标签:分享图片 art 官网 数据区 for size bubuko 范围 realtime
当一个echarts图表上的数据很多时,想要查看部分区域的数据状态,可以通过数据区域缩放来实现,现总结三个方法:
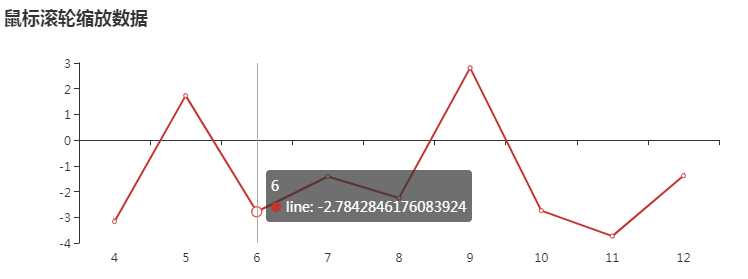
鼠标滚轮缩放:
var arr = [];
for(var i = 0;i<15;i++){
arr.push(10*(Math.random()-0.5))
}
myCharts.setOption({
title:{
text:"鼠标滚轮缩放数据"
},
tooltip:{
trigger:‘axis‘
},
xAxis:{
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
},
dataZoom:[{
type:"inside" //详细配置可见echarts官网
}],
series:[{
type:"line",
data:arr
}]
})
//效果如下,当鼠标光驱在折线图上时,可以根据滚动鼠标滚轮来查看数据

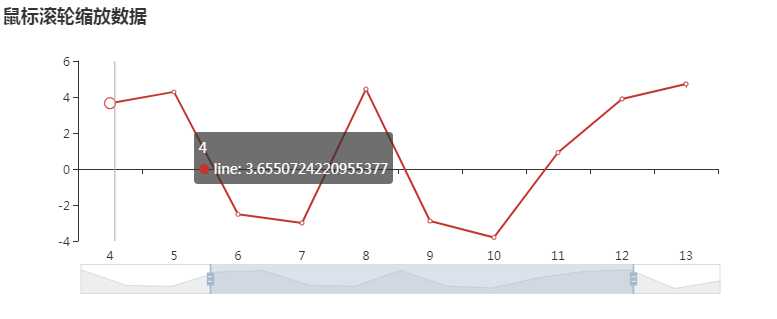
滚动条缩放:
myCharts.setOption({
title:{
text:"滚动条缩放数据"
},
tooltip:{
trigger:‘axis‘
},
xAxis:{
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
},
dataZoom:[{
type: ‘slider‘,//图表下方的伸缩条
show : true, //是否显示
realtime : true, //拖动时,是否实时更新系列的视图
start : 0, //伸缩条开始位置(1-100),可以随时更改
end : 100, //伸缩条结束位置(1-100),可以随时更改
}],
series:[{
type:"line",
data:arr
}]
})
//效果如下,可以拖动底下滚动条来减小查看数据的范围或者拖动滚动条来确认查看哪里的数据

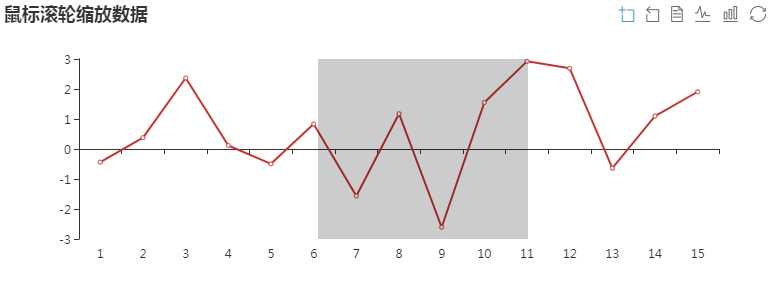
选框缩放:
myCharts.setOption({
title:{
text:"滚动条缩放数据"
},
tooltip:{
trigger:‘axis‘
},
xAxis:{
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
},
toolbox: {
show:true,
feature:{
dataZoom: {
yAxisIndex:"none"
},
//其他功能性按钮查看官网进行增加,包括(显示数据,下载图片,改为柱状图等)
}
},
series:[{
type:"line",
data:arr
}]
})
//效果如下:可以在折线图上拉取选框来确定查看哪里的数据

标签:分享图片 art 官网 数据区 for size bubuko 范围 realtime
原文地址:https://www.cnblogs.com/caoxiaokang/p/9259955.html