标签:使用 div tab func 直接 cti 对象 部分 括号
一、this的原理
this的设计主要和内存的数据结构有关系。
var obj= {
foo:5
fn:funtion(){}
}
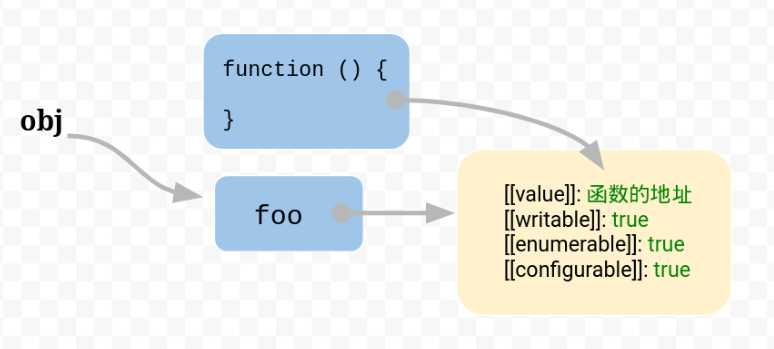
以上的代码会把一个对象直接赋值给变量obj。JavaScript 引擎会先在内存里面,然后就生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。obj要引用obj.foo的话就应该先拿到内存地址,然后再取出foo的值。foo的值是以数据属性的形式存储的,这种形式可详见JavaScript高级程序设计的6.1.1小节。
{
foo: {
[[value]]: 5
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
}
{
foo: {
[[value]]: 函数的地址
...
}
}foo的值保存在对象的数据属性的value中。fn是个函数,因此存储的是函数的地址,指向value

通过了解内存的数据结构,我们就可以知道this的大概指向了。
var f = function () {
console.log(this.x);
}
var x = 1;
var obj = {
f: f,
x: 2,
};
// 单独执行
f() // 1
// obj 环境执行
obj.f() // 2
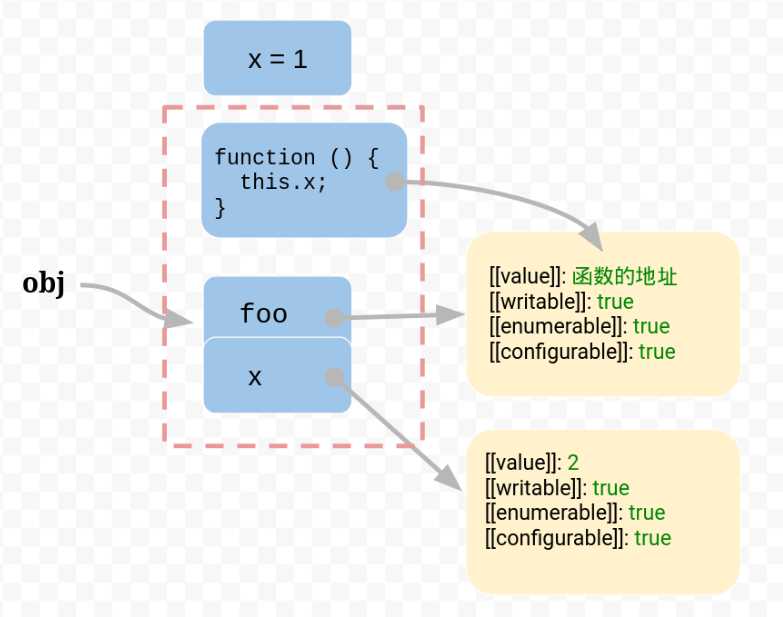
f是在全局下执行,this.x指向全局下的x。

在obj环境中执行,this.x就会指向obj.x

二、this的取值
this的取值可以分为四种情况,在函数中this到底取何值,是在函数真正被调用执行的时候确定的,函数定义的时候确定不了。因为this的取值是执行上下文环境的一部分,每次调用函数,都会产生一个新的执行上下文环境。
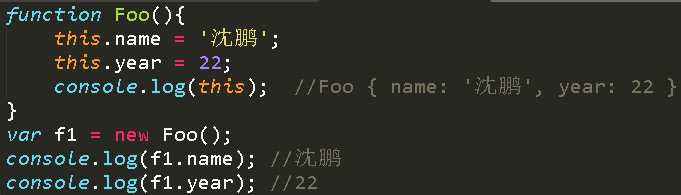
1、使用构造函数创建对象

上面的this就是new出来的对象。
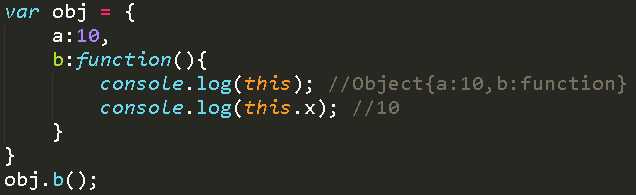
2、函数作为对象的一个属性

this指向obj对象
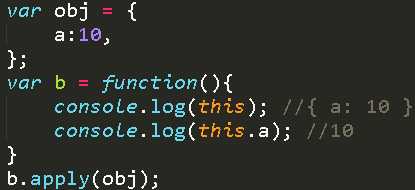
3、函数用call和apply来调用,也就是对象冒充。

函数被call和apply调用时,this的值就取传入的对象的值,也就是括号里面的参数
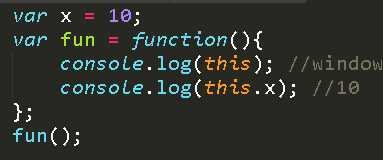
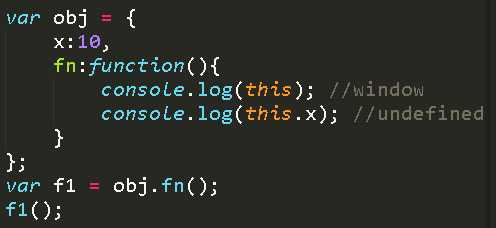
4、全局环境下和调用普通函数的情况
全局环境下,this指向window
普通函数调用的情况下,也都是指向window


以上就是我对this的一些理解,新人,理解不深入,表达不清楚勿怪。
参考:
JavaScript高级程序设计
http://www.ruanyifeng.com/blog/2018/06/javascript-this.html
http://www.cnblogs.com/wangfupeng1988/p/3988422.html
标签:使用 div tab func 直接 cti 对象 部分 括号
原文地址:https://www.cnblogs.com/shenpeng95112/p/9249991.html