标签:blog http io os ar 数据 sp 2014 c
我其实出道也没多久,。。。所以有什么不对或者不好的地方,希望你们能够指点一下我。。。我也要学习。。
我用的是MVC4和EF6。。所以 Model我都是直接生成的。。。
我就用一个后台验证来解释我的开发模式吧。。。
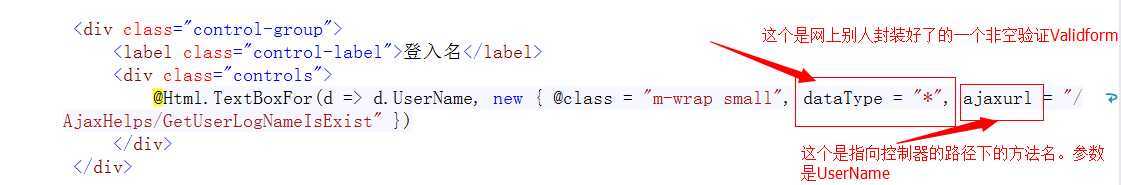
验证当前注册的用户名是否可用。。
上图。。



这就是一个简单的验证了。
这样看不懂 还有一个简单的。。
用ajax 获取到文本框的值
<input type="text" id="txtName" onblur="CheckUser()"/>
onblur是 文本框失去焦点时执行
function CheckUser() {
var username = $("#txtName").val();
$.ajax({
type: "POST",
async: true,
url: ‘@Url.Content("~/UserView/GetUserName")‘,
data: { userName: username },
success: function (data) {
if (data != 0) {
alert("该用户已存在");
$("#txtName").val("");
}
}
});
}
获取值 指向控制器里面的方法名。。参数是var 出来的字符串
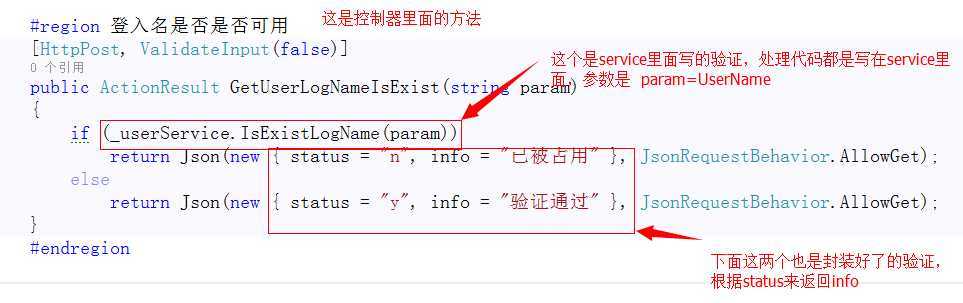
接下来是控制器
[AcceptVerbs(HttpVerbs.Post)]
public int GetUserName(string userName)
{
int userId = userManageService.GetUserId(userName);
return userId > 0 ? 1 : 0;
}
这个是根据文本框的值来查询数据库里面的UserName字段。。看字段ID是否存在
判断返回值。。。然后对应返回0或者1
返回到前台后就进行if判断、、、
这也是一个简单的验证
还有就是控制器里面的ActionResult 给Bool 类型 然后返回true 或者false 前台验证 返回的是true还是false 也是可以进行验证的,
本人不合格的东西,希望能帮忙指出
标签:blog http io os ar 数据 sp 2014 c
原文地址:http://www.cnblogs.com/Mr-King/p/4001525.html