标签:join ati models 目的 mode django base 中文 别名
在项目中用户一些上传的文件我们都应该给他找一个专门文件夹来放置,一般我们都是默认使用media
但是我们不仅得存进去,当我们需要的时候还得将里面的内容取出来,这就需要我们进行具体的配置了
1、在应用下新建一个media文件
2、在settings.py文件下配置
# 用户上传的文件配置 MEDIA_URL = ‘/media/‘ # url路径的别名 MEDIA_ROOT = os.path.join(BASE_DIR, ‘media‘) # 这里与static配置有些区别,static的配置是一个列表,
3、配置url路径
from django.views.static import serve # media路由配置 url(r‘^media/(P<path>.*)$‘,serve{"document_root":settings.MEDIA_ROOT})
举例:
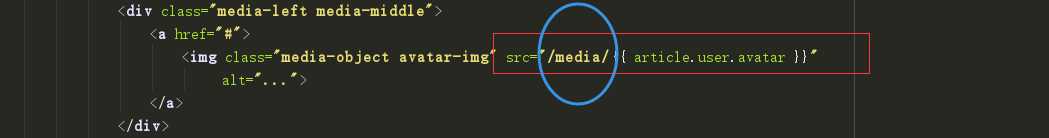
向前端页面传入一个图片


每当我们新建一个Django项目我们就可以看见urls.py文件当中已经有了这个路由配置,但是我们在真正写项目的时候却很少使用
了解admin
当我们输入“127.0.0.1/admin” 的时候登录管理员账号就可以进入一个像这样的后台管理页面

管理员账号创建
在命令行输入以下代码
Python manage.py createsuperuser
正常系统配置的后台页面是英文的,但是我们可以对其进行配置,将其设置为中文,在setting文件中
# LANGUAGE_CODE = ‘en-us‘ # 英文配置 Django项目自带 LANGUAGE_CODE = ‘zh-hans‘ # 中文配置
我们自己在model文件中创建的表也可以在这个后台页面进行相关的配置,首先我们需要在应用下的admin文件配置
from blog import models admin.site.register(models.表名) # 有几张想要加到后台页面的表就写几次
标签:join ati models 目的 mode django base 中文 别名
原文地址:https://www.cnblogs.com/Yang-Sen/p/9264990.html