标签:navigate 预览 weixin getc https charset ati eve 访问
1.开发小程序发送请求时,报错不在以下合法列表中:
在开发工具详情中设置:

请参考微信官方文档:关于小程序网络相关API说明
2.如果你需要权限验证(如登录后访问),小程序不像浏览器能帮你自动携带cookie信息,那么你需要自己写在将cookie写入请求hedear中,不然每次请求都通不过权限验证。
wx.request({ url: `${API_URL}/${type}`, data: Object.assign({}, params), method: ‘POST‘, header: { ‘cookie‘: wx.getStorageSync(‘cookie‘)[0], ‘Content-Type‘: ‘application/json‘, ‘content-type‘: ‘application/x-www-form-urlencoded;charset=UTF-8‘ }, success: function(res){ wx.hideLoading(); if (res.header[‘Set-Cookie‘]) { //提取cookie,保存到storage中 var setCookie = res.header[‘Set-Cookie‘].replace(new RegExp(‘Path=/‘), ‘‘).split(‘,‘) console.log(‘cookies:‘ + setCookie); }
}
})
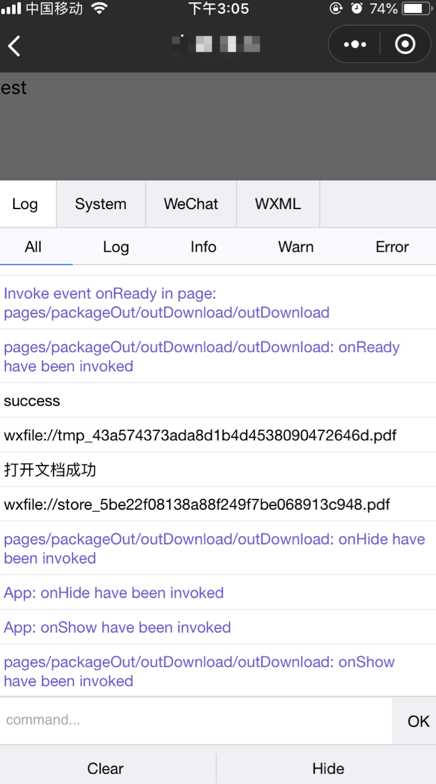
3.小程序下载文件保存本地,需要配置可信域名和https,并且下载的文件根本在手机获取不到。


4.打开页面过多导致内存占用过高。
globalJump: function (url) {
var pageLevel = getCurrentPages().length;
if (typeof url == ‘string‘) {
url = url
} else {
url = url.currentTarget.dataset.url;
}
if (pageLevel < 4) {
wx.navigateTo({
url: url
})
} else {
wx.redirectTo({
url: url
});
}
}
5. 页面滚到底部加载数据
不要使用scrollview。使用Page中的onReachBottom
6. 页面内使用setTimeIntervar跳转后定时器不会关闭导致报错
使用外部方法,判断页面是否已经跳转
彩蛋:需要在真机上测试可以点击预览也可以上传为开发版本。


标签:navigate 预览 weixin getc https charset ati eve 访问
原文地址:https://www.cnblogs.com/doinbean/p/9268476.html