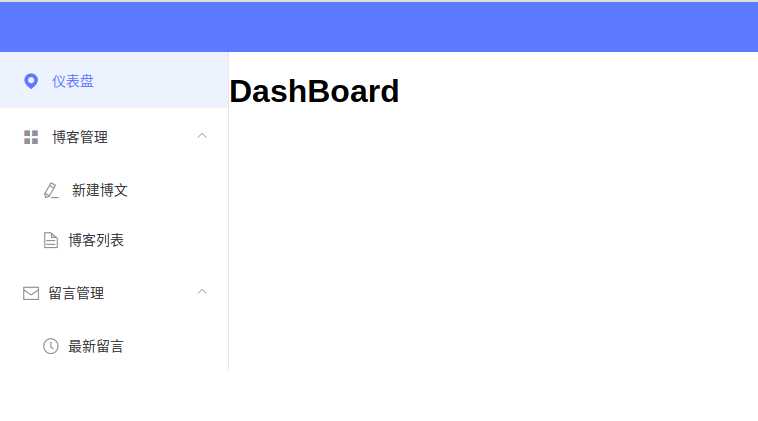
2 创建布局

官网中已经提供了代码,此时我们拿来用即可,复制官网代码修改本地app.vue文件如下:
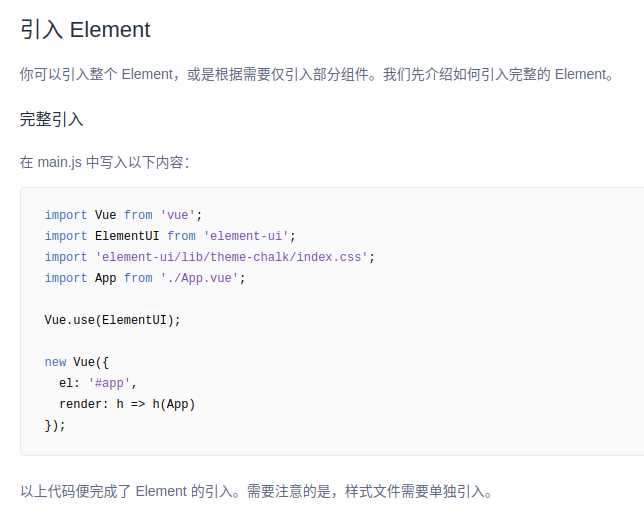
保存运行一下,发现并没有出现自己期望的布局样式,查看一下官网,官网有如下提示:

所以修改自己的main.js文件,代码如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘;
Vue.config.productionTip = false
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
router,
components: { App },
template: ‘<App/>‘
})
保存运行一下:

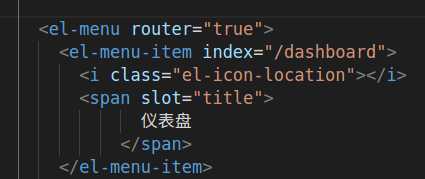
注:menu有一个router属性 设置为true时候可直接调用index指向的链接地址,即可实现导航。

标签:pytho 新建 base 添加 web element disable webkit strong
原文地址:https://www.cnblogs.com/giserpan/p/9249428.html