标签:style blog http color io os ar strong sp
(1)Animation(Unity自带动画编辑工具)
1. 为需要添加动画的组件添加Animation组件。

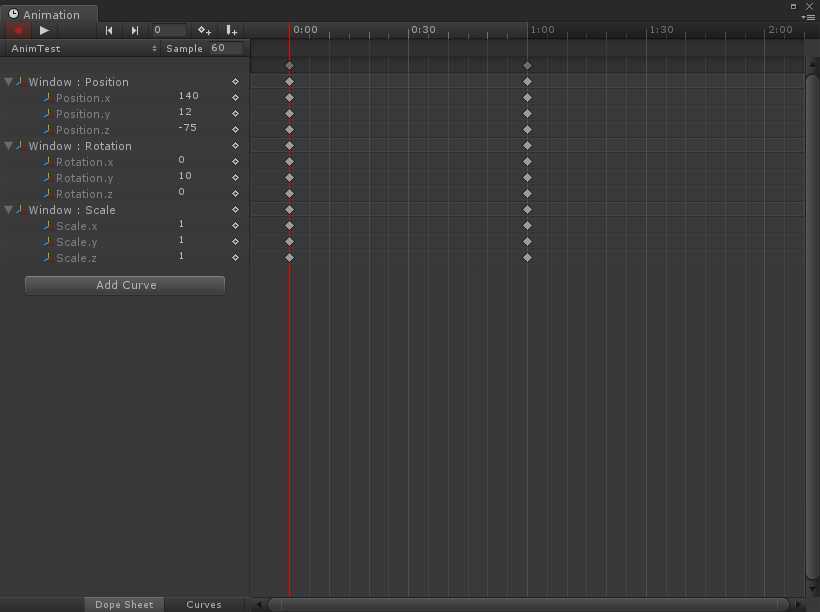
2.打开Animation窗口(Window-Animation)

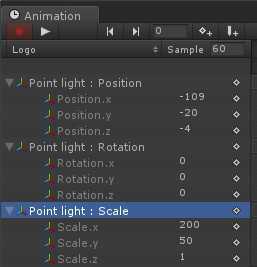
3.点击红色按钮开始录制,点击Add Curve 添加动画。

(分别代表位移,旋转,缩放)
6.保存动画,如果不需要自动播放动画,则把Animation组件勾选掉。

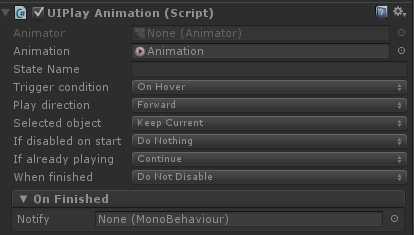
6.在Button上添加一个UIPlay Animation组件

7. 按照规则添加需要的表现方式。
(2) Tween(NGUI 动画组件)
1. 在需要添加动画的地方添加特定的组件。
|
TweenColor |
颜色插值动画 |
|
TweenAlpha |
透明度插值动画 |
|
TweenRotation |
角度插值动画 |
|
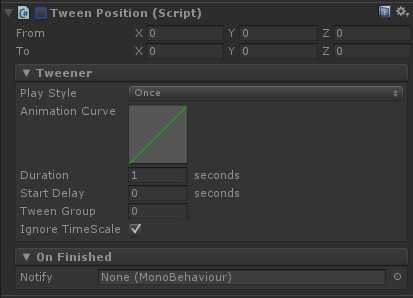
TweenPosition |
坐标插值动画 |
|
TweenScale |
尺寸插值动画 |
2. 在部件内填入指定的参数。

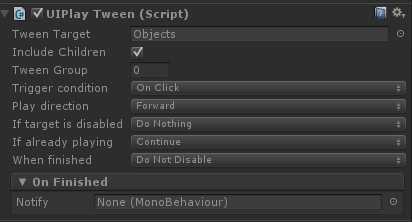
3. 在需要触发动画的地方添加UIPlay Tween组件。

4.按照规则添加需要表现的方式。
标签:style blog http color io os ar strong sp
原文地址:http://www.cnblogs.com/Oceanou/p/4001686.html