标签:body inf http class 分享 doctype alt 段落 bubuko
规定属于其父元素的第二个子元素的每个 p 的背景色:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-child(2) 6 { 7 background:#ff0000; 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>这是标题</h1> 14 <p>第一个段落。</p> 15 <p>第二个段落。</p> 16 <p>第三个段落。</p> 17 <p>第四个段落。</p> 18 </body> 19 </html>
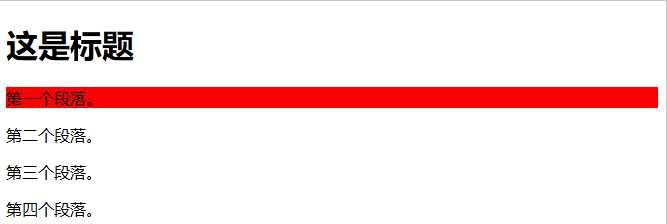
运行结果:

标签:body inf http class 分享 doctype alt 段落 bubuko
原文地址:https://www.cnblogs.com/2734156755z/p/9277383.html