标签:android style blog http color io os ar strong

android:allowSingleTap 指示抽屉是否可以打开/通过手柄上的一个水龙头关闭。
android:animateOnClick 表示所述抽屉是否应该打开/与当用户点击手柄动画关闭。
android:bottomOffset 额外偏移的把手在SlidingDrawer的底部。
android:content 标识符表示抽屉的内容孩子。
Identifier for the child that represents the drawer‘s content.
android:handle 标识符表示抽屉的把手的孩子。
Identifier for the child that represents the drawer‘s handle.
android:orientation
Orientation of the SlidingDrawer. 取向SlidingDrawer的。
android:topOffset
Extra offset for the handle at the top of the SlidingDrawer.
额外偏移的把手在SlidingDrawer的顶部。
3 import android.content.Context;
4 import android.util.AttributeSet;
5 import android.view.View;
6 import android.widget.SlidingDrawer;
7
8 /**
9 * 使得SlidingDrawer在屏幕低端,而不会填满整个屏幕
10 */
11 public class WrapSlidingDrawer extends SlidingDrawer {
12
13 private boolean mVertical;
14 private int mTopOffset;
15
16 // 从指定的XML定义的属性集创建一个新的WrapSlidingDrawer。
17 public WrapSlidingDrawer(Context context, AttributeSet attrs, int defStyle) {
18 super(context, attrs, defStyle);
19 /**
20 * namespace 属性的命名空间来获取。
21 * attribute 属性检索。
22 * defaultValue 如果未找到该属性返回什么。
23 *
24 * ORIENTATION_VERTICAL:定向垂直。
25 */
26 int orientation = attrs.getAttributeIntValue("android", "orientation",
27 ORIENTATION_VERTICAL);
28 // "topOffset" 额外偏移的把手在SlidingDrawer的顶部。
29 mTopOffset = attrs.getAttributeIntValue("android", "topOffset", 0);
30 mVertical = (orientation == SlidingDrawer.ORIENTATION_VERTICAL);
31 }
32
33 public WrapSlidingDrawer(Context context, AttributeSet attrs) {
34 super(context, attrs);
35 int orientation = attrs.getAttributeIntValue("android", "orientation",
36 ORIENTATION_VERTICAL);
37 mTopOffset = attrs.getAttributeIntValue("android", "topOffset", 0);
38 mVertical = (orientation == SlidingDrawer.ORIENTATION_VERTICAL);
39 }
40
41 /**
42 * 测量视图和其内容,以确定所测量的宽度和所测量的高度。
43 * widthMeasureSpec 宽度测量规格。
44 * heightMeasureSpec 高度测量规格。
45 */
46 @Override
47 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
48 int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
49 int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
50 int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
51 int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
52 // 返回抽屉的手柄。
53 final View handle = getHandle();
54 // 返回抽屉的内容。
55 final View content = getContent();
56 /**
57 * Ask one of the children of this view to measure itself, taking into
58 * account both the MeasureSpec requirements for this view and its padding.
59 * The heavy lifting is done in getChildMeasureSpec.
60 *
61 * @param child The child to measure
62 * @param parentWidthMeasureSpec The width requirements for this view
63 * @param parentHeightMeasureSpec The height requirements for this view
64 */
65 measureChild(handle, widthMeasureSpec, heightMeasureSpec);
66
67 if (mVertical) {
68 // 测量高度 - 抽屉手柄高度 - 额外偏移的把手顶部
69 int height = heightSpecSize - handle.getMeasuredHeight()
70 - mTopOffset;
71 // 内容尺寸
72 // public static int makeMeasureSpec (int size, int mode)
73 // Creates a measure specification based on the supplied size and mode.
74 // size the size of the measure specification
75 // mode the mode of the measure specification
76 content.measure(widthMeasureSpec,
77 MeasureSpec.makeMeasureSpec(height, heightSpecMode));
78 //
79 heightSpecSize = handle.getMeasuredHeight() + mTopOffset
80 + content.getMeasuredHeight();
81 //
82 widthSpecSize = content.getMeasuredWidth();
83 //
84 if (handle.getMeasuredWidth() > widthSpecSize)
85 widthSpecSize = handle.getMeasuredWidth();
86 } else {
87 int width = widthSpecSize - handle.getMeasuredWidth() - mTopOffset;
88 getContent().measure(
89 MeasureSpec.makeMeasureSpec(width, widthSpecMode),
90 heightMeasureSpec);
91 widthSpecSize = handle.getMeasuredWidth() + mTopOffset
92 + content.getMeasuredWidth();
93 heightSpecSize = content.getMeasuredHeight();
94 if (handle.getMeasuredHeight() > heightSpecSize)
95 heightSpecSize = handle.getMeasuredHeight();
96 }
97 // 此方法必须由onMeasure(int,int)被调用储存的测量宽度和高度测量。
98 setMeasuredDimension(widthSpecSize, heightSpecSize);
99 }
100 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" > 5 6 <TextView 7 android:id="@+id/text_view" 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:layout_marginTop="10dip" 11 android:gravity="center" 12 android:text="AAAAAAAAAAAAAA" 13 android:textSize="10pt" /> 14 15 <com.cn.daming.WrapSlidingDrawer 16 android:id="@+id/sliding_drawer" 17 android:layout_width="fill_parent" 18 android:layout_height="wrap_content" 19 android:content="@+id/mycontent" 20 android:handle="@+id/layout1" 21 android:layout_alignParentBottom="true" 22 android:orientation="vertical" > 23 24 <LinearLayout 25 android:id="@id/layout1" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:background="#00000000" 29 android:gravity="center" > 30 31 <ImageView 32 android:id="@+id/my_image" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:src="@drawable/up1" /> 36 </LinearLayout> 37 38 <GridView 39 android:id="@id/mycontent" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:background="#ff000000" 43 android:gravity="center" 44 android:numColumns="3" 45 android:paddingTop="20dip" /> 46 </com.cn.daming.WrapSlidingDrawer> 47 48 </RelativeLayout>
3 import android.app.Activity;
4 import android.content.res.Configuration;
5 import android.os.Bundle;
6 import android.view.View;
7 import android.widget.GridView;
8 import android.widget.ImageView;
9 import android.widget.SlidingDrawer;
10 import android.widget.TextView;
11
12 public class SlidingDrawerMainActivity extends Activity {
13
14 private GridView gridView;
15 private SlidingDrawer slidingDrawer;
16 private ImageView imageView;
17 private TextView textview;
18 private int[] icons = { R.drawable.title1, R.drawable.title2,
19 R.drawable.title3, R.drawable.title4, R.drawable.title5,
20 R.drawable.title6 };
21
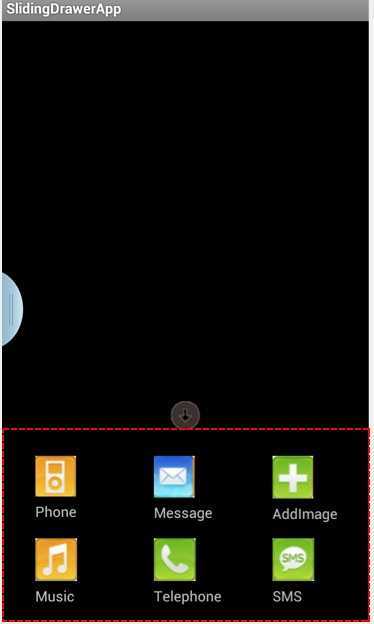
22 private String[] items = { "Phone", "Message", "AddImage", "Music",
23 "Telephone", "SMS" };
24
25 @Override
26 public void onCreate(Bundle savedInstanceState) {
27 super.onCreate(savedInstanceState);
28
29 setContentView(R.layout.main);
30
31 gridView = (GridView) findViewById(R.id.mycontent);
32 slidingDrawer = (SlidingDrawer) findViewById(R.id.sliding_drawer);
33 imageView = (ImageView) findViewById(R.id.my_image);
34 textview = (TextView) findViewById(R.id.text_view);
35 MyGridViewAdapter adapter = new MyGridViewAdapter(this, items, icons);
36 gridView.setAdapter(adapter);
37
38 slidingDrawer
39 .setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
40
41 public void onDrawerOpened() {
42 textview.setVisibility(View.GONE);
43 imageView.setImageResource(R.drawable.down1);
44 }
45 });
46 slidingDrawer
47 .setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
48
49 public void onDrawerClosed() {
50 textview.setVisibility(View.VISIBLE);
51 imageView.setImageResource(R.drawable.up1);
52 }
53 });
54 }
55
56 @Override
57 public void onConfigurationChanged(Configuration newConfig) {
58 super.onConfigurationChanged(newConfig);
59 }
60 }

完整代码下载:http://pan.baidu.com/s/1sjsdqTv
自定义控件:抽屉SlidingDrawer——wrap_content非全屏
标签:android style blog http color io os ar strong
原文地址:http://www.cnblogs.com/androidsj/p/4001772.html