标签:android blog http io os ar 文件 sp 2014

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tvTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="这里显示标题" /> <TableLayout android:id="@+id/table1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableRow> <com.tony.autoscroll.AutoScrollView android:id="@+id/auto_scrollview" android:layout_width="fill_parent" android:layout_height="700dp" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:layout_width="fill_parent" android:layout_height="40dip" android:scaleType="fitXY" android:src="@drawable/bg2" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="1、对财政收支的审计监督\n2、对金融机构的审计监督\n3、对事业组织的审计监督\n4、对企业的审计监督\n5、对政府投资建设项目的审计监督\n6、对社会保障等资金基金的审计监督\n7、对外资项目的审计监督\n8、经济责任审计监督\n9、其他法律、行政法规规定事项的审计监督\n10、专项审计调查\n11、对内部审计机构的指导监督\n12、对社会审计机构审计质量的检查\n" android:textSize="36pt" /> <ImageView android:layout_width="fill_parent" android:layout_height="40dip" android:scaleType="fitXY" android:src="@drawable/bg1" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="1、对财政收支的审计监督\n2、对金融机构的审计监督\n3、对事业组织的审计监督\n4、对企业的审计监督\n5、对政府投资建设项目的审计监督\n6、对社会保障等资金基金的审计监督\n7、对外资项目的审计监督\n8、经济责任审计监督\n9、其他法律、行政法规规定事项的审计监督\n10、专项审计调查\n11、对内部审计机构的指导监督\n12、对社会审计机构审计质量的检查\n" /> </LinearLayout> </com.tony.autoscroll.AutoScrollView> </TableRow> </TableLayout> </LinearLayout>
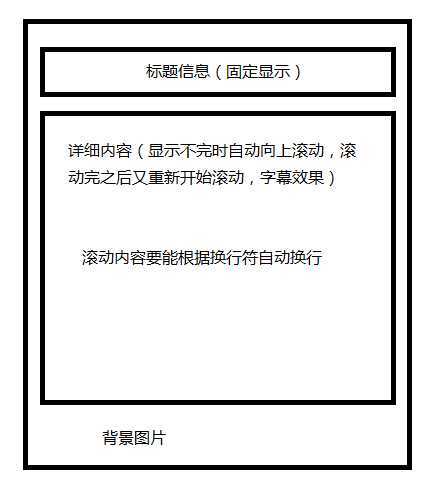
垂直自动滚动问题(第一行固定,其他行自动滚动)有人知道怎么实现吗?
标签:android blog http io os ar 文件 sp 2014
原文地址:http://www.cnblogs.com/liangxieliang56/p/4002229.html