标签:下拉 day 取数 pre div info row modal table
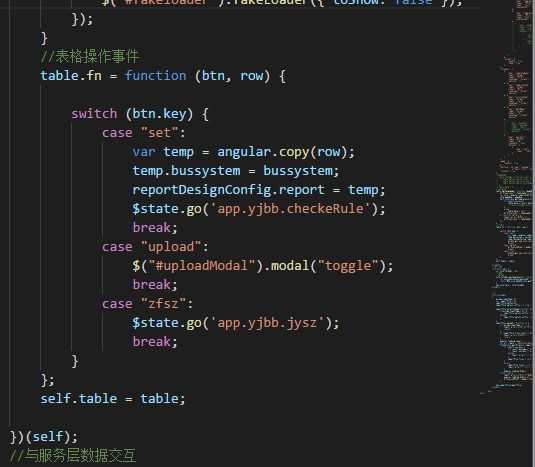
表格操作事件:

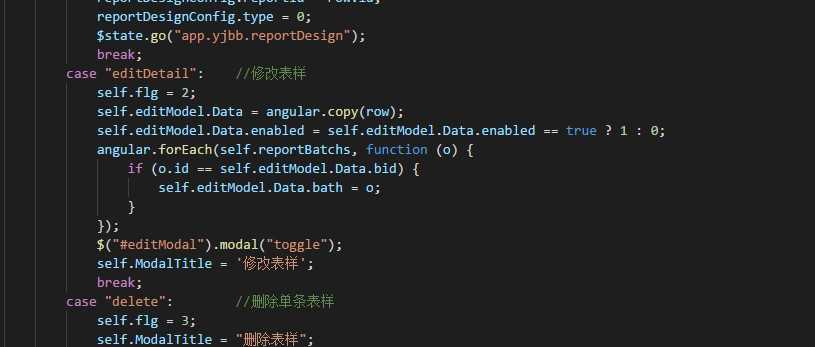
table.fn=function(btn,row){ switch(btn.key){ case "set" : var temp=angular.copy(row); temp.bussystem=bussystem; reoprtDesignConfig.report=temp; $state.go(‘app.yjbb.checkeRule‘); break; case "upload": $("#uploadModal").modal("toggle"); break; case "zfsz": $state.go(‘app.yjbb.jysz‘); break; } };
数据绑定问题
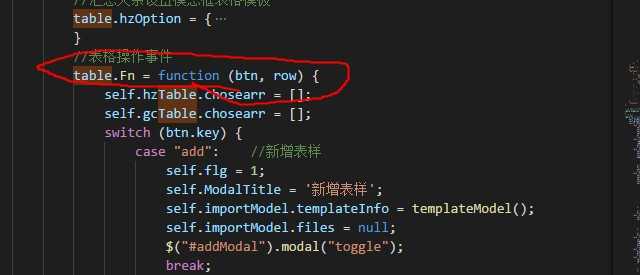
例如controller中tabel.Fn方法、table.option方法等。。。

改写法直接是table.加具体的方法名
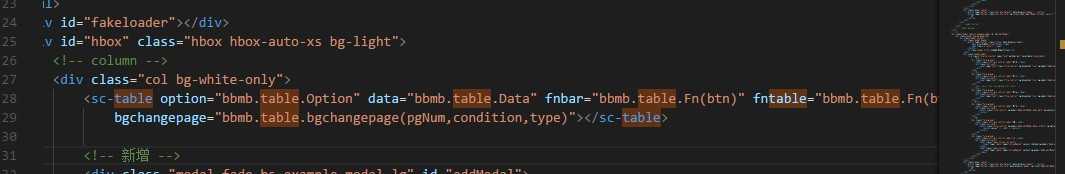
在HTML中

table. 前加该控制器的别名。
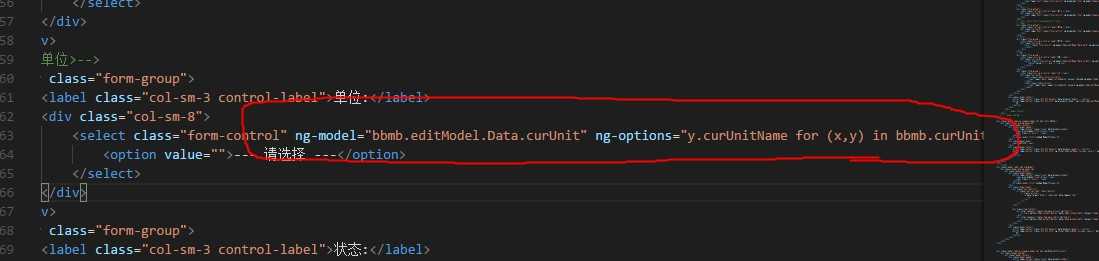
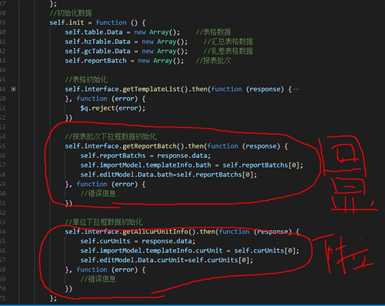
将下拉树中的数据传给后台 其中ng-model是选中时的选项数据

editModel.Data表示下拉框模块

从后台后取数据,并进行初始化,editModel.Date.curUnit表示初始化时的数据。

标签:下拉 day 取数 pre div info row modal table
原文地址:https://www.cnblogs.com/myicons/p/9269772.html