标签:style blog http 使用 ar strong sp 2014 c
希望能有帮助!
概念:
Atlas:图集,把美术给你提供的素材,用 NGUI 的 Atlas Maker 工具,合成一张图片。
Sprite:精灵,由于Atlas已经把你的图片都合成一张了,那怎么单独调用呢?就是用Sprite。
制作图集:
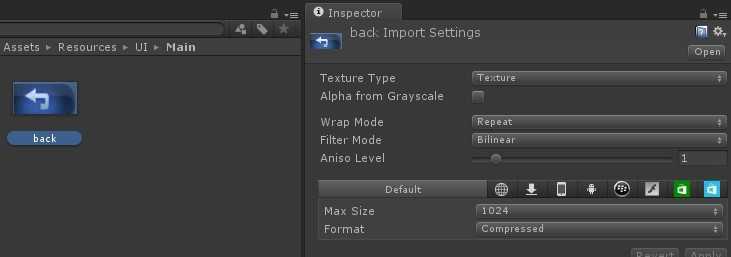
1,准备素材

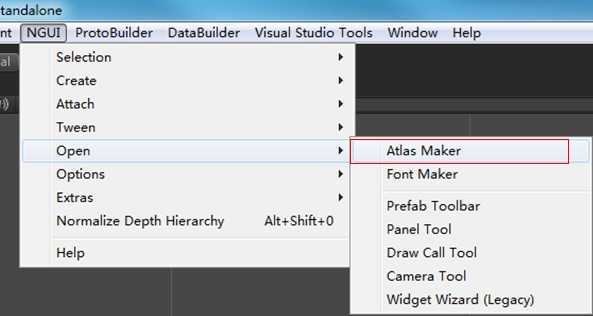
2,打开Atlas Maker创建图集


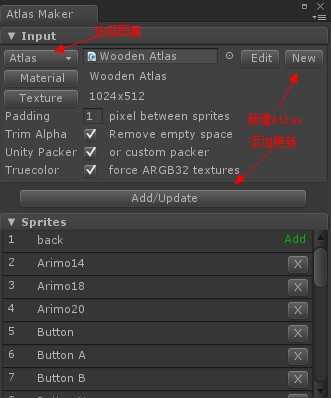
Atlas Maker
(1) 点击New新建一个Atlas。
(2) 选中需要添加的原始UI素材。
(3) 点击Create创建图集.
(4) 点击保存,完成图集创建。
3,使用Atlas

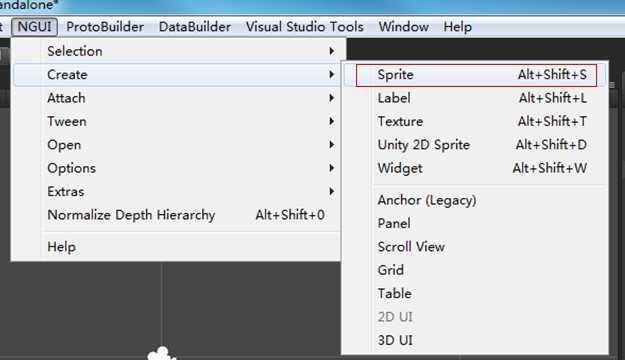
新建一个Sprite到Scene中

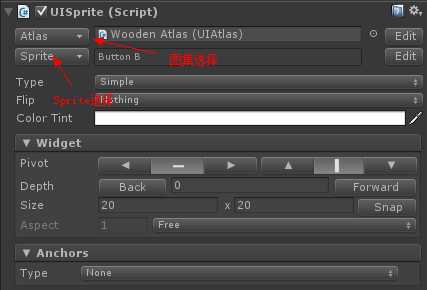
Sprite属性
Sprite Type:
Simple Sprite:普通Sprite保持原有贴图尺寸大小。
Sliced Sprite:一个含有9个切片的Sprite,创建固定边框的控件最佳选择
Tiled Sprite:同一Sprite填充整个区域
Filled Sprite:每个Sprite都会有一个单独的参数来控制那些是可见的,常被用来做进度条或者滚动条
标签:style blog http 使用 ar strong sp 2014 c
原文地址:http://www.cnblogs.com/Oceanou/p/4001631.html