标签:base load bsp 分享 bpa formatter ase resolve option
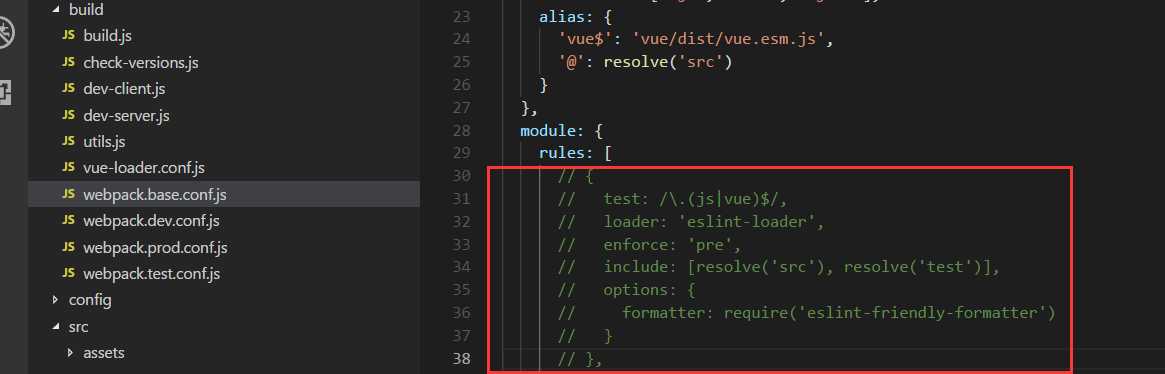
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js
将这些代码注释掉,
{
test: /\.(js|vue)$/,
loader: ‘eslint-loader‘,
enforce: ‘pre‘,
include: [resolve(‘src‘), resolve(‘test‘)],
options: {
formatter: require(‘eslint-friendly-formatter‘)
}
}
如图:

然后重启 npm run dev 即可
标签:base load bsp 分享 bpa formatter ase resolve option
原文地址:https://www.cnblogs.com/yunspider/p/9275717.html