标签:支持 ica 开始 class dev 浏览器 span inf cap
事件流描述的是从页面中接收事件的顺序,IE的事件流是事件冒泡流,而NetScape Communicator的事件流是事件捕获流。
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。如果单击了页面中的div元素,那这个click事件会按照div--body--html--document的顺序传播。
<body> <div id="mgDiv">Click</div> </body>
所有现代浏览器都支持事件冒泡,但在具体实现上有所差别,IE5.5及更早版本中的事件冒泡会跳过<html>元素,直接从body到document;IE9、Firefox、Chrome和Safari则会将事件一直冒泡到window对象。
事件捕获的思想是不太具体的节点应该更早的接收到事件,而最具体的节点应该最后接收到事件,事件捕获的用意在于在事件到达预定目标之前捕获它。在下面的例子中点击div,这个click事件会按照document--html--body--div的顺序传播。由于老版本的浏览器不支持事件捕获,所以大多数情况下都是使用事件冒泡,在有特殊需要的时候再使用事件捕获。
“DOM2级事件”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和时间冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件,最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应,单击下面的div,事件的触发顺序为:document--html--body--div--body--html--document。
在DOM事件流中,实际的目标(div元素)在捕获阶段不会接收到事件,即在捕获阶段,事件到body就停止了。在处于目标阶段,事件发生在div元素上,并在事件处理中被看成冒泡阶段的一部分,然后,冒泡阶段发生,事件又传回文档。
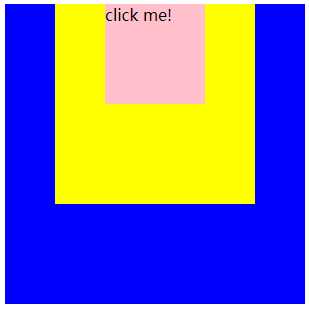
<div id="one" style="width:300px;height:300px;margin:50px auto;background-color: blue"> <div id="two" style="width:200px;height:200px;margin:50px auto;background-color: yellow"> <div id="three" style="width:100px;height:100px;margin:50px auto;background-color: pink"> click me! </div> </div> </div> <script> var threeDiv= document.getElementById("three"); threeDiv.addEventListener("click", function () { alert("threeDiv的click事件在捕获阶段被触发"); },true); threeDiv.addEventListener("click", function () { alert("threeDiv的click事件在冒泡阶段被触发"); },false); var twoDiv= document.getElementById("two"); twoDiv.addEventListener("click", function () { alert("twoDiv的click事件在捕获阶段被触发"); },true); twoDiv.addEventListener("click", function () { alert("twoDiv的click事件在冒泡阶段被触发"); },false); var oneDiv= document.getElementById("one"); oneDiv.addEventListener("click", function () { alert("oneDiv的click事件在捕获阶段被触发"); },true); oneDiv.addEventListener("click", function () { alert("oneDiv的click事件在冒泡阶段被触发"); },false);
</script>
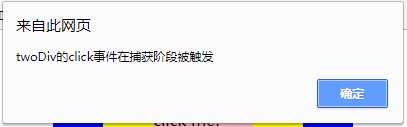
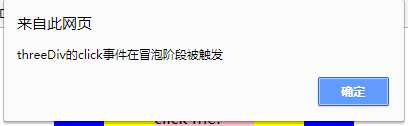
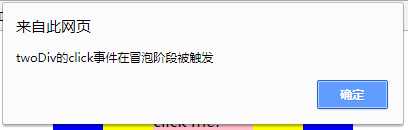
执行上面的代码,会依次出现六个弹框:







标签:支持 ica 开始 class dev 浏览器 span inf cap
原文地址:https://www.cnblogs.com/yuyujuan/p/9255681.html