标签:varchar div 文件中 make ima ons primary charm har
我们可以先定义数据表的结构
创建一个出版社的id和name(models.py文件)
# 出版社 class Publisher(models.Model): # 自增的主键id id = models.AutoField(primary_key=True) # 创建一个varchar(64)的唯一的不为空的字段 name = models.CharField(max_length=64, null=False, unique=True)
将改动记录下来
python manage.py makemigrations
去数据库执行
python manage.py migrate
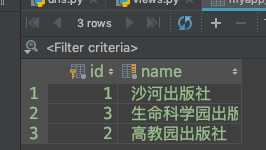
然后可以通过pycharm中的database工具进行数据库的编辑

下一步就是建立url对应关系(urls.py)
from django.conf.urls import url from django.contrib import admin from myapp import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), # 出版社列表 url(r‘^publisher_list/‘, views.publisher_list), ]
去views.py文件中建立publisher_list函数
函数内部要完成的功能是
from django.shortcuts import render, HttpResponse from myapp import models def publisher_list(request): ret = models.Publisher.objects.all()
# 输出一个列表对象[<Publisher: Publisher object>, <Publisher: Publisher object>, <Publisher: Publisher object>] # print(ret[1].id, ret[1].name) #id和名字拿出来了 #render渲染页面 #在publisher_list.html页面通过publisher_list变量就可以获取到ret了 return render(request, "publisher_list.html", {"publisher_list": ret})
在templates目录下新建publisher_list.html文件来进行展示给用户
<table border="1"> <thead> <tr> <th>id值</th> <th>name</th> </tr> </thead> <tbody> {% for publisher in publisher_list %} <tr> <td>{{ publisher.id }}</td> <td>{{ publisher.name }}</td> </tr> {% endfor %} </tbody> </table>
这样运行django项目,访问对应的url就可以看到将数据表的信息展示出来了
标签:varchar div 文件中 make ima ons primary charm har
原文地址:https://www.cnblogs.com/sunlizhao/p/9275667.html