标签:技术分享 long img server https inf dem ini mit
yarn global add lerna
or
npm install -g lernagit init platform
cd platform
lerna init
效果如下:
├── lerna.json
├── package.json
└── packages
mkdir common server
common
├── index.js
└── package.json
index.js
module.exports={
name:"dalong-common 1.0.0",
type:"common"
}
package.json
{
"name": "common",
"version": "1.0.0",
"main": "index.js",
"license": "MIT"
}
server
├── index.js
├── package-lock.json
└── package.json
index.js
const common =require("common");
console.log(common);
package.json
{
"name": "server",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"common": "1.0.0",
"shortid": "^2.2.8"
}
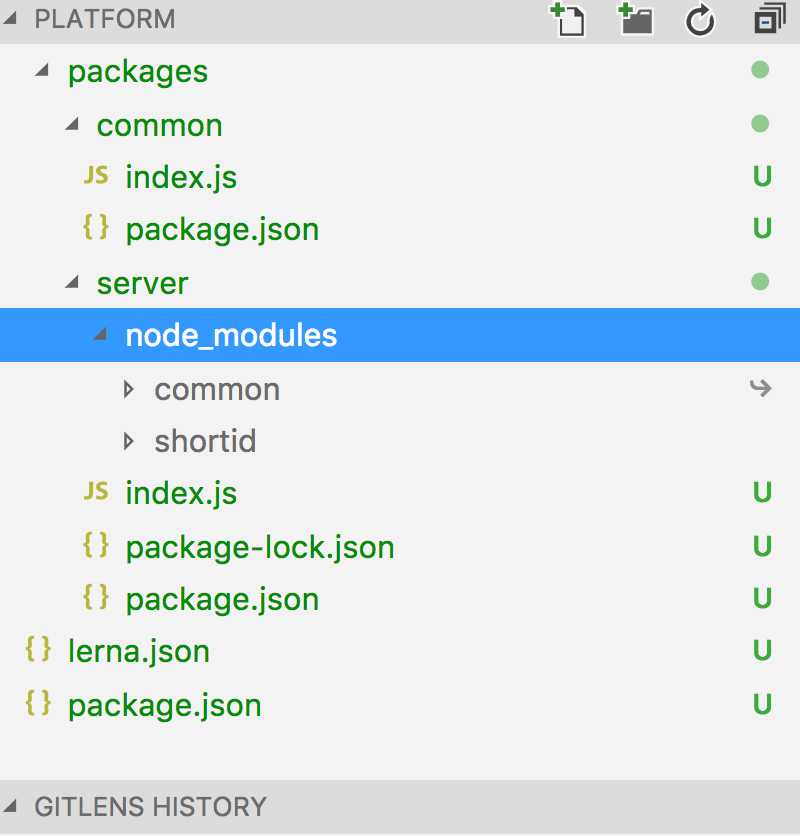
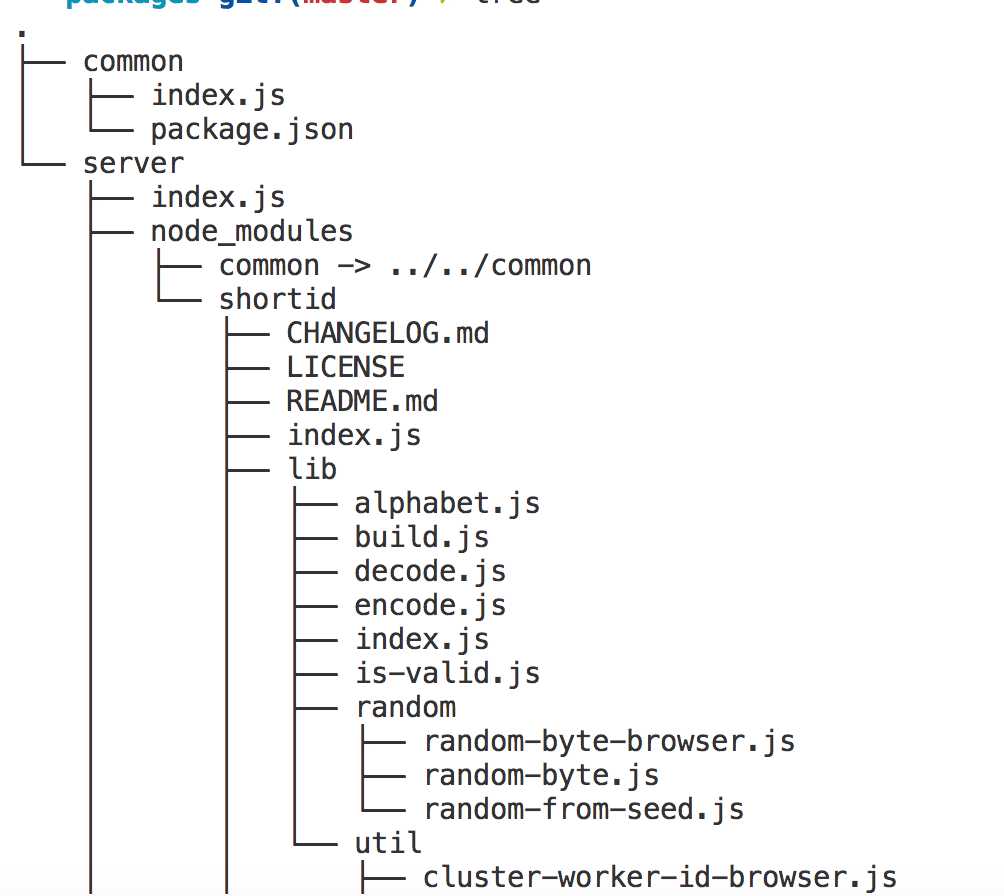
}lerna bootstrap效果如下:


node packages/server
{ name: ‘dalong-common 1.0.0‘, type: ‘common‘ }这个只是简单的使用,实际可以做的事情的很多,比如changelog issue 。。。
类似的yarn 也是一个不错的工具https://yarnpkg.com/blog/2017/08/02/introducing-workspaces/
https://lernajs.io/
https://github.com/rongfengliang/lerna-demo-project
标签:技术分享 long img server https inf dem ini mit
原文地址:https://www.cnblogs.com/rongfengliang/p/9272197.html