标签:model 取消 end inf sha ima mint visible 弹出框
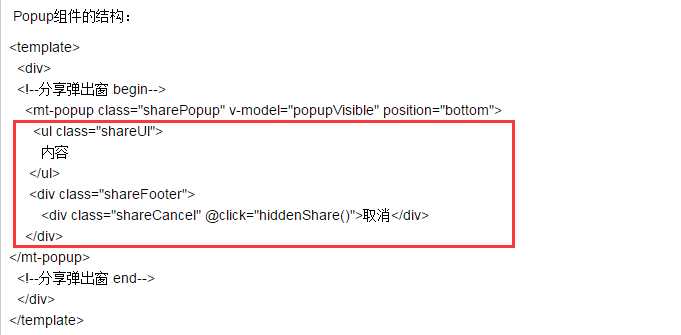
Popup组件的结构:
1:通过把显示与隐藏的标志popupVisible存储到vuex中,发现会报no setting。
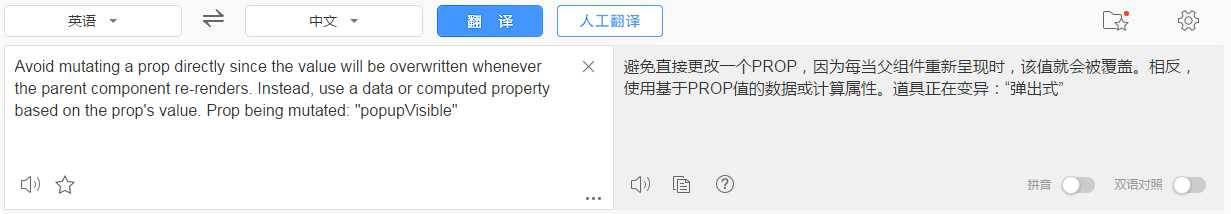
2:通过把显示与隐藏的标志popupVisible通过Prop的方式传递,发现会报:

解决办法:
步骤1:Popup组件的结构更改为红框的部分:

步骤2: <mt-popup v-model="popupVisible" position="bottom"><Popup组件></Popup组件></mt-popup>写到父组件。
步骤3:点击取消事通过$emit的方法通知父组件改变显示与隐藏的标志popupVisible的值。
Mint-ui 中 Popup 作为组件引入,控制弹出框的显示与隐藏遇到的问题。
标签:model 取消 end inf sha ima mint visible 弹出框
原文地址:https://www.cnblogs.com/linzhanfeng/p/9274554.html