标签:做了 blank .com fixed cookie 比较 function custom font
混迹博客园快一个月了,非常喜欢这块技术氛围浓厚的园地,不过在玩转园子的过程中也发现了几个小缺陷,不过好在申请了JS权限之后可以解决大部分的不方便,而在不能植入自定义JS的页面也可以用比较hack的方式来缓解问题。本文就来说一说我这一个月来碰到的几个问题以及解决之道:D
一、判断当前用户
写随笔的过程中可能经常需要对页面进行一下预览,然而编辑器的预览功能没办法带上自定义的CSS和JS,所以通常都得保存草稿然后查看随笔。预览完之后想要继续编辑的话就得一直拉到随笔的结尾,这个实在是不太方便,于是自然就会想到自己加一个位置不那么尴尬的编辑按钮。
这个时候问题就来了,编辑按钮显然是只有我自己用得着,如果随意地在页面上加按钮对看客们的体验会造成不好的影响,所以就得判断一下当前登录的用户是不是我自己啦。
在这个问题上我一开始饶了很大的弯,不管是AJAX博客园首页还是“http://passport.cnblogs.com/user/LoginInfo”都宣告失败,前者右上角的用户名是异步请求了后者再加载上的,而直接AJAX请求后者会遇到跨域权限的问题。后来又试着用iframe套首页来取用户名,但是又嫌弃这个方法太影响页面加载速度。最后才想起来,评论框的最上面就有用户名。。。囧
找到这个地方有用户名之后又遇到了一堆问题,因为这些数据都是异步加载的,想直接在JS里取值还不一定取得到。
结果最终就写了一大堆的JS来解决这个问题:
1 // 编辑 2 var editUrl, checked = false; 3 function doWidthEditBtn() { 4 var profile = $("#profile_block"); 5 var cmtFrmContainer = $("#comment_form_container"); 6 if (!checked && 7 (!profile.length 8 || !profile.children("a").length 9 || !cmtFrmContainer.length 10 || !cmtFrmContainer.children().length)) { 11 setTimeout(doWidthEditBtn, 100); 12 return; 13 } 14 checked = true; 15 16 // 评论者名 17 var cmtAuthorIpt = $("#tbCommentAuthor"); 18 if (!cmtAuthorIpt.length) { 19 // 登录按钮 20 if (!cmtFrmContainer.children(".login_tips").length) { 21 setTimeout(doWidthEditBtn, 100); 22 return; 23 } 24 } else { 25 // 作者名 26 var author = profile.children("a")[0].innerHTML; 27 var commentAuthor = cmtAuthorIpt.val(); 28 if (author == commentAuthor) { 29 // 追加按钮的代码其实就这么一小块。。。 30 var editBtn = $("<a href=‘" + editUrl + "‘>"); 31 editBtn.append("<div class=‘vd-menu-item‘>编辑</div>"); 32 $("#vd-right-menu").append(editBtn); 33 } 34 } 35 } 36 $("body").ready(function () { 37 var editLink = $("a[href^=‘http://i.cnblogs.com/EditPosts.aspx?postid=‘]"); 38 // 非首页 39 if (editLink.length == 1) { 40 editUrl = editLink.attr("href"); 41 doWidthEditBtn(); 42 } 43 });
相信肯定是有更好的解决办法的,可惜我并不擅长前端开发与优化,要是有精于此道的高手看到还望不吝赐教:D
二、自定义样式切换
博客园给了博主非常高的自由度,其中一块权限就是自定义CSS样式。然而并非每一个博主都擅长于页面设计与美化(比如我。。。),而且园友们的审美也不尽相同。
从这一篇随笔的评论中就能看出来,不少读者不太喜欢我用来护眼的背景色,估计他们当时就在想怎么把我这自定义的背景给去掉。。。既然博客园没有提供这个切换的功能,那就只能自己来做一个啦:D
最终效果也就是现在页面顶端的“BG”按钮,每点一次这个钮就会让定义了背景色的CSS在失效和生效间切换。
我是这么写的:
// background-color var isNormalBg = getCookie("vd-bg-normal") == "1"; var link = $("<link id=‘bgColorStyle‘ type=‘text/css‘ rel=‘hacked‘>") .attr("href", "http://files.cnblogs.com/files/vd630/background-color.css") .appendTo("head"); var normalBg = "rgba(255, 255, 255, 0.5)"; var customBg = "rgba(100, 150, 40, 0.5)"; if (!isNormalBg) link.attr("rel", "stylesheet"); $("<div>BG</div>").css({ "background-color": isNormalBg ? normalBg : customBg, "width": "20px", "height": "20px", "line-height": "20px", "text-align": "center", "position": "fixed", "left": "50%", "top": "10px", "cursor": "pointer", "border": "2px solid black", "border-radius": "10px" }).click(function () { isNormalBg = !isNormalBg; if (isNormalBg) { link.attr("rel", "hacked"); this.style.backgroundColor = normalBg; setCookie("vd-bg-normal", "1"); } else { link.attr("rel", "stylesheet"); this.style.backgroundColor = customBg; setCookie("vd-bg-normal", "0"); } }).appendTo("body");
想要失效就把link的rel设置成一个浏览器不认识的值,想要生效就设置回"stylesheet"。
为了切换一部分而不是所有的自定义样式,我把定义背景色的这块单独放到了一个CSS文件里,同样的做法也可以实现在多个不同的样式之间切换哦:D
三、切换别人的样式
基于上一个问题的需求,对别人的页面样式看不顺眼,但是博主又不像我这么善解人意怎么办?:D
当然,我不想也不会黑掉别人的页面,博客园又不可能让我在别人的页面定义JS,又要方便地切换默认样式和自定义样式,我就只能想到一条路可走了:
地址栏脚本注入 + 收藏夹书签
具体的JS如下:
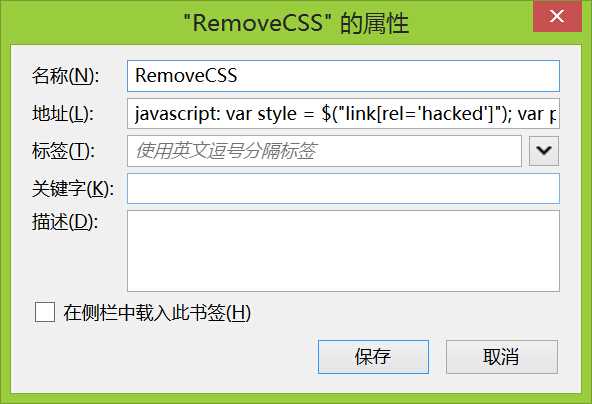
javascript: var style = $("link[rel=‘hacked‘]"); var pattern = new RegExp("/blog/customcss/|files.cnblogs.com"); if (style.length) style.attr("rel", "stylesheet"); else { var links = $("link"); for (var i = 0; i < links.length; i++) { if (pattern.test(links[i].href)) links[i].rel = "hacked"; } } void(0);
通过识别自定义CSS样式的路径和来自files目录的CSS文件,对这些元素做了同样的hack。
需要注意,最后一行的void(0)是必须的,不然任何有返回值的语句都将导致页面跳转。
把上面的这段JS放到浏览器的书签里,就像这样:

保存以后在别人的页面里也可以通过这个书签来切换样式啦~
不过需要注意的是,虽然可以去掉自定义的样式,但是那些自定义的元素可是去不掉的,最终导致什么样的效果就说不好了:D
四、锁定随笔编辑页面
写随笔的时候有一件事比较闹心,文章拖到最后滚轮再往下走的时候,整个页面就会往下翻了,就像这样:

全屏模式又经常在编辑HTML和插入代码后出bug,所以要是能把普通模式下的滚动条去掉就好了。
当然没法在编辑页面自定义JS,所以还是得靠书签:D
javascript: var bodyStyle = document.body.style; if (bodyStyle.overflow == "hidden") bodyStyle.overflow = "visible"; else bodyStyle.overflow = "hidden"; void(0);
保存好这个书签以后只要调整到自己喜欢的位置,然后只需click这个书签就可以锁住文本框不让它乱滚了:D
解锁也只需再点一次就行了~
五、转载文章
博客园虽然有“文章”用于转载别人写的内容,却没有提供方便的转载手段,而手动复制页面里的内容又实在太不方便。
没关系,我们可以通过书签来帮忙:D
当点击这个书签之后,只需要按下Ctrl+C就可以轻松复制下文章的HTML啦,再接下来贴到“HTML源码编辑器”里就行了~
再次点击就能把文本域给移除了~
用上这些小技巧之后感觉博客园更顺手了:D
最后希望博客园能越做越好,让这些尴尬的问题不再出现就好~
标签:做了 blank .com fixed cookie 比较 function custom font
原文地址:https://www.cnblogs.com/hanguidong/p/9275475.html