标签:asa 一个 subarray event .com sax cell log ica
//想法是好的,现实是错的
#define viewByIndex(x) ((UIView*)[array objectAtIndex:x])
-(void)colloctionTestWithCount:(int)count withRow:(int)row{
NSMutableArray *array = [NSMutableArray new];
for (int i=0; i!=count; i++) {
UIView *view = [UIView new];
view.backgroundColor = [UIColor colorWithRed:i*20/255.f green:i*15/255.f blue:i*30/255.f alpha:1.f];
[self.view addSubview:view];
[array addObject:view];
view.layer.zPosition = i;
}
for (int i=0; i!=count/row; i++) {
NSArray *arrayRow = [array subarrayWithRange:NSMakeRange(i*row, 4)];
[arrayRow mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedSpacing:10 leadSpacing:10 tailSpacing:10];
[arrayRow mas_makeConstraints:^(MASConstraintMaker *make){
if (i==0) {
make.top.mas_equalTo(10);
}else{
make.top.mas_equalTo(viewByIndex(i*row).mas_bottom).offset(10);
}
make.height.mas_equalTo((self.view.frame.size.height-10*(row+1))/row);
}];
}
}上面的代码是错的
//初始化
-(void)initCollectionView{
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
[flowLayout setScrollDirection:UICollectionViewScrollDirectionHorizontal];
UICollectionView *collectionView = [[UICollectionView alloc]initWithFrame:CGRectZero collectionViewLayout:flowLayout];
[self.view addSubview:collectionView];
collectionView.alwaysBounceVertical = YES;
collectionView.backgroundColor = [UIColor grayColor];
collectionView.tag = 1000;
[collectionView mas_makeConstraints:^(MASConstraintMaker* make){
make.edges.insets(UIEdgeInsetsMake(20, 20, 100, 20));
}];
[collectionView setDelegate:self];
[collectionView setDataSource:self];
[collectionView registerClass:[CollectionViewCell class] forCellWithReuseIdentifier:identifierCollectionCell];
[collectionView setDirectionalLockEnabled:YES];
}
-(void)initButton{
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"变换 " forState:UIControlStateNormal];
[self.view addSubview:button];
[button mas_makeConstraints:^(MASConstraintMaker* make){
make.centerX.equalTo(self.view);
make.centerY.equalTo(self.view.mas_bottom).offset(-50);
make.size.mas_equalTo(CGSizeMake(60, 40));
}];
[button addTarget:self action:@selector(changeCollection:) forControlEvents:UIControlEventTouchDown];
}
-(IBAction)changeCollection:(id)sender{
self.row = 4;
UICollectionView *colletionView = [self.view viewWithTag:1000];
[colletionView reloadData];
} #pragma collection datasource&delegate
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return self.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifierCollectionCell forIndexPath:indexPath];;
cell.backgroundColor = [UIColor colorWithRed:((10 * indexPath.row) / 255.0) green:((20 * indexPath.row)/255.0) blue:((30 * indexPath.row)/255.0) alpha:1.0f];
return cell;
}
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(10, 10, 10, 10);
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake((collectionView.frame.size.width-10*(self.row+1))/self.row,
(collectionView.frame.size.height-10*(self.row+1))/self.row
);
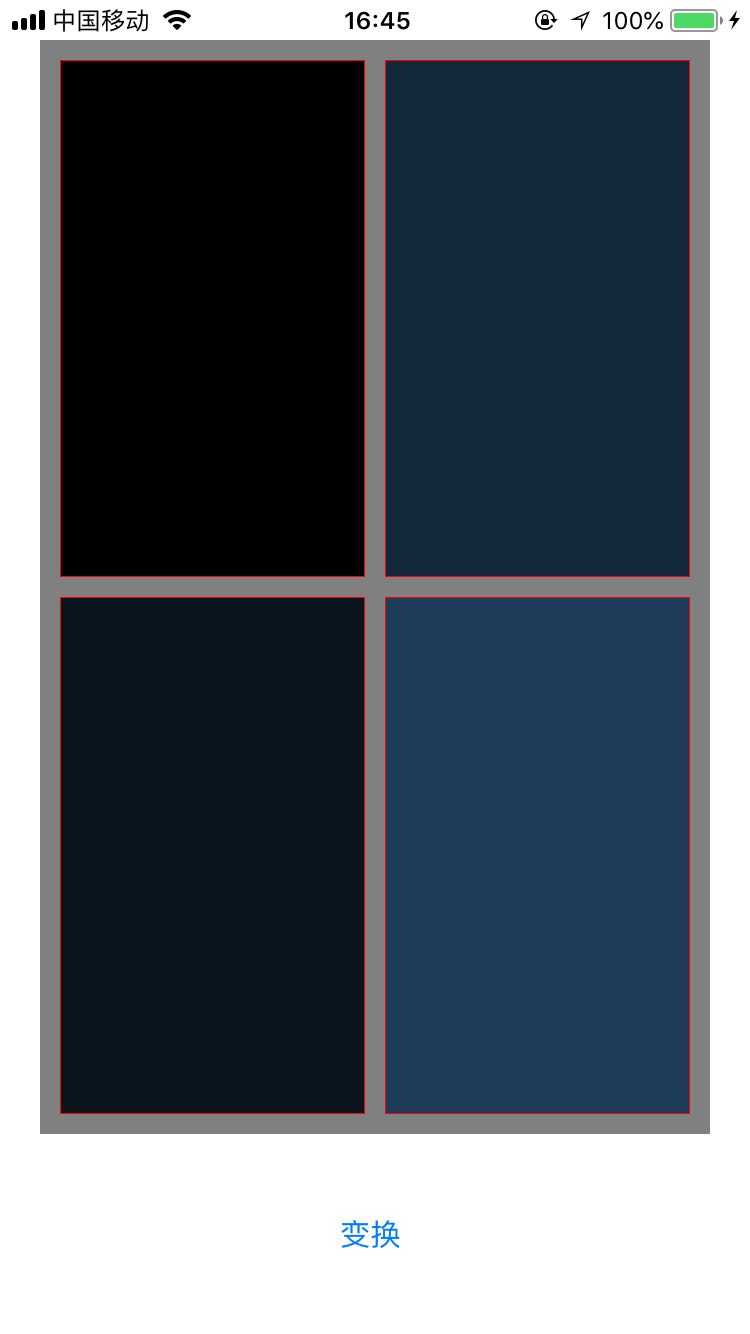
}效果图如下:

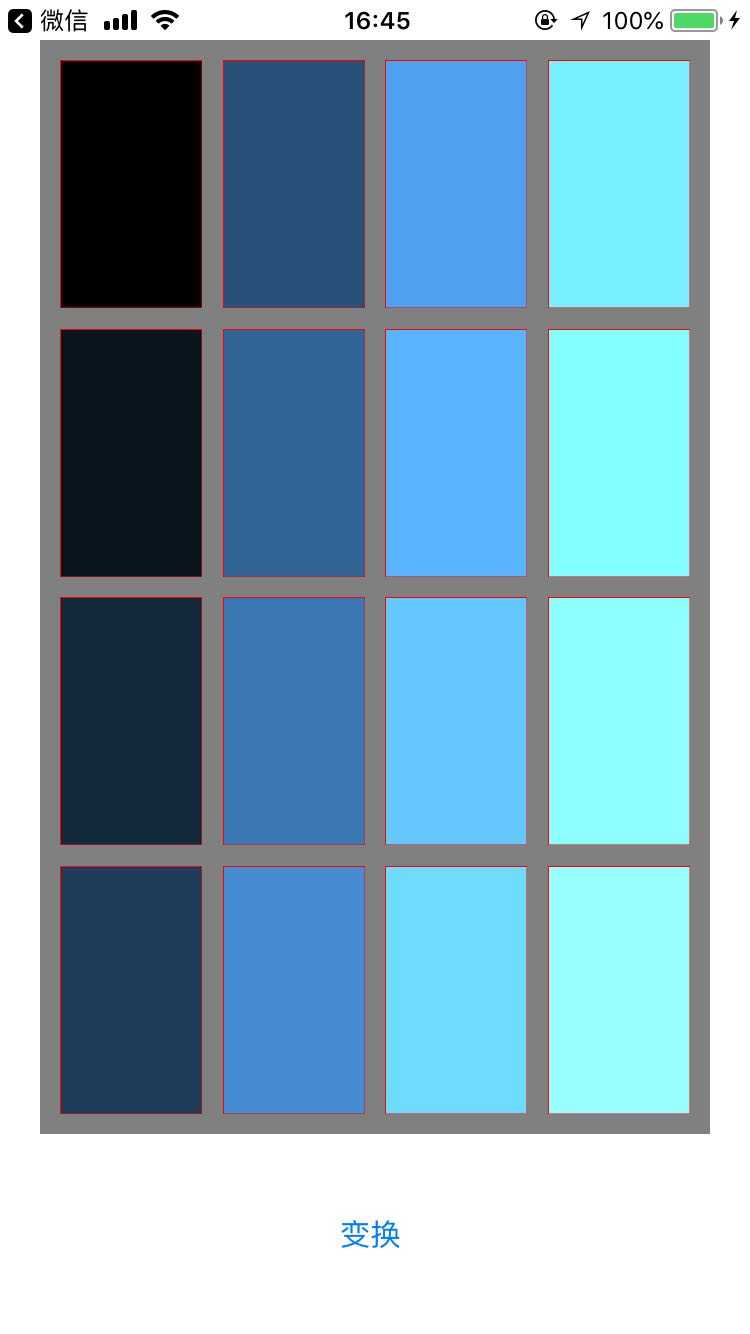
点击按钮后

标签:asa 一个 subarray event .com sax cell log ica
原文地址:https://www.cnblogs.com/RoysPhoneBlog/p/9277703.html