标签:style blog http color io 使用 ar sp div
学习笔记
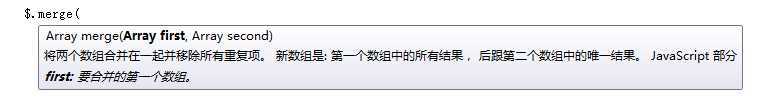
话不多说,先上图

使用jquery时,其智能提示如上,大概意思就是合并first和second两个数组,得到的结果是first+(second去重后的结果)的并集
接下来,做出测试:
1 $(function () { 2 var arr1 = [‘apple‘, ‘orange‘,1, ‘cherry‘, ‘orange‘]; 3 var arr2 = [‘chen‘, 343, true, ‘cherry‘,1]; 4 var result = $.merge(arr1, arr2); 5 console.log(result); //输出:[ "apple", "orange", 1, "cherry", "orange", "chen", 343, true, "cherry", 1 ] 6 });
觉得很奇怪,我们理想的结果应该是输出:[ "apple", "orange", 1, "cherry", "orange", "chen", 343, true ],如果Jquery是这样单纯的合并没有去重,还不如用原生的concat方法呢
1 var arr1 = [‘apple‘, ‘orange‘, 1, ‘cherry‘, ‘orange‘]; 2 var arr2 = [‘chen‘, 343, true, ‘cherry‘, 1]; 3 console.log(arr1.concat(arr2)); //输出:[ "apple", "orange", 1, "cherry", "orange", "chen", 343, true, "cherry", 1 ]
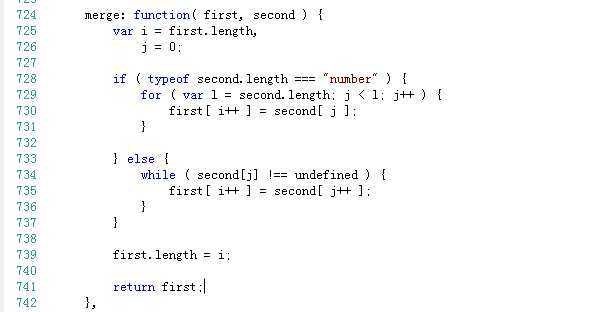
最后跑去看看Jquery对merge的实现,如下图所示:
果然是只实现了合并,并未去除重复,我凌乱了,你没去重,那整出个merge干嘛?用我原生concat不更好?我是前端菜鸟,以上是我知道的merge,理解有误谅解,也请大神指出,谢谢!
虽然此文很水,但是:求不移除首页,园子管理员大叔,看见人家随笔写的水,如果他学习态度好,那么不移除首页也是一种善良,嘻嘻!
标签:style blog http color io 使用 ar sp div
原文地址:http://www.cnblogs.com/vchenpeng/p/4001644.html