标签:size 分页 str enter 修改 最大值 inf 若是 list

主要优化内容:
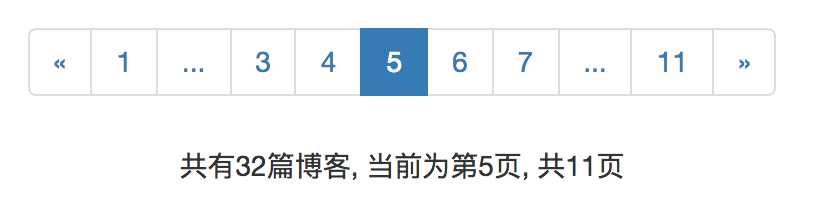
#1. 当前页高亮
#2. 显示当前页及其前后两页
#3. 显示省略号标记
#4. 显示首尾页
#5. 将“页数描述文字”放置在“页码栏”下方
#6. “页码栏”与“页数描述文字”居中显示
在模版中判断显示的页码是否是当前的页码,若是,添加class=‘active‘属性
{% for page_num in page_of_blogs.num_pages%}
{% if page_num == page_of_blogs.number %}
<li class=‘active‘><span>{{ page_num }}</span></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endfor %}
| 前两页 | 前一页 | 当前页 | 后一页 | 后两页 |
| current_page-2 | current_page-1 | current_page | current_page+1 | current_page+2 |
current_page-2 最小值为1,current_page+2最大值为分页器的最大页数
# 获取当前页码 current_page_num = page_of_blogs.number # 设置前后可显示页码范围 page_range = list(range(max(current_page_num-2,1), current_page_num)) + \
list(range(current_page_num, min(current_page_num + 2, paginator.num_pages) + 1))
# 修改循环显示的页码范围 {% for page_num in page_range %} {% if page_num == page_of_blogs.number %} <li class=‘active‘><span>{{ page_num }}</span></li> {% else %} <li><a href="?page={{ page_num }}">{{ page_num }}</a></li> {% endif %} {% endfor %}
# 添加省略号标记
if (page_range[0] - 1 >= 2):
page_range.insert(0,‘...‘)
if (paginator.num_pages - page_range[-1] >= 2):
page_range.append(‘...‘)
{% for page_num in page_range %}
{% if page_num == page_of_blogs.number %}
<li class=‘active‘><span>{{ page_num }}</span></li>
{% else %}
# 取消当前页为‘...‘的链接功能
{% if page_num == ‘...‘ %}
<li><span>{{ page_num }}</span></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endif %}
{% endfor %}
将首页和尾页加入到page_range中
# 先加入‘...‘标记 # 再将第一页与最后一页始终显示 if (page_range[0] != 1): page_range.insert(0,1) if (page_range[-1] != paginator.num_pages): page_range.append(paginator.num_pages)
<div class="paginator">
+<ul class="pagination">
</ul>
<p>
共有{{ page_of_blogs.paginator.count}}篇博客,
当前为第{{page_of_blogs.number}}页,
共{{page_of_blogs.paginator.num_pages}}页
</p>
</div>
div.paginator {
text-align: center;
}
标签:size 分页 str enter 修改 最大值 inf 若是 list
原文地址:https://www.cnblogs.com/AngryZe/p/9259701.html