标签:alt 图片 highlight data- begin orm 结构 name htm
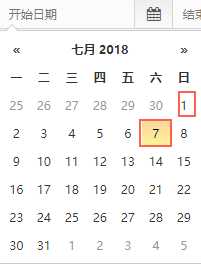
1、下面是要实现的效果图,让开始时间只能从 2018-7-1 到 2018-7-7 选择。

2、html的结构
<div class="input-append input-group" id="beginTimeDiv">
<input type="text" class="form-control" data-format="yyyy-MM-dd" placeholder="开始日期" disabled id="beginTime" name="beginTime" />
<span class="input-group-addon add-on">
<i data-time-icon="glyphicon glyphicon-time" data-date-icon="fa fa-calendar"></i>
</span>
</div>
3、js代码
$(‘#beginTimeDiv‘).datetimepicker(‘setStartDate‘,new Date("2018,7,2"));// 2018,7,1 号能点击,要传入比开始的日期多一天
$(‘#beginTimeDiv‘).datetimepicker(‘setEndDate‘,new Date("2018,7,7"));
标签:alt 图片 highlight data- begin orm 结构 name htm
原文地址:https://www.cnblogs.com/ilimengyang/p/9277447.html