标签:log dcl current add 播放 属性 window use src
链接:https://pan.baidu.com/s/1gdjj6Vra_zKAieZHuUpIkg 密码:di0j
figure--多媒体语义标签 figcaption--多媒体区域表体 <video width="400" height="300" src="./chrome.mp4" controls loop autoplay></video> <!-- 浏览器支持多种视频格式文件播放的兼容写法 --> <video controls> <source src="./chrome.mp4"> <source src="./chrome.ogg"> <source src="./chrome.webm"> </video> controls:播放器控制栏 autoplay:自动播放 loop:设置循环播放 注意:audio标签的属性与video标签的属性一样
pause() 暂停当前播放的音频/视频
play() 开始播放音频/视频
canplay 当浏览器可以播放音频/视频时
duration 返回当前音频/视频的长度(以秒计)
play() 开始播放音频/视频
pause() 暂停当前播放的音频/视频
timeupdate 当目前的播放位置已更改时
currentTime 设置或返回音频/视频中的当前播放位置(以秒计)
ended 返回音频/视频的播放是否已结束
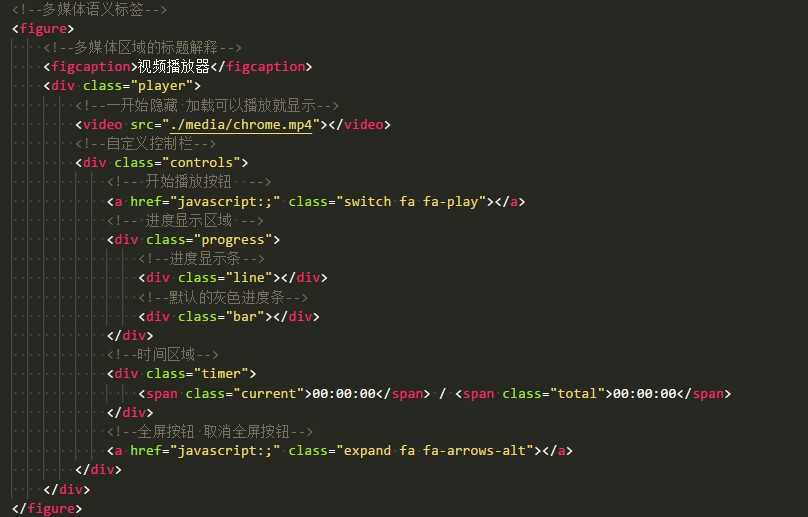
第一步:设计多媒体标签框架
确定多媒体figure标签
在figure标签中创建标题figcaption标签和播放区域的标签<div class="player">
在<div class="player"></div> 设置播放窗口<video>和播放控制栏<div class="controls">
播放控制栏包括 播放\暂停按钮、进度条、时间、全屏等标签

? 根据需求设计样式
第三步:通过JS实现功能
获取所需要的元素
// 获取播放器JQ元素 var $player = $(‘.player‘); // 获取播放器JS元素 var player = $player[0]; // 获取video的JQ元素 var $video = $player.find(‘video‘); // 获取video的JS元素 var video = $video[0]; // 获取播放\暂停按钮 var $switch = $(‘.switch‘); // console.log($switch); // 进度条 var $line = $(‘.line‘); // 当前时间标签JQ对象 var $current = $(‘.current‘); // 总时间JQ对象 var $total = $(‘.total‘); // 获取全屏按钮 var $expand = $(‘.expand‘); // 获取灰色进度条 var $bar = $(‘.bar‘);
①页面加载时显示当前播放的视频
// ①页面加载时显示当前播放的视频 video.oncanplay = function () { $(this).show(); // ⑥显示总的播放时间 $total.html(formatTime(video.duration)); };
③点击暂停按钮 视频进行暂停
// ②点击播放按钮 视频进行播放 // ③点击暂停按钮 视频进行暂停 $switch.on(‘click‘,function(){ if($switch.hasClass(‘fa-play‘)){ $(this).removeClass(‘fa-play‘).addClass(‘fa-pause‘); video.play(); } else { $(this).removeClass(‘fa-pause‘).addClass(‘fa-play‘); video.pause(); } });
⑤在播放过程中显示当前的播放时间
⑥显示总的播放时间(设置在页面加载时显示当前播放的视频)
// ④在播放过程中显示进度条 // 获取当前的时间 video.ontimeupdate = function () { // 获取进度 var p = video.currentTime / video.duration * 100 + ‘%‘; $line.css(‘width‘,p); // ⑤在播放过程中显示当前的播放时间 $current.html(formatTime(video.currentTime)); }
⑧点击取消全屏按钮 播放器取消全屏
// ⑦点击全屏操作按钮 播放器全屏 // ⑧点击取消全屏按钮 播放器取消全屏 $expand.on(‘click‘,function(){ if($expand.hasClass(‘fa-arrows-alt‘)) { $expand.removeClass(‘fa-arrows-alt‘).addClass(‘fa-compress‘); player.webkitRequestFullScreen(); } else { $expand.removeClass(‘fa-compress‘).addClass(‘fa-arrows-alt‘); document.webkitCancelFullScreen(); } }); // 注意:当按esc退出全屏的时候,没有改变按钮 // 这是就要模拟监听是否全屏。 window.onresize = function () { // 判断是否全屏 if(!document.webkitIsFullScreen) { $expand.addClass(‘fa-arrows-alt‘).removeClass(‘fa-compress‘); } };
⑨点击进度条 根据位置切换当前播放进度
// ⑨点击进度条 根据位置切换当前播放进度 $bar.on(‘click‘,function(e){ // 获取点击的位置距离元素左侧的距离 var currentTime = e.offsetX / $bar.width() * video.duration; video.currentTime = currentTime; });
⑩播放结束 重置一下
// ⑩播放结束 重置一下 video.onended = function(){ video.currentTime = 0; $switch.addClass(‘fa-play‘).removeClass(‘fa-pause‘); };
11、模拟弹幕
// 模拟弹幕 $(‘.send‘).on(‘click‘,function(){ var text=$(‘.dm‘).val(); $(‘<span></span>‘).text(text).css({ color: ‘rgb(‘+(Math.floor(256 * Math.random())) + ‘,‘ + (Math.floor(256 * Math.random())) +‘,‘+ (Math.floor(256 * Math.random())), position:‘absolute‘, right: -100, width: 100, height:20, top: Math.floor( 300 * Math.random()) }).animate({right:700},6000,function(){ $(this).remove(); }).appendTo($player); })
标签:log dcl current add 播放 属性 window use src
原文地址:https://www.cnblogs.com/houfee/p/9258024.html