标签:int 流程 思路 router suse http 文件 行操作 按需加载
在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久。虽然尽可能减少请求次数,但是单个包太大也不是好事
componet: () => import(‘**/*‘) 如果是大量的,最后提取进行封装成函数,这样调用就好了CommonsChunkPlugin通过将公共模块拆出来,最终合成的文件能够在最开始的时候加载一次,便存到缓存中供后续使用entry: {
// 分离第三方包
vendor: ["jquery", "other-lib"],
app: "./entry"
},LimitChunkCountPlugin ==== 会注意到有一些很小的 chunk - 这产生了大量 HTTP 请求开销。幸运的是,此插件可以通过合并的方式,后处理你的 chunk,以减少请求数。vue-router
// prev
const component1 = () => import(‘@/components/**‘)
//now 利用webpack require.ensure
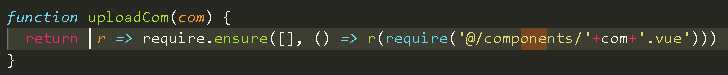
comst component2 = r => require.ensure([], () => r(require(‘@/components/+‘**‘+.vue‘)))经过测试 使用路由懒加载的
import反而比require.ensuse更好
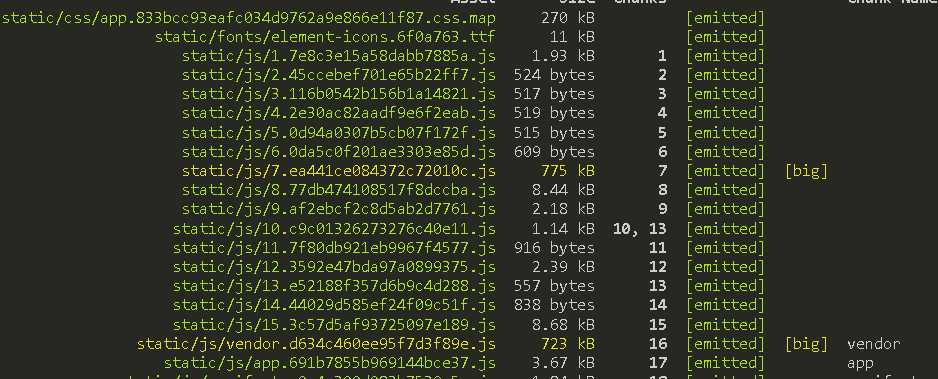
原始,没有启用的结果
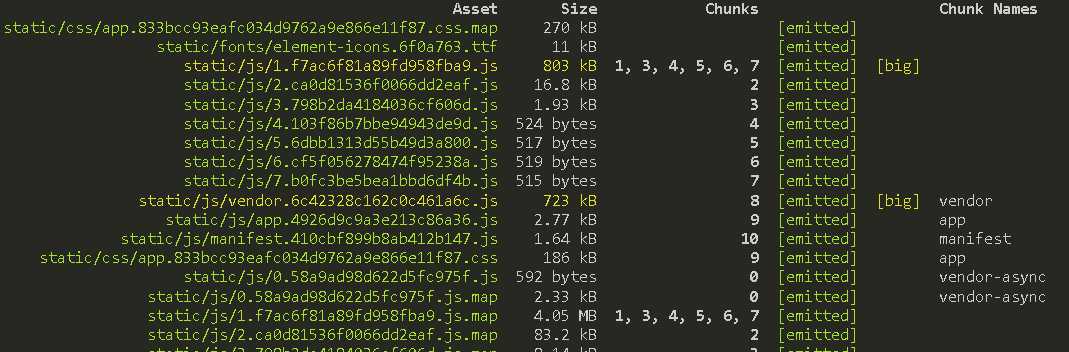
使用
import方式
源码

打包的结果

使用
require.ensuse方式
源码

打包后的结果

总结
import 进行懒加载了路漫漫其修远兮,吾将继续前行,苦修
标签:int 流程 思路 router suse http 文件 行操作 按需加载
原文地址:https://www.cnblogs.com/sinosaurus/p/9277498.html