标签:使用 复制 图片 com css 分享 src next 按钮
温馨提示:一般如果一个项目只需要一两处使用swiper时,不需要把swiper的css文件引进去,只需要把需要的几个类在swiper.css中复制出来,粘贴到自己的项目css中即可。
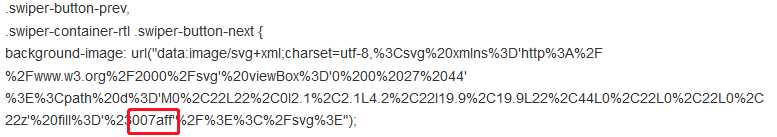
改变按钮颜色(红色框是按钮颜色值)

改变swiper 按钮swiper-button-next 颜色
标签:使用 复制 图片 com css 分享 src next 按钮
原文地址:https://www.cnblogs.com/candy-Yao/p/9253628.html