标签:custom 情况下 元素 技术分享 style .com htm 其他 使用
官方链接:http://doc.vue-js.com/v2/guide/custom-directive.html#simplest-directive-example
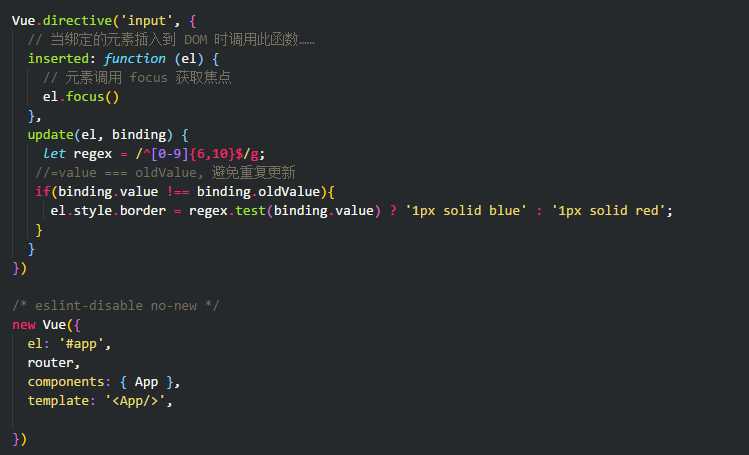
在main.js中注册自定义指令 v-input

注意:自定义指令要写在实例初始化之前
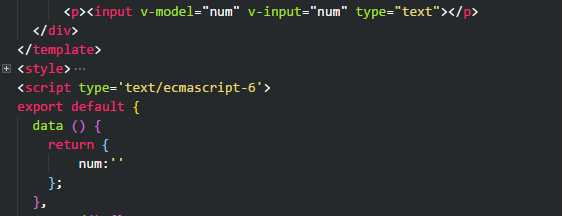
定义模板,在模板元素上使用新的 v-input 指令

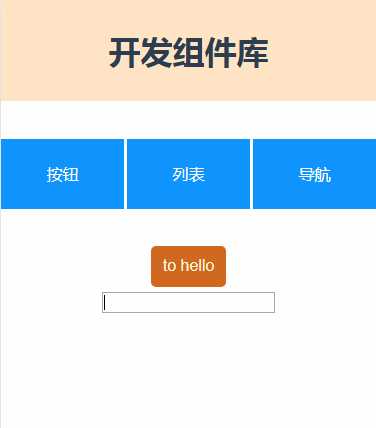
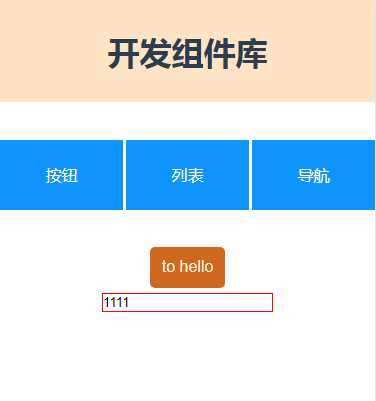
想实现的效果:1.当页面加载时,该input元素将自动获得焦点;2.在输入框输入数字,当输入字数为6~10位时边框变为红色,其他情况下为蓝色;



标签:custom 情况下 元素 技术分享 style .com htm 其他 使用
原文地址:https://www.cnblogs.com/jrg-Archer/p/9259922.html